Bootstrap 如何实现两个元素垂直居中对齐呢?
3.45K 次浏览
在Bootstrap进行前端网页设计和开发中,现需要对两个div元素进行垂直居中对齐,示例如下:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<div class="row">
<div class="col-xs-5">
<div style="height:5em;border:1px solid #000">Big</div>
</div>
<div class="col-xs-5">
<div style="height:3em;border:1px solid #F00">Small</div>
</div>
</div>
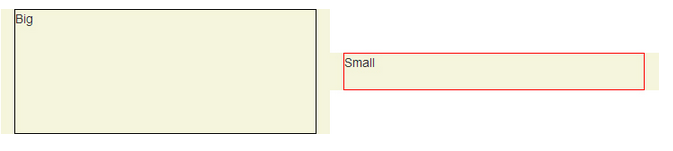
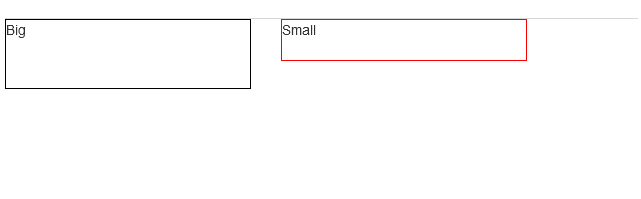
运行结果如下:

现需要让右侧的div(Small)与左侧的div垂直居中对齐,应该如何解决这个问题呢?