js前端开发中如何使用canvas绘制带标线的立方体示意图并实现悬停/点击高亮所在面的效果呢?
1.78K 次浏览
我是一个前端开发新手,目前在学习如何使用Canvas绘制3D立方体。我希望在立方体上添加标线,并实现鼠标悬停或点击时高亮显示所在面的效果。具体需求如下:
立方体绘制:希望能用Canvas绘制一个简单的立方体,并在立方体的每个面上添加标线(如每个面分成4等分)。
鼠标交互:当鼠标悬停在立方体的某个面上时,该面会高亮显示;点击该面时,高亮效果会持续。
技术栈:我希望能通过原生的JavaScript和HTML5的Canvas实现,不依赖第三方库(如Three.js)。
我已经尝试了一些基本的Canvas绘图,但对于3D立方体的绘制和交互效果的实现还不太清楚,特别是如何进行面与鼠标位置的判断和高亮显示。
能否请各位前辈提供一些思路或代码示例?非常感谢!
1 个回答
-
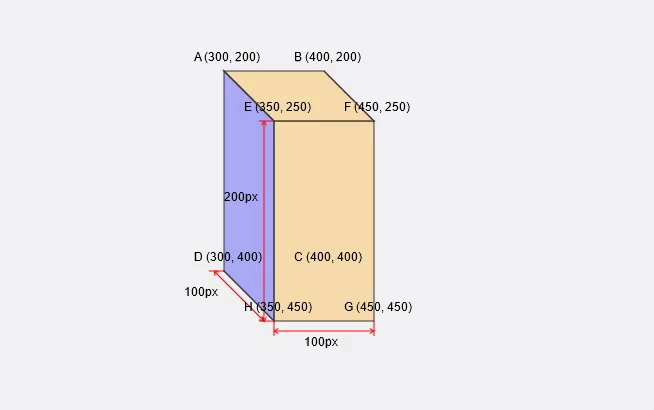
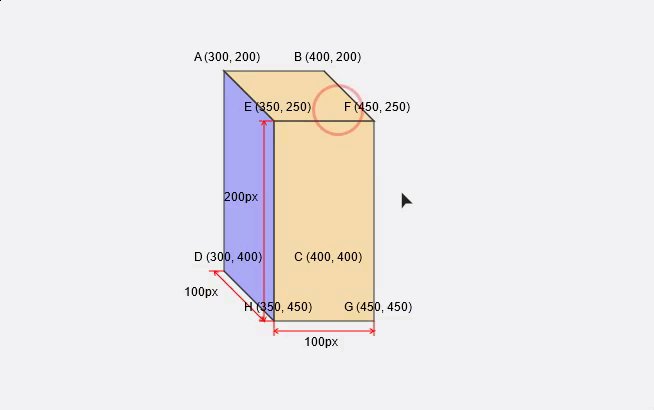
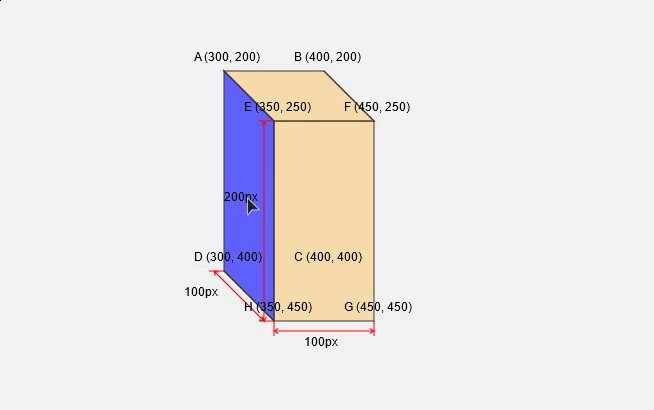
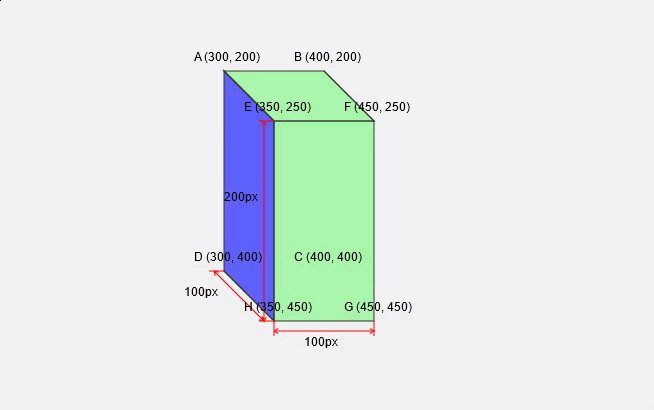
先看运行效果:

实现思路和步骤
1. 初始化画布和绘图上下文
- 获取画布元素并设置其绘图上下文为2D上下文。这样可以在画布上进行2D绘图操作。
2. 定义变量和辅助函数
定义全局变量:
hoverFace:用来存储当前鼠标悬停的面。highlightedFaces:用来存储当前高亮的面。
定义辅助函数:
drawLine(x1, y1, x2, y2):绘制从点(x1, y1)到点(x2, y2)的线段。drawArrow(x1, y1, x2, y2):绘制带箭头的线段,箭头的长度为固定值,并根据线段的角度绘制箭头。isPointInFace(x, y, face):判断一个点(x, y)是否在一个多边形(face)内。该多边形由四个顶点组成,通过计算该点与多边形各边的叉积,判断点是否在多边形内。
3. 绘制立方体
- 定义一个函数
drawCube(width, height, depth)来绘制立方体:- 清空画布。
- 定义立方体的顶点坐标。顶点数量为8个,分别对应立方体的8个角点。
- 定义立方体的各个面。每个面由4个顶点组成,这些面包括:前面、左面、上面。
- 定义各个面的颜色,包括默认颜色和高亮颜色。
- 根据
highlightedFaces和hoverFace来决定每个面的填充颜色:- 如果一个面被高亮,则使用高亮颜色。
- 如果一个面没有被高亮且当前鼠标悬停在该面上,则使用悬停颜色。
- 否则使用默认颜色。
- 绘制每个面,并填充颜色。
- 绘制立方体的边框线段,除了不需要绘制的线段CG。
- 绘制带箭头的线段,用于指示立方体的尺寸,并在合适的位置标注尺寸文本。
- 为立方体的每个顶点标注标签。
4. 处理鼠标事件
为画布添加鼠标移动事件监听器:
- 获取鼠标当前位置,并判断鼠标是否悬停在某个面上。如果悬停在某个面上,则更新
hoverFace变量。 - 重新绘制立方体,以更新悬停效果。
- 获取鼠标当前位置,并判断鼠标是否悬停在某个面上。如果悬停在某个面上,则更新
为画布添加鼠标点击事件监听器:
- 如果当前鼠标悬停在某个面上(即
hoverFace不为null),则在highlightedFaces数组中切换该面的高亮状态:- 如果该面已被高亮,则从
highlightedFaces数组中移除。 - 如果该面未被高亮,则添加到
highlightedFaces数组中。
- 如果该面已被高亮,则从
- 重新绘制立方体,以更新高亮效果。
- 如果当前鼠标悬停在某个面上(即