新建你的页面
本文将从头开始,一步一步带你创建属于你的页面,以及讲解在制作页面时需要注意的地方。
示例页面
- 标题:示例页面
- 英文名称:demo_page
- 页面路径:demo/demo-page
注意:这里的”英文名称”和”页面路径”都非常重要,要分别确保全局惟一,两者在后续的路由配置和菜单权限配置时需要使用。
前端项目(DncZeus.App)
新建视图页面
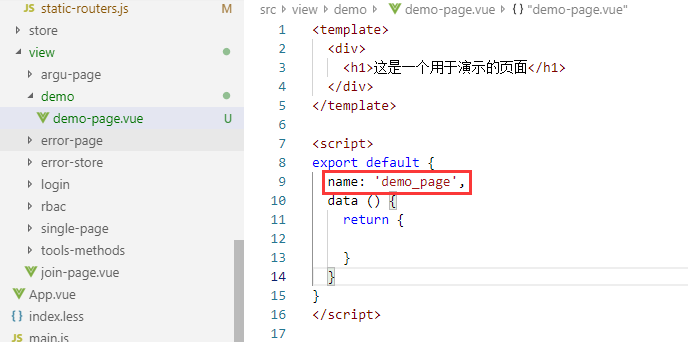
src/view/目录是用于存放视图页面的目录,在此目录中新建[demo]目录,再在[demo]目录中新建页面[demo-page.vue]

打开demo-page.vue文件,配置这个文件的名称为:demo_page,并编写代码(这里仅为示例代码),如下:
注意: 请确保每个页面的名称
name(这个示例页面的名称为:demo_page)都是惟一的,否则将不能正常渲染!
配置路由
v2.0.0之前的配置方式
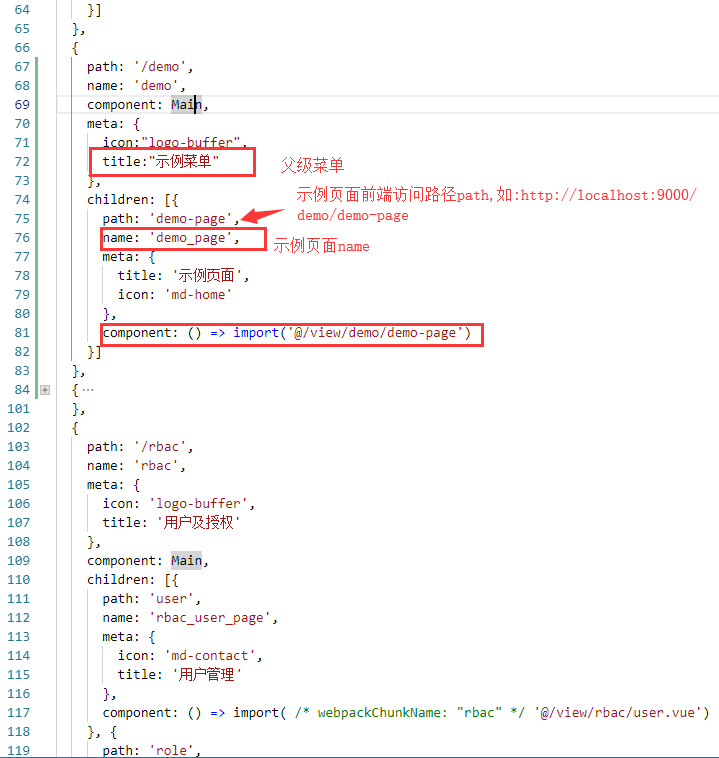
接着,打开路由配置文件src/router/routers.js,在此文件中加入路由选项,本例如下:

这里配置了菜单的层级,其中[示例菜单]为父级菜单,[示例页面]为其子菜单。支持的路由选项配置请参考iview-admin的路由配置文档
注:[示例页面]路由中的
name属性值要和视图页面中的name保持一致,这里即:demo_page。
v2.0.0的动态路由配置方式
由于从v2.0.0开始,DncZeus支持动态路由,所以无需再在src/router/routers.js文件中手动配置非通用的路由,你只需要在后台创建菜单时设置菜单对应的[前端组件]地址即可,DncZeus会根据后台的菜单组件地址动态渲染,如下图:

页面按钮权限控制
如果你需要在页面中控制按钮的权限,则在需要使用权限的按钮中添加权限控制指令v-can,比如[新增用户]按钮的权限编码为create,则:
这样,我们的前端项目(DncZeus.App)[示例]页面就创建完成了,接下来需要在后台配置示例页面相关的菜单以及访问和按钮权限。
配置菜单和权限
配置菜单
打开后台[菜单管理]地址: http://localhost:9000/rbac/menu
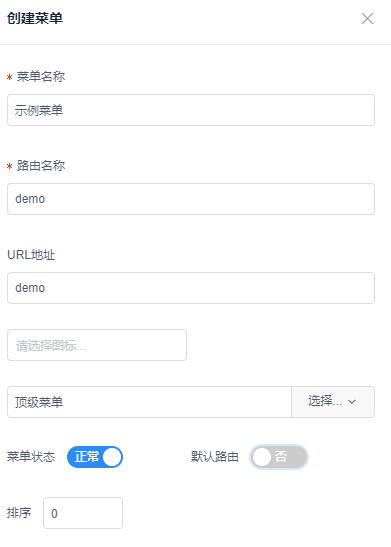
添加[示例菜单],如下:

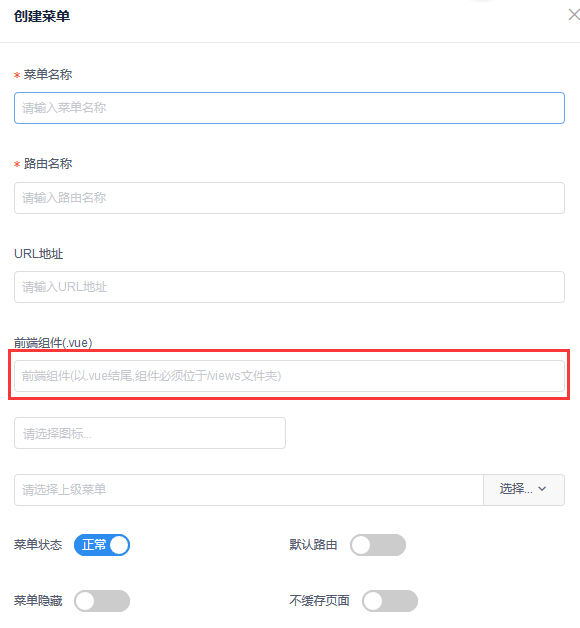
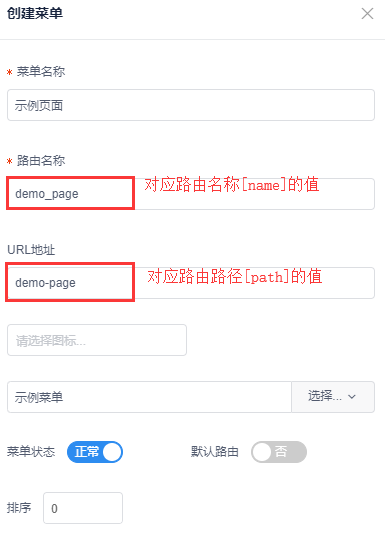
添加[示例页面],如下:

其中的”菜单别名”要与前端路由中的name属性值要保持一致,而”URL地址”要与前端路由中的path属性的值保持致,否则菜单将无法显示。
配置按钮权限
再打开[权限管理]地址: http://localhost:9000/rbac/permission
添加[示例页面]用到的菜单权限和按钮权限
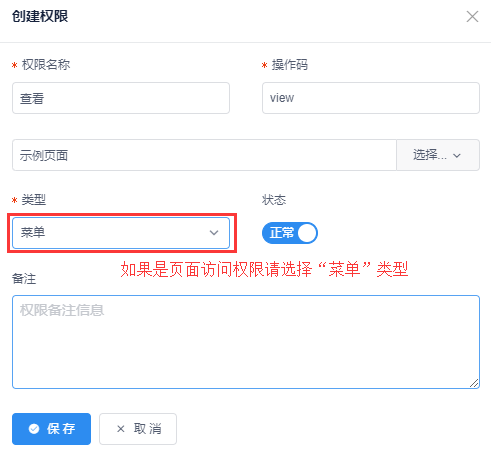
[示例页面]的”查看”菜单权限:

[示例页面]的”新增”按钮权限:

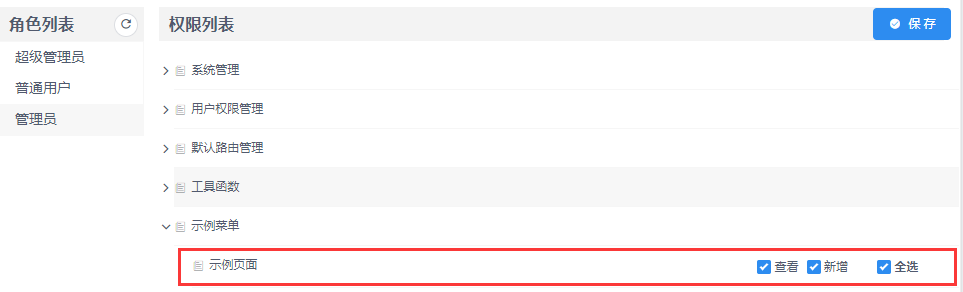
最后,打开[角色权限分配]地址:http://localhost:9000/rbac/role-permission, 为对应角色分配[示例页面]的相应权限即可,如下图:

特别注意:当只有一个子菜单时,将忽略父级菜单而直接显示子菜单!!!
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
发表评论
登录用户才能发表评论, 请 登 录 或者 注册