
前言
在上一篇《ASP.NET Core入门系列教程—开始安装和使用ASP.NET Core 2.x》中,我们完成了对.NET Core 2.x的环境安装和版本确认等操作,并使用.NET Core CLI命令行工具创建了一个基于Razor的ASP.NET Core Razor Pages Web应用程序,名为:aspnetcoreapp,微软把这个新的框架叫:Razor Pages,以下文中我们将频繁提及—Razor Pages。
主要知识点
今天,我们将对aspnetcoreapp这个项目的目录结构进行解析,对比和分析基于ASP.NET Core Razor Pages的Web应用程序与我们在ASP.NET MVC 5中创建的Web应用程序在项目目录结构上的异同之处。
项目目录结构
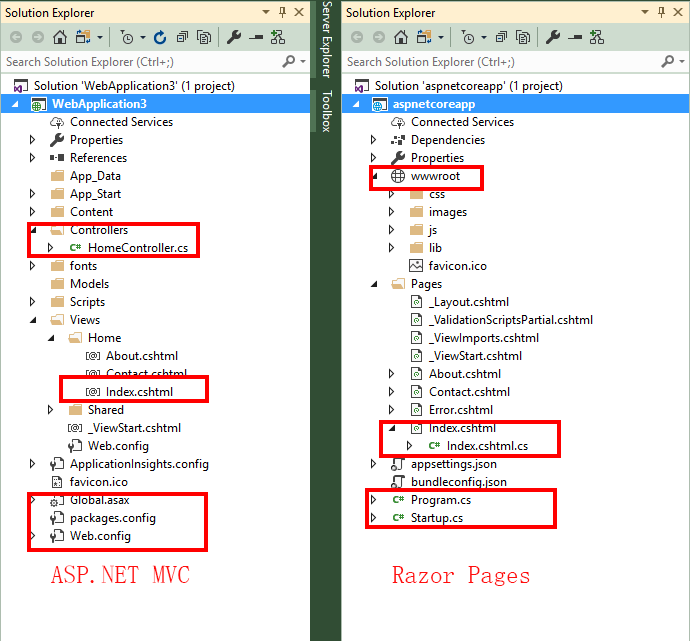
首先,我们来看如以的一张截图:

从这张ASP.NET MVC与Razor Pages的目录结构对比图中,我们可以看出两者的目录结构还是有很大不同的:
wwwroot静态资源文件夹
首先,Razor Pages项目中多了一个wwwroot的文件夹,这个文件夹中,主要存放网站的静态资源,如:
- css:网站样式文件
- images:网站图片资源文件
- js:网站javascript脚本文件
- lib:每三方的js库等
- favicon.ico: 网站的图标
配置文件不见了
其次,Razor Pages项目中,没有了Global.asax以及Web.config这样的文件,但多了几个其他主要的文件,它们分别为:
appsetting.json
appsetting.json:应用程序配置文件,类似于ASP.NET MVC应用程序中的Web.config配置文件。
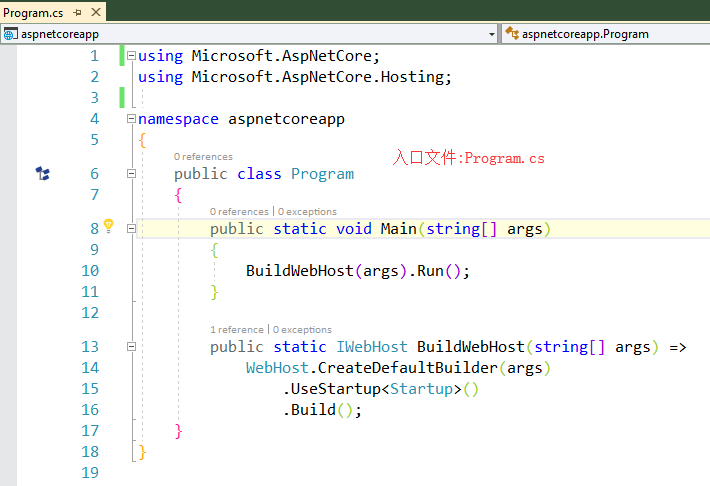
Program.cs
Program.cs:这是.NET Core的程序入口文件,其他包含了一个程序的入口方法:public static void Main(string[] args),如下图:

这与我们的Winform窗体应用程序或者Console控制台应用程序类似,需要一个入口方法来启动这个应用程序。
Startup.cs
Startup.cs:.NET Core应用程序启动配置项目文件,在.NET Core CLI命令行工具或者Visual Studio为我们创建好ASP.NET Core应用程序之后,程序入口文件Program.cs会默认调用Startup.cs类中的ConfigureServices和Configure方法,以初始化程序的各种配置。
当然,这里的
Startup类名你也可以更改,只要在Program.cs文件的UseStartup<T>方法中作同步更改即可。
控制器不见了
最后,也是最重要的,Razor Pages项目中没有了Controllers这个存放控制器(Controller)的文件夹,而多一了个Pages的文件夹。
这里我们以页面 /Home/Index 为例来作说明, 在ASP.NET MVC项目中,我们的
要渲染页面 /Home/Index,首先需要在控制器文件夹 Controllers 中创建对应的控制器 HomeController,然后需要添加 Index 页面对应的 Action 操作方法Index()。
至于前端页面,目录结构为 /Views/Home/Index.cshtml。
那么,在Razor Pages项目中,没有控制器文件夹 Controllers, 也没有了单独的视图文件夹 Views,取而代之的是 Pages 这一个文件夹,对于 /Home/Index 这个页面来说,它对应的是 Pages 文件夹中的 Index.cshtml 这个视图文件。
其中,我们还看到一个 Index.cshtml.cs 的文件,这个文件是用来后端编码的,类似于我们传统 Webform 中的 .aspx.cs 文件。
提示:在
Razor Pages项目中,如果我们需要设置多级目录,则可以直接在 Pages 文件夹创建子文件夹,然后在这个子文件夹中创建 Index.cshtml 页面文件作为该目录的默认文档路径,这是Razor Pages项目中的约定,请牢记!
母版页与启动页
_ViewStart.cshtml
_ViewStart.cshtml 是整个项目页面渲染的启动视图,我们可以在此视图中指定项目的默认视图母版页面是哪个。
_Layout.cshtml
_Layout.cshtml 是整个Razor Pages 项目的默认母版页,如果项目中存在 _Layout.cshtml 这个视图母版页,则在页面没有特别指定 Layout属性的情况下,会调用此母版页。
_ViewImports.cshtml
_ViewImports.cshtml 用于导入项目或者子视图文件夹中的默认资源,以方便统一维护和管理等。
OK,以上就是本文对 Razor Pages 目录结构的详细分析和说明。
如果喜欢本文,请为我点赞。感谢你的阅读!!!
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
发表评论
登录用户才能发表评论, 请 登 录 或者 注册