Bootstrap 3栅格布局如何将一行中的列设置水平居中对齐呢?
6.11K 次浏览
2 个回答
-
Bootstrap实现元素的居中对齐有多种方式。
方法一:使用偏移类(offset)
Bootstrap 3 提供了offset类来将指定的元素进行水平方向上的偏移,其关键是设置一个偏移量,该偏移量等于行的剩余大小的一半。比如说,元素的列长为2(即:col-lg-2),那么剩余的大小为10,如果要设置居中,则偏移量为(12-2)/2,具体的HTML代码如下:
注:按照以上的原理,指定元素的列宽只有为小于12的偶数才可以实现居中布局,如:
.col-X-2,.col-X-4,.col-X-6,.col-X-8,.col-X-10方法二:使用边缘属性(margin:auto)
从Bootstrap 3.0.1版本开始,内置了一个
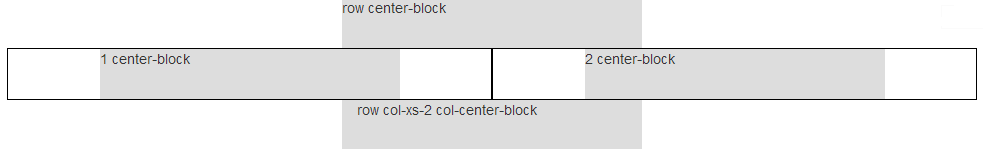
center-block类来设置元素居中,其中center-block就设置了margin: 0 auto;属性来居中元素,但需要注意的是,在Bootstrap的栅格布局中,要使用center-block还需要清除浮动,具体示例如下: