DncZeus项目结构解析
前言
DncZeus是一个基于ASP.NET Core WebApi + Vue.js的前后端分离的项目框架。既然是前后端分离,那么就应该有前端项目和后端项目。本文就从前后端的项目结构上来解析DncZeus的组成:
- 前端项目:[DncZeus.App]
- 后端项目:[DncZeus.Api]
- 数据库脚本:[Scripts]
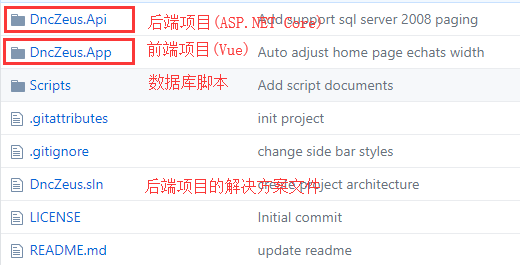
DncZeus项目文件结构如下图:

前端项目(DncZeus.App)
这里使用VS Code打开前端项目DncZeus.App,文件目录结构如下:

前端项目文件夹
- dist:存放打包后项目资源的文件夹,每一次运行
npm run build命令后,都会先删除此文件夹中的所有文件,然后再将新的项目打包文件资源文件放入其中。 - node_modules:前端依赖包的文件夹,项目本身不包含此文件夹(只有在使用npm或者yarn包管理工具后才会有)。
- public:项目的公共资源文件夹,主要存放了前端项目首页的模板文件(index.html)以及网站图标(favicon.ico)。
- src:前端项目中最重要的文件夹,所有系统源代码均存放于此文件夹中。
- vue.config.js:前端项目的环境配置文件。你可以在此文件中指定项目生成的路径,以及配置本地前端服务的端口(默认前端服务端口为:9000)。
src文件夹
- api:存放所有与后端的Ajax接口方法
- assets:存放前端项目[DncZeus.App]需用的静态资源文件,包括但不限于图片,图标等
- components:存放前端项目[DncZeus.App]的所有通用的Vue组件
- config:存放前端项目[DncZeus.App]的全局参数配置
- directive:存放前端项目[DncZeus.App]的Vue指令
- libs:存放前端项目[DncZeus.App]的通用方法,工具函数以及Ajax请求的拦截和封装等
- locale:存放前端项目[DncZeus.App]的多国语言包
- mock:存放前端项目[DncZeus.App]模拟测试数据(可忽略)
- plugin:存放前端项目[DncZeus.App]的Vue插件
- router:存放前端项目[DncZeus.App]的路由拦截和路由配置等
- store:存放前端项目[DncZeus.App]的全局状态管理(基于vuex)
- view:存放前端项目[DncZeus.App]的视图页面,所有业务有关的页面视图均放到此文件夹中
后端项目(DncZeus.Api)
DncZeus.App其实就是一个常规的ASP.NET Core WebApi应用程序。
由于考虑到项目的简单,易懂,所以只创建了一个单项目,并且目前没有对其进行复杂的架构和封装。相信只要有一点.NET开发基础的都应该可以明白项目的目录结构。所以,这里不再详细分解每个文件夹的作用和意义。
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
发表评论
登录用户才能发表评论, 请 登 录 或者 注册