前言
大家好,
我是Rector,从今天这里开始,Rector将和大家一起入门并学习ASP.NET Core。
本系列是基于最新的ASP.NET Core版本:ASP.NET Core 2,所以在开始之前,我们需要安装并确认我们的开发环境是否已经准备就绪。
安装 .NET Core 2.x
如果你还从未使用过.NET Core或者你的计算机不是最新的WINDOWS 10的操作系统,那么,首先请确认你的计算机是否已经有.NET Core的运行环境,确认方式可以使用dotnet命令查看,操作如下:
dotnet --version
如果命令行的运行结果显示出dotnet的版本信息,则表示你的dotnet运行环境已经安装并准备好了,如下图:

比如,Rector当前安装的
.NET Core版本为:.NET Core 2.1.4
否则,说明你的.NET Core运行环境还未准备就绪。那么,你可以去微软的.NET CoreSDK下载中心下载。
.NET CoreSDK支持多种操作系统平台:Windows,Linux以及macOS,所以,请选择适合你操作系统的SDK下载并安装。
.NET Core SDK下载并成功安装后,请再次运行以上的.NET Core版本命令行命令,以检查你的.NET Core运行环境。
使用命令行创建一个新的.NET Core项目
准备工作目录
在 macOS或者Linux操作系统中,请打开一个终端窗口。在Windows操作系统中,请打开一个命令行窗口。
请注意,本系列文章的开发环境如下:
- 操作系统: Windows 10
- .NET Core: 2.1.4
- Visual Studio: Enterprise 2017(15.5.5)
首先,我们来创建一个工作目录(文件夹),用以存放我们接下来将要创建的ASP.NET Core Web应用程序,假如,我们的工作目录位于:D:\projects\tmp\ 。
进入工作目录
接着,在命令行中进入以上创建的工作目录:
cd d:\projects\tmp
命令行创建新项目
然后输入以下的dotnet命令:
dotnet new razor -p aspnetcoreapp
运行创建的ASP.NET Core项目
我们还是使用命令行来运行刚才创建的ASP.NET Core项目,如下。
首先,进入项目文件夹:
cd aspnetcoreapp
然后,使用dotnet run命令:
dotnet run
运行过程如图:

在浏览器中浏览
从上图在我们可以看到,当前项目是运行在本地的5000端口上的:
Now listening on: http://localhost:5000
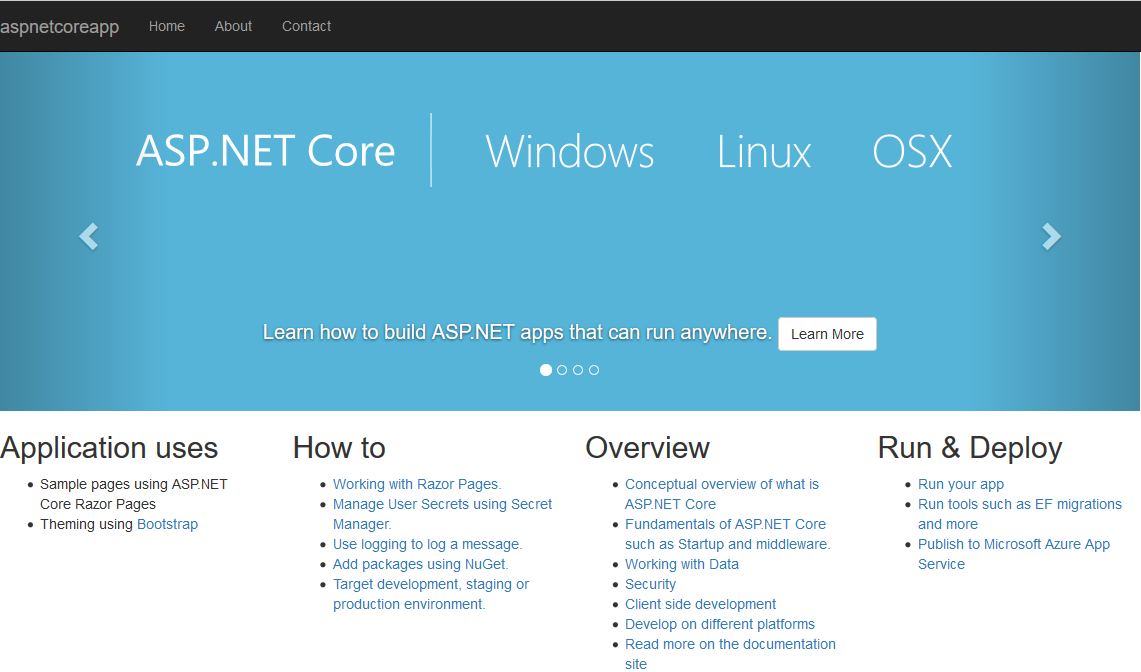
所以在浏览器打开地址:http://localhost:5000 ,你将看到ASP.NET Core项目默认的首页,如图:

作一些简单的测试
打开 Pages/About.cshtml 并修改其中的显示信息,比如:
@page
@model AboutModel
@{
ViewData["Title"] = "关于我们";
}
<h2>@ViewData["Title"]</h2>
<h3>@Model.Message</h3>
<p>你好世界! 服务器现在时间是: @DateTime.Now</p>
在浏览器中打开:http://localhost:5000/About 页面,验证我们的修改是否生效呢?
好了,以上几个步骤之后,我们有使用命令行工具和几个命令创建并运行了一个ASP.NET Core Web应用程序。
而且,这个ASP.NET Core程序是跨平台的,你也可以在macOS或者Linux操作系统中使用同样的操作看到相同的Web应用程序的运行效果。
当然,这还只是入门ASP.NET Core的第一篇文章,也只涉及到ASP.NET Core的最基本的概念,后续我们将逐步了解和学习ASP.NET Core更深层次的知识。
如果喜欢本文,请为我点赞。感谢你的阅读!!!
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
发表评论
登录用户才能发表评论, 请 登 录 或者 注册