js前端开发中如何使用canvas实现绘制带标线的立方体示意图效果呢?
在现代前端开发中,HTML5的canvas元素提供了强大的图形绘制功能,允许开发者创建复杂的可视化效果。当前,我正在开发一个项目,需要用JavaScript在网页上绘制一个带有标线的立方体示意图。具体来说,我希望能够在canvas上绘制一个三维立方体的二维表示图,并在立方体的每个边缘添加标线,以便清晰地展示每个面和每条边。
我在实现过程中遇到了以下几个问题:
如何在canvas上用JavaScript绘制一个基本的立方体框架,并正确地显示出三维效果?
如何在绘制的立方体的每个边缘上添加标线,确保这些标线能够准确地反映出立方体的结构和尺寸?
如何处理不同视角下的立方体绘制,使得立方体在旋转和变换时依然保持标线的正确位置和比例?
为了解决这些问题,我希望能得到一些详细的指导和示例代码,包括:
使用canvas API绘制三维立方体的步骤和技巧。
在立方体边缘添加标线的方法和注意事项。
处理视角变换和透视效果的建议。
如果有可能,能否提供一个完整的示例代码,展示如何从头开始实现一个带标线的立方体示意图,并解释每个关键步骤的实现细节?非常感谢!
1 个回答
-
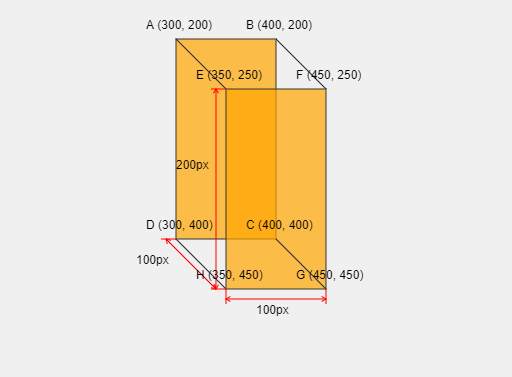
先看运行效果:

下面是绘制带标线的立方体效果图的实现思路:
HTML和CSS结构:
创建一个基本的HTML结构,包含一个
<canvas>元素用于绘图。
使用CSS进行基础样式设置,使画布在页面中居中显示,并设置背景颜色。初始化Canvas:
获取画布元素,并获取其2D上下文(ctx),这是绘图操作的核心对象。
绘制辅助函数:
drawLine函数用于绘制两点之间的直线。
drawArrow函数用于绘制带箭头的线段,箭头指示线段的方向。定义立方体顶点:
根据给定的宽度、高度和深度,计算立方体的八个顶点的坐标。这些顶点表示立方体的角点。
使用一个简单的透视效果,通过将顶点沿深度方向偏移一定的像素,使得立方体看起来有3D效果。绘制立方体:
前面和后面的面:使用moveTo和lineTo方法绘制立方体的前面和后面的面,并使用fill方法填充颜色。
连接边:使用drawLine函数连接前后面的顶点,绘制立方体的边。绘制标线和标签:
使用drawArrow函数绘制边上的标线,并用fillText函数添加相应的长度标签。
为每个顶点添加标签,标明顶点的名称(A, B, C, D, E, F, G, H)和坐标。下面是完整的实现代码: