什么是PageModel?
PageModel是ASP.NET Core Razor Pages应用程序中特有的页面模型文件,它通常与Razor页面文件关联在一起。按照约定,PageModel的命名方式为Razor页面文件xxx.cshtml后面再加上.cs后缀,比如当前有Razor页面文件:[/Pages/Index.cshtml],那么对应的PageModel页面模型文件则为:[/Pages/Index.cshtml.cs]。
为什么使用PageModel模型页面?
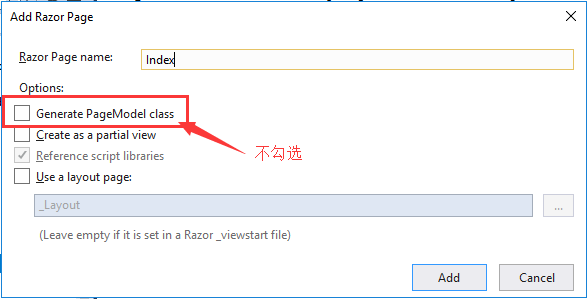
对于Razor Pages应用程序的Razor页面,我们可以不单独创建PageModel页面,而把PageModel直接写到Razor页面的@functions方法块中,创建Razor页面的对话框如下:

视图代码如下:
@page
@using Microsoft.AspNetCore.Mvc.RazorPages;
@model IndexModel
@{
Layout = null;
}
@functions{
public class IndexModel : PageModel
{
//构造器依赖注入
//private readonly IPersonService _personService;
//public IndexModel(IPersonService personService)
//{
// _personService = personService;
//}
public string Message { get; set; }
public DateTime CurrentTime { get; set; }
}
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<p>Message: @Model.Message</p>
<p>Current time: @Model.CurrentTime</p>
</body>
</html>
如上示例代码,我们没有创建单独的PageModel页面,而是将页面的模型Model直接写在Razor视图页面中,如果在Model成员和方法增长和扩展的情况下,此Razor视图页面将变得越来越大,维护也会越来越困难。
所以,我们可以考虑使用PageModel(页面模型)文件,它将页面的视图代码与逻辑处理代码分离,这样做的好处有:
- 可以降低视图UI的代码复杂度,更容易扩展和维护
- 让自动化单元测试变得更容易
- 由于分离了UI与后端处理逻辑,所以在团队开发中可让团队成员之间的协作更容易
- 提高代码的重用性,避免重复的编码,提高代码的可维护性和可扩展性
PageModel的结构
在了解了使用PageModel的好处之后,我们继续介绍PageModel的详细结构。
在上文中已说明过,PageModel是与Razor页面关联的以.cs为扩展名的C#类文件。比如,我们创建一个Razor页面[/Pages/RazorPageModel/Index.cshtml],同时勾选了”生成PageModel类”选项,那么将生成PageModel类文件:[/Pages/RazorPageModel/Index.cshtml.cs],生成的PageModel类文件默认模板内容如下:
(Index.cshtml.cs)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace RazorPagesDemoApplication.Pages.RazorPageModel
{
public class IndexModel : PageModel
{
public void OnGet()
{
}
}
}
(Index.cshtml)
@page
@model RazorPagesDemoApplication.Pages.RazorPageModel.IndexModel
@{
Layout = null;
}
...
从以上的两个模板文件我们可以分别得出:
- PageModel C#类文件
Index.cshtml.cs的命名空间是以当前Razor文件所在目录来命名的,类名则是当前Razor视图页面的文件名+Model(IndexModel),同时,继承自PageModel这个基类,形如:
public class IndexModel : PageModel
由于继承了基类PageModel,所有在页面模型类中我们可以访问当前HTTP请求的上下文信息,如:HttpContext,Request,Response,ViewData,ModelState以及TempData等。同时,还可以包含了一系列指定结果响应类型的方法,比如将响应结果跳转到另一个Razor页面,返回一个文件响应结果,或者返回JSON响应结果或者一个字符串响应结果,甚至重定向到一个特定的页面等。
请求处理
页面模型中的请求处理与ASP.NET MVC控制器中的Action类似。当请求到达页面模型类时,处理程序会按照约定的规则匹配模型中的方法,这个规则是On<verb>(即On+HTTP的请求方式)。比如要处理GET方式的HTTP请求,那么在页面模型类中创建一个OnGet()处理方法。页面模型类同时支持异步处理,只需要在方法后面添加Async的后缀。比如GET方法的异步方法为:OnGetAsync()。其它HTTP请求方式类似的道理,页面模型支持所有的HTTP请求方式,如:GET,POST,PUT,DELETE,HEAD,PATCH,OPTIONS等等。
页面模型类中的请求处理方法的访问修饰符必须是
public。
如果一个页面模型类需要处理不同的特定的请求,则可以使用自定义名称的处理方法(此方式本文不作进一步说明)。
属性和方法
在页面模型类中,我们也可以定义任意多个类成员(私有的,公有的均可,只要是可用的访问修饰符)。但如果要让页面模型类中的字段或者属性在Razor页面视图中可以文章,那必须是公有的访问修饰符。比如我们可以在页面模型类中定义如下的字段(Message)和属性(CurrentTime):

(Index.cshtml.cs)
using Microsoft.AspNetCore.Mvc.RazorPages;
using System;
namespace RazorPagesDemoApplication.Pages.RazorPageModel
{
public class IndexModel : PageModel
{
public string Message;
public DateTime CurrentTime { get; set; }
public void OnGet()
{
}
}
}
在Razor页面视图中使用页面模型类中定义的公有字段(Message)和属性(CurrentTime):
(Index.cshtml)
@page
@model RazorPagesDemoApplication.Pages.RazorPageModel.IndexModel
@{
Layout = null;
}
<p>Message:@Model.Message</p>
<p>Current time:@Model.CurrentTime</p>
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
发表评论
登录用户才能发表评论, 请 登 录 或者 注册