Bootstrap中如何修改头部导航栏(navbar)的颜色呢?
3 个回答
-
在Bootstrap 4中,修改头部导航的样式与Boostrap 3的方式有一些不同,你可以创建一个自定义的导航样式类(如:
navbar-custom),如下:<nav class="navbar navbar-custom">...</nav>然后定义这个样式类的样式,如下:
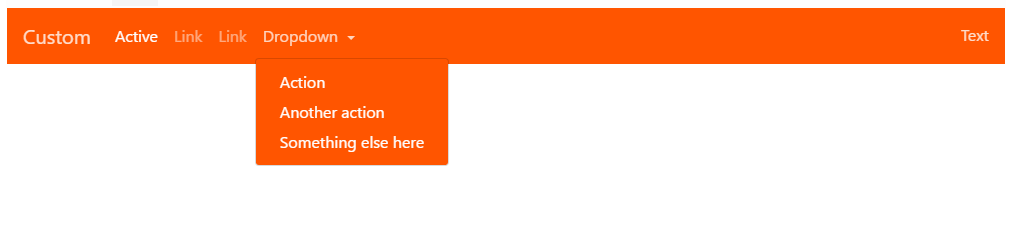
.navbar-custom { background-color: #ff5500; } /* 自定义brand和文字颜色 */ .navbar-custom .navbar-brand, .navbar-custom .navbar-text { color: rgba(255,255,255,.8); } /* 自定义链接颜色 */ .navbar-custom .navbar-nav .nav-link { color: rgba(255,255,255,.5); } /* 自定义激活或者悬停的链接颜色 */ .navbar-custom .nav-item.active .nav-link, .navbar-custom .nav-item:hover .nav-link { color: #ffffff; }预览效果如下图:

-
Bootstrap中,内置了两种不同的头部导航样式,分别为:
<!-- A light one --> <nav class="navbar navbar-default" role="navigation"></nav> <!-- A dark one --> <nav class="navbar navbar-inverse" role="navigation"></nav>其中,
navbar-default是默认的导航样式,为白色背景,黑色文字,navbar-inverse的样式则相反,为黑色背景,白色文字。如果需要自定义修改Bootstrap的导航栏样式,比如修改
navbar-default,则需要修改以下的样式类,示例样式表如下:/* navbar */ .navbar-default { background-color: #F8F8F8; border-color: #E7E7E7; } /* Title */ .navbar-default .navbar-brand { color: #777; } .navbar-default .navbar-brand:hover, .navbar-default .navbar-brand:focus { color: #5E5E5E; } /* Link */ .navbar-default .navbar-nav > li > a { color: #777; } .navbar-default .navbar-nav > li > a:hover, .navbar-default .navbar-nav > li > a:focus { color: #333; } .navbar-default .navbar-nav > .active > a, .navbar-default .navbar-nav > .active > a:hover, .navbar-default .navbar-nav > .active > a:focus { color: #555; background-color: #E7E7E7; } .navbar-default .navbar-nav > .open > a, .navbar-default .navbar-nav > .open > a:hover, .navbar-default .navbar-nav > .open > a:focus { color: #555; background-color: #D5D5D5; } /* Caret */ .navbar-default .navbar-nav > .dropdown > a .caret { border-top-color: #777; border-bottom-color: #777; } .navbar-default .navbar-nav > .dropdown > a:hover .caret, .navbar-default .navbar-nav > .dropdown > a:focus .caret { border-top-color: #333; border-bottom-color: #333; } .navbar-default .navbar-nav > .open > a .caret, .navbar-default .navbar-nav > .open > a:hover .caret, .navbar-default .navbar-nav > .open > a:focus .caret { border-top-color: #555; border-bottom-color: #555; } /* Mobile version */ .navbar-default .navbar-toggle { border-color: #DDD; } .navbar-default .navbar-toggle:hover, .navbar-default .navbar-toggle:focus { background-color: #DDD; } .navbar-default .navbar-toggle .icon-bar { background-color: #CCC; } @media (max-width: 767px) { .navbar-default .navbar-nav .open .dropdown-menu > li > a { color: #777; } .navbar-default .navbar-nav .open .dropdown-menu > li > a:hover, .navbar-default .navbar-nav .open .dropdown-menu > li > a:focus { color: #333; } } -
在Bootstrap 3 中自定义一个样式类
navbar-custom,编写样式如下:.navbar-custom { background-color:#229922; color:#ffffff; border-radius:0; } .navbar-custom .navbar-nav > li > a { color:#fff; } .navbar-custom .navbar-nav > .active > a { color: #ffffff; background-color:transparent; } .navbar-custom .navbar-nav > li > a:hover, .navbar-custom .navbar-nav > li > a:focus, .navbar-custom .navbar-nav > .active > a:hover, .navbar-custom .navbar-nav > .active > a:focus, .navbar-custom .navbar-nav > .open >a { text-decoration: none; background-color: #33aa33; } .navbar-custom .navbar-brand { color:#eeeeee; } .navbar-custom .navbar-toggle { background-color:#eeeeee; } .navbar-custom .icon-bar { background-color:#33aa33; }如果导航栏中有下拉菜单,则还需要适配下拉菜单的样式,如下:
.navbar-custom .navbar-nav .dropdown-menu { background-color: #33aa33; } .navbar-custom .navbar-nav .dropdown-menu>li>a { color: #fff; } .navbar-custom .navbar-nav .dropdown-menu>li>a:hover,.navbar-custom .navbar-nav .dropdown-menu>li>a:focus { color: #33aa33; }