我们知道,Bootstrap是Twitter前端开发成员开发的一款移动为先的前端组件。Visual Studio开发团队也将Bootstrap作为了Visual Studio各Web基架的默认前端组件。
Bootstrap的优点在于:
1.移动为先(这是我在这篇文章的开篇就涉及到的)
2.学习成本低(只需要学习Bootstrap的整体书写框架以及类和组件等)
3.界面相对美观(不需要你有太多美术设计基础就可以组建美观的Web界面)
4.学习交流社区较为成熟(Bootstrap的需多问题在各大社区和开源网站都有解决方案)
5.丰富的各种组件
说了这么多Bootstrap的优点,好处。那么我们来一款在Visual Studio提高Bootstrap开发效率的扩展插件--Bootstrap Snippet Pack。
此插件集成了Bootstrap的各种组件的代码片段,同时支持Visual Studio 2012/2013/2015,Bootstrap Snippet Pack扩展插件的下载地址为:https://visualstudiogallery.msdn.microsoft.com/e82e7862-f731-4183-a27a-3a44b261bfe5。
示例,比如我们需要写一段Bootstrap模态弹窗(Modal)代码片段:
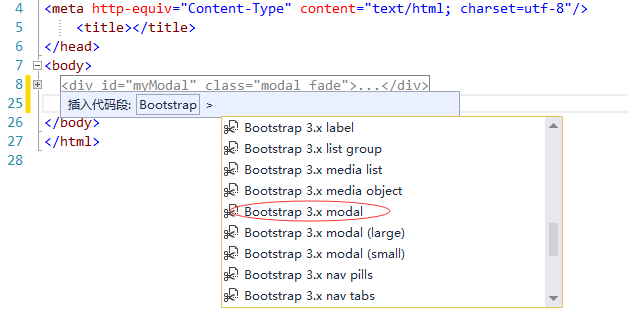
 然后选择“Bootstrap”选项,再在弹出的代码片段菜单中选择我们本示例需要的Modal:
然后选择“Bootstrap”选项,再在弹出的代码片段菜单中选择我们本示例需要的Modal:
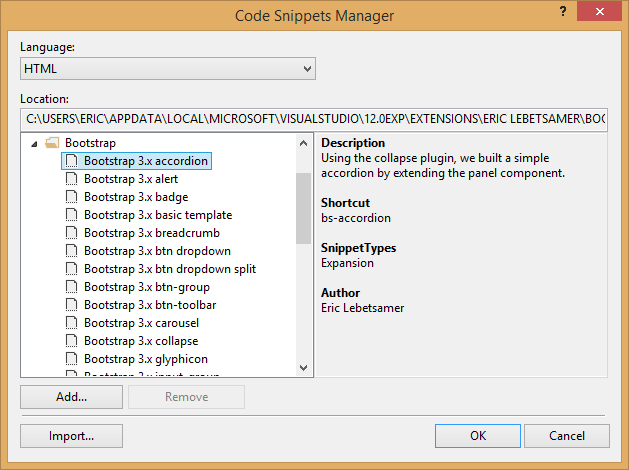
 Bootstrap的模态弹窗代码片段就自动生成好了。再贴个Bootstrap Snippet Pack的管理界面:
Bootstrap的模态弹窗代码片段就自动生成好了。再贴个Bootstrap Snippet Pack的管理界面:
 怎么样,是不是很高效的Bootstrap片段代码插件呢?如果喜欢,请为本文点个赞吧!
怎么样,是不是很高效的Bootstrap片段代码插件呢?如果喜欢,请为本文点个赞吧!
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
以上的代码片段,如果在Visual Studio中不用这个扩展插件,我们就得手工一个个div地写(或者去Bootstrap复制对应的代码片段),这样的开发效率显然不是最高的。
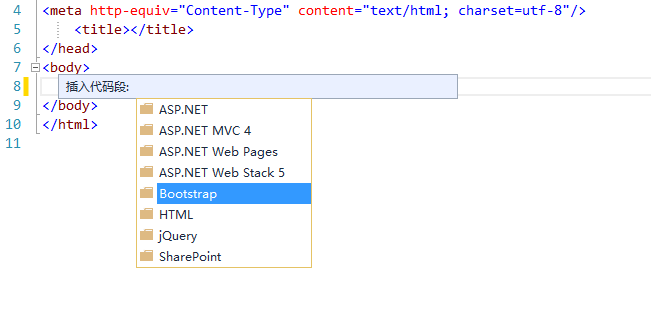
但有了Bootstrap Snippet Pack,我们只需要使用Visual Studio的快捷键Ctrl+k,x唤出已安装的代码片段菜单,如图:
 然后选择“Bootstrap”选项,再在弹出的代码片段菜单中选择我们本示例需要的Modal:
然后选择“Bootstrap”选项,再在弹出的代码片段菜单中选择我们本示例需要的Modal:
 Bootstrap的模态弹窗代码片段就自动生成好了。再贴个Bootstrap Snippet Pack的管理界面:
Bootstrap的模态弹窗代码片段就自动生成好了。再贴个Bootstrap Snippet Pack的管理界面:
 怎么样,是不是很高效的Bootstrap片段代码插件呢?如果喜欢,请为本文点个赞吧!
怎么样,是不是很高效的Bootstrap片段代码插件呢?如果喜欢,请为本文点个赞吧!
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
发表评论
登录用户才能发表评论, 请 登 录 或者 注册