本文是一个Visual Studio 2015中体验Entity Framework(EF) 6+MySQL+Code First +ASP.NET MVC 5的初步示例教程。
本示例开发环境:
操作系统:Windows 10 专业版
IDE:Visual Studio 2015
程序项目涉及的架构及技术:ASP.NET MVC 5 + Entity Framework(EF) 6+MySQL+Code First
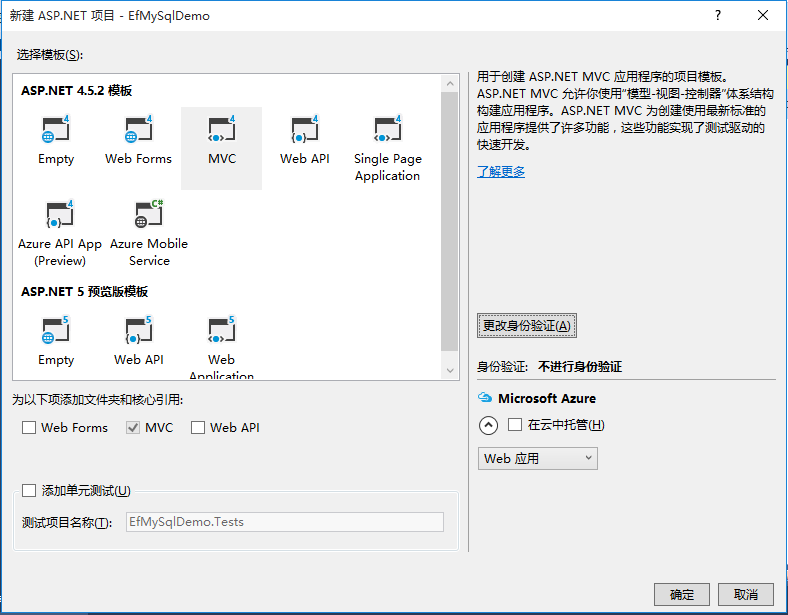
首先,我们创建一个基于C#的ASP.NET MVC 5Web应用程序项目,命名为EfMySqlDemo。由于是示例教程,所以我们把身份验证取消,即不进行身份验证,具体如图示:
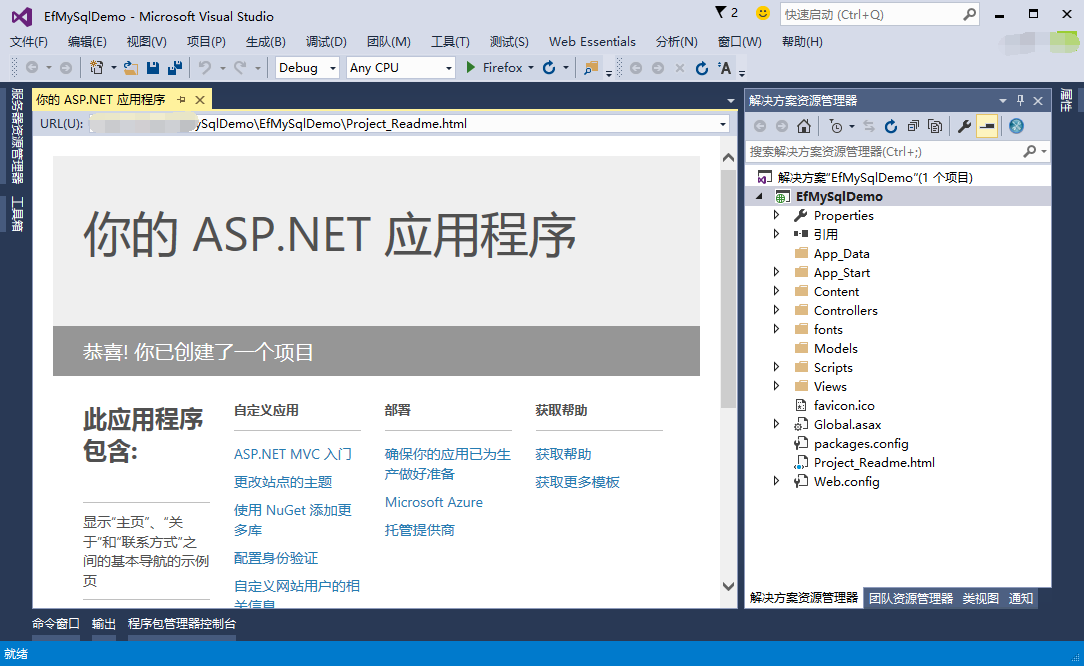
 创建好的初始项目结构如图示:
创建好的初始项目结构如图示:
 接下来,我们通过程序包管理器控制台来安装Entity Framework和MySql.Data.Entity程序集的相关引用
接下来,我们通过程序包管理器控制台来安装Entity Framework和MySql.Data.Entity程序集的相关引用
 到这里,我们Entity Framework在MySQL上的连接,配置和生成数据库及表的操作就基本完成了。
下面,我们来向表中插入测试数据,简单起见,就在HomeController的Index中直接添加插入数据的方法了,具体代码如下:
到这里,我们Entity Framework在MySQL上的连接,配置和生成数据库及表的操作就基本完成了。
下面,我们来向表中插入测试数据,简单起见,就在HomeController的Index中直接添加插入数据的方法了,具体代码如下:
 最后,我们再来查询刚才插入的数据,还是在Index这个Action中来完成示例:
最后,我们再来查询刚才插入的数据,还是在Index这个Action中来完成示例:
 好了,写到这里,关于Visual Studio 2015体验Entity Framework(EF) 6+MySQL+Code First +ASP.NET MVC 5示例教程初步完成了,希望可以对你有帮助。
我把示例的源码放在这里,请点击下载。(请自行使用Nuget还原程序包)
祝学习,工作愉快。
晚了,洗洗睡了。
好了,写到这里,关于Visual Studio 2015体验Entity Framework(EF) 6+MySQL+Code First +ASP.NET MVC 5示例教程初步完成了,希望可以对你有帮助。
我把示例的源码放在这里,请点击下载。(请自行使用Nuget还原程序包)
祝学习,工作愉快。
晚了,洗洗睡了。
 创建好的初始项目结构如图示:
创建好的初始项目结构如图示:
 接下来,我们通过程序包管理器控制台来安装Entity Framework和MySql.Data.Entity程序集的相关引用
接下来,我们通过程序包管理器控制台来安装Entity Framework和MySql.Data.Entity程序集的相关引用
Install-Package MySql.Data.Entity以上的Entity Framework和MySql.Data.Entity程序集安装好之后,我们需要在Web.Config配置文件中新增MySQL的连接字符串connectionStrings:
<connectionStrings>
<add name="EFMySqlDemoContext" connectionString="server=localhost;user id=root;password=123456;database=EFMySqlDemo;pooling=false;charset=utf8;Treat Tiny As Boolean=false;Convert Zero Datetime=True;" providerName="MySql.Data.MySqlClient" />
</connectionStrings>
其中,连接字符串中的部分参数请根据具体细节配置。
我们先来创建一个名为Blog的实体类:
using System;
namespace EfMySqlDemo.Models
{
public class Blog
{
public int Id { get; set; }
public string Title { get; set; }
public string Post { get; set; }
public DateTime CreatedOn { get; set; }
}
}
接下来,再创建一个名为EFMySqlDemoContext的连接上下文类,并在类上添加DbConfigurationType属性,如下:
using System.Data.Entity;
using MySql.Data.Entity;
namespace EfMySqlDemo
{
[DbConfigurationType(typeof(MySqlEFConfiguration))]
public class EFMySqlDemoContext : DbContext
{
}
}
在EFMySqlDemoContext这个类中配置连接字符串和数据库表的一些规则以及初始化等,配置后的EFMySqlDemoContext类代码:
using System;
using System.Data.Entity;
using System.Data.Entity.ModelConfiguration.Conventions;
using EfMySqlDemo.Models;
using MySql.Data.Entity;
namespace EfMySqlDemo
{
[DbConfigurationType(typeof(MySqlEFConfiguration))]
public class EFMySqlDemoContext : DbContext
{
public EFMySqlDemoContext() : base("EFMySqlDemoContext")
{
}
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
modelBuilder.Conventions.Remove<PluralizingTableNameConvention>();
base.OnModelCreating(modelBuilder);
}
public DbSet<Blog> Blogs { get; set; }
}
}
下面,我们在程序包管理器控制台中使用:Enable-Migrations -verbose 命令来应用Entity Framework的数据迁移功能:
Enable-Migrations -verbose
说明: -verbose参数会在控制台中输入数据迁移的详细信息迁移命令应用成功后,我们可以在解决方案的中看到多出来一个名为Migrations的文件夹,里面包含一个名为Configurations.cs的文件,先不用理会这个cs文件,我们继续使用命令来处理接下来的步骤。接着使用:
Add-Migration InitialDatabase -verbose其中,InitialDatabase是数据迁移的名称,可以任意命名。命令成功运行后,Migrations文件夹中又会自动创建一个以时间戳开始的cs文件,如:201509191423578_InitialDatabase.cs 最后,我们应用Update-Database命令来生成数据库和实体对应的数据表:
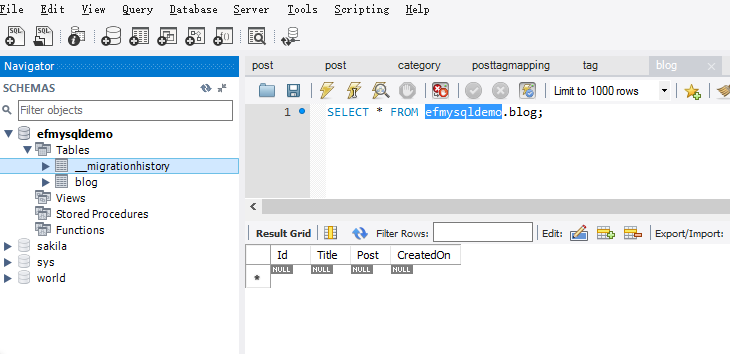
Update-Database -verbose命令运行成功后,打开MySQL数据库,我们可以看到,数据库efmysqldemo已成功生成,其中包含了两个表,__migrationhistory和blog。__migrationhistory顾名思义是数据迁移用的迁移历史数据表,这个表记录了我们每次对实体修改后映射到数据表的详细操作,在这里不作过多说明了。另一个表blog则是我们的实体对应生成的表。
 到这里,我们Entity Framework在MySQL上的连接,配置和生成数据库及表的操作就基本完成了。
下面,我们来向表中插入测试数据,简单起见,就在HomeController的Index中直接添加插入数据的方法了,具体代码如下:
到这里,我们Entity Framework在MySQL上的连接,配置和生成数据库及表的操作就基本完成了。
下面,我们来向表中插入测试数据,简单起见,就在HomeController的Index中直接添加插入数据的方法了,具体代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using EfMySqlDemo.Models;
namespace EfMySqlDemo.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
var blog1 = new Blog
{
Id = 1,
Title = "ASP.NET MVC 5+Entity Framework(EF) 6+MySQL+Code First示例教程初步(1)",
Post = "Entity Framework(EF) 6+MySQL+Code First Post 1",
CreatedOn = DateTime.Now
};
var blog2 = new Blog
{
Id = 1,
Title = "ASP.NET MVC 5+Entity Framework(EF) 6+MySQL+Code First示例教程初步(2)",
Post = "Entity Framework(EF) 6+MySQL+Code First Post 2",
CreatedOn = DateTime.Now
};
using (var db = new EFMySqlDemoContext())
{
db.Blogs.Add(blog1);
db.Blogs.Add(blog2);
db.SaveChanges();
}
return View();
}
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}
}
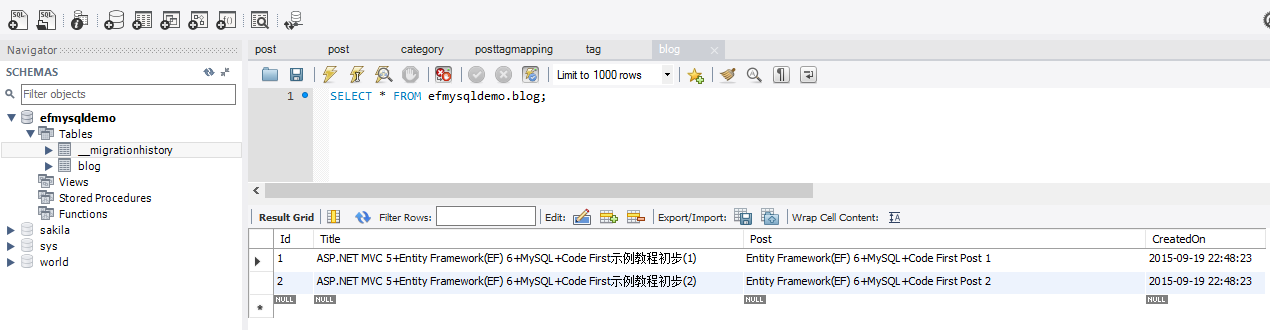
写好代码后,按F5运行程序。我们再查看blog表,这时blog表里就多了两条我们刚才插入的测试数据:
 最后,我们再来查询刚才插入的数据,还是在Index这个Action中来完成示例:
最后,我们再来查询刚才插入的数据,还是在Index这个Action中来完成示例:
public ActionResult Index()
{
using (var db = new EFMySqlDemoContext())
{
var list = db.Blogs.ToList();
return View(list);
}
}
Index视图HTML页面的代码:
@{
ViewBag.Title = "Home Page";
}
<style type="text/css">
.jumbotron h1 {
font-size:24px;
}
</style>
<div class="jumbotron">
<h1>Visual Studio 2015体验Entity Framework(EF) 6+MySQL+Code First +ASP.NET MVC 5示例教程初步</h1>
<ul>
@foreach (var blog in Model)
{
<li>
<h3>标题:@blog.Title</h3>
<p>内容:@blog.Post</p>
<p>创建于:@blog.CreatedOn</p>
</li>
}
</ul>
</div>
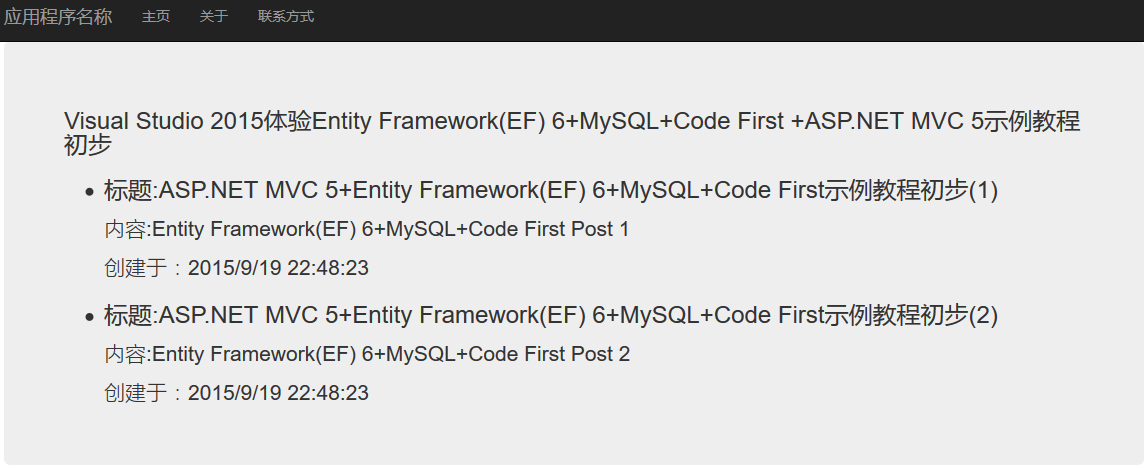
运行结果如图:
 好了,写到这里,关于Visual Studio 2015体验Entity Framework(EF) 6+MySQL+Code First +ASP.NET MVC 5示例教程初步完成了,希望可以对你有帮助。
我把示例的源码放在这里,请点击下载。(请自行使用Nuget还原程序包)
祝学习,工作愉快。
晚了,洗洗睡了。
好了,写到这里,关于Visual Studio 2015体验Entity Framework(EF) 6+MySQL+Code First +ASP.NET MVC 5示例教程初步完成了,希望可以对你有帮助。
我把示例的源码放在这里,请点击下载。(请自行使用Nuget还原程序包)
祝学习,工作愉快。
晚了,洗洗睡了。
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
发表评论
登录用户才能发表评论, 请 登 录 或者 注册