 使用Bootstrap 3做界面开发,很多时候少不了的功能就是选择日期或者时间。对于日期时间插件,基于jQuery的已经很多了,网上可谓到处都是。当然,基于Bootstrap 3+jQuery的也有,本文就给大家分享一个Bootstrap 3 Datepicker日期时间插件。Bootstrap 3 Datepicker托管于github上,地址为:https://github.com/Eonasdan/bootstrap-datetimepicker
使用Bootstrap 3做界面开发,很多时候少不了的功能就是选择日期或者时间。对于日期时间插件,基于jQuery的已经很多了,网上可谓到处都是。当然,基于Bootstrap 3+jQuery的也有,本文就给大家分享一个Bootstrap 3 Datepicker日期时间插件。Bootstrap 3 Datepicker托管于github上,地址为:https://github.com/Eonasdan/bootstrap-datetimepicker
一、Bootstrap 3 Datepicker插件的安装
使用Bootstrap 3 Datepicker插件所必须的js以及css文件列表如下:- jQuery
- Moment.js(本地化语言)
- Bootstrap.js
- Bootstrap Datepicker Script(插件本身的js文件)
- Bootstrap CSS
- Bootstrap Datepicker CSS(插件本身的css文件)s
- 本地化语言包下载地址
<script type="text/javascript" src="/path/to/jquery.js"></script> <script type="text/javascript" src="/path/to/moment.js"></script> <script type="text/javascript" src="/path/to/bootstrap/js/transition.js"></script> <script type="text/javascript" src="/path/to/bootstrap/js/collapse.js"></script> <script type="text/javascript" src="/path/to/bootstrap/dist/bootstrap.min.js"></script> <script type="text/javascript" src="/path/to/bootstrap-datetimepicker.min.js"></script>
二、使用Bootstrap 3 Datepicker
Bootstrap 3 Datepicker集成了日期时间选择器所需的日常所有功能,并且提供API和自定义配置选项: 1.最小配置示例(几乎零配置)<div class="container">
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker1').datetimepicker();
});
</script>
</div>
</div>
2.插件语言本地化
<script type="text/javascript">
$(function () {
$('#datetimepicker2').datetimepicker({
locale: 'ru'
});
});
</script>
3.自定义的格式化样式
<script type="text/javascript">
$(function () {
$('#datetimepicker3').datetimepicker({
format: 'LT'
});
});
</script>
4.启用/禁用指定时间或时间段
<script type="text/javascript">
$(function () {
$('#datetimepicker5').datetimepicker({
defaultDate: "11/1/2013",
disabledDates: [
moment("12/25/2013"),
new Date(2013, 11 - 1, 21),
"11/22/2013 00:53"
]
});
});
</script>
5.日期区间选择的联动限制
<script type="text/javascript">
$(function () {
$('#datetimepicker6').datetimepicker();
$('#datetimepicker7').datetimepicker({
useCurrent: false //Important! See issue #1075
});
$("#datetimepicker6").on("dp.change", function (e) {
$('#datetimepicker7').data("DateTimePicker").minDate(e.date);
});
$("#datetimepicker7").on("dp.change", function (e) {
$('#datetimepicker6').data("DateTimePicker").maxDate(e.date);
});
});
</script>
6.最小化插件视图(只有年、月可选)
<script type="text/javascript">
$(function () {
$('#datetimepicker10').datetimepicker({
viewMode: 'years',
format: 'MM/YYYY'
});
});
</script>
7.指定的星期不可用
<script type="text/javascript">
$(function () {
$('#datetimepicker11').datetimepicker({
daysOfWeekDisabled: [0, 6]
});
});
</script>
8.插件内联到页面中
<script type="text/javascript">
$(function () {
$('#datetimepicker12').datetimepicker({
inline: true,
sideBySide: true
});
});
</script>
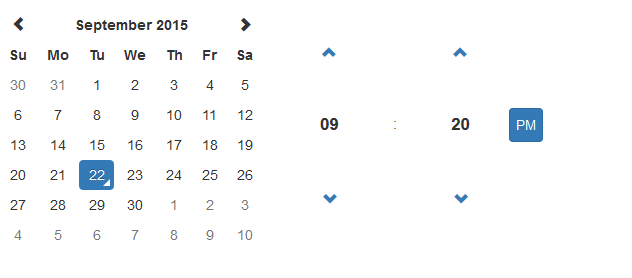
内联样式如图:
 Bootstrap 3 Datepicker提供了许多函数,配置选项以及事件等,如需使用,请参照官方的文档:
函数:http://eonasdan.github.io/bootstrap-datetimepicker/Functions/
配置选项:http://eonasdan.github.io/bootstrap-datetimepicker/Options/
事件:http://eonasdan.github.io/bootstrap-datetimepicker/Events/
Bootstrap 3 Datepicker提供了许多函数,配置选项以及事件等,如需使用,请参照官方的文档:
函数:http://eonasdan.github.io/bootstrap-datetimepicker/Functions/
配置选项:http://eonasdan.github.io/bootstrap-datetimepicker/Options/
事件:http://eonasdan.github.io/bootstrap-datetimepicker/Events/
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
发表评论
登录用户才能发表评论, 请 登 录 或者 注册