概述
本文将为C#&.NET开发者介绍《.NET Core(.NET 7)Web应用部署到Ubuntu的Docker容器并配置Nginx反向代理及Let’s Encrpt SSL证书自动续期》。
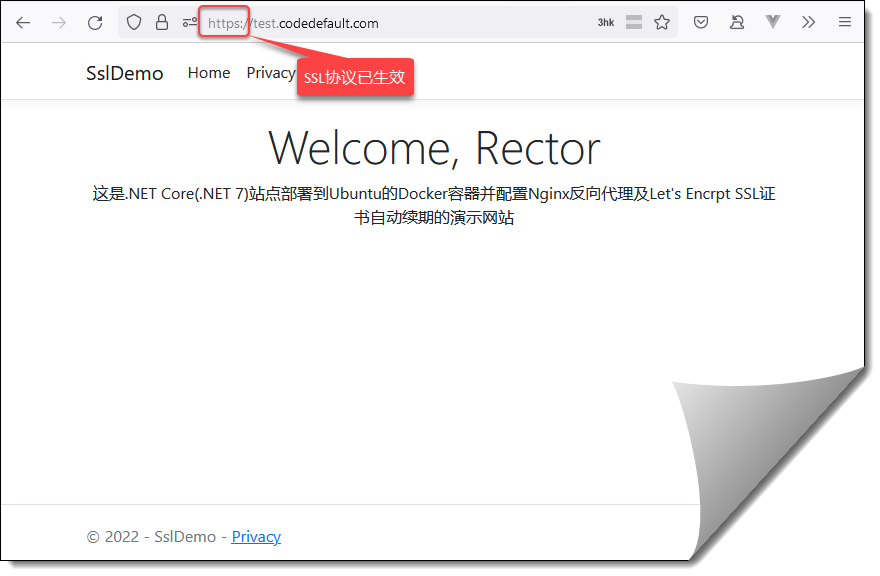
先看最终部署和运行的效果图:

本文你将学习到:
- 如何在Ubuntu中创建用户;
- 如何在Ubuntu中将用户添加到sudo组;
- 如何在Ubuntu中安装Nginx;
- 如何在Ubuntu中使用Certbot插件获取SSL证书;
- 如何使用Visual Studio 2022创建.NET 7 Web网站应用程序;
- 如何将.NET Core(.NET 7)Web应用程序制作成本地Docker镜像;
- 如何在Ubuntu服务器的Docker容器中运行.NET 7 Web网站应用程序;
- 如何更新已经运行在Ubuntu服务器Docker容器中的.NET 7 Web网站应用程序;
准备工作
为实现本文的.NET Core(.NET 7) Web应用程序部署到Ubuntu Docker容器,同时安装SSL证书,你需要准备:
- 一个已备案的域名,本文将以
test.codedefault.com这个子域名进行演示; - 设置域名的解析,在域名服务中添加
test.codedefault.com的A记录解析,其中的记录值指向你的服务器公网IP地址; - 一个安装好Docker环境的Ubuntu服务器
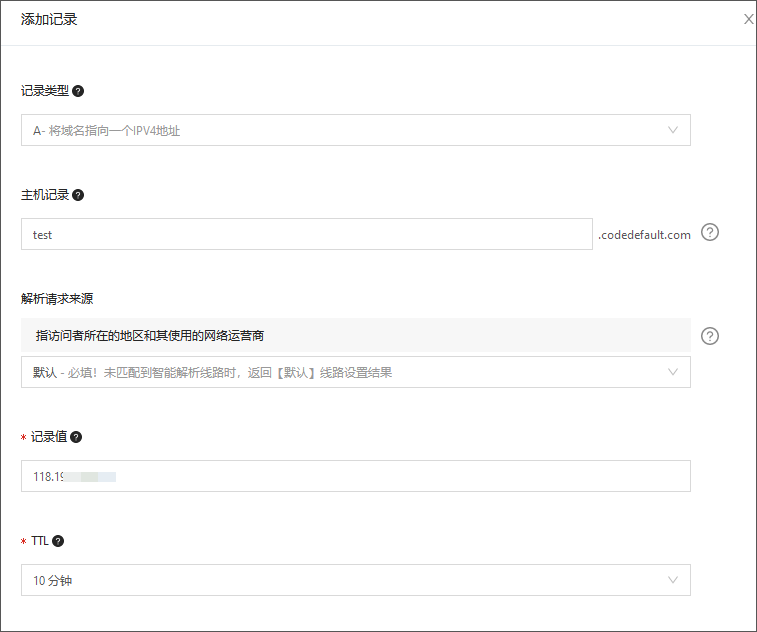
域名解析(阿里云)如下图所示:

本文不提供Docker的安装,若需了解Docker的安装,请参考Docker的官方教程或者自行搜索。
一、在Ubuntu中创建新的用户和组
创建新用户
为了安全,我们单独创建一个用于部署网站应用的用户(且命名为:rector),命令如下:
将用户rector添加到sudo组
创建docker组
将用户rector添加到docker组
二、安装Nginx
因为Nginx在Ubuntu的默认存储库中可用,所以可以使用apt命令从这些存储库中安装它。
在安装之前,我们先更新本地包索引,以便能够保持服务器的包和组件都是最新的,命令如下:
1. 安装Nginx
2.检查Nginx的运行状态
Nginx安装完成之后,我们可以使用systemctl status nginx命令查看Nginx的状态,如下:
看到如上的日志输出,说明Nginx安装成功。
在浏览器地址栏中输入服务器的IP地址访问结果如下:

3. 修改Nginx的配置文件
本文是通过直接修改Nginx的默认配置文件nginx.conf来设置代理站点配置信息的,而没有使用/etc/nginx/sites-available/目录。
注:当然,你也可以使用
sites-available/这个目录分别对不同站点进行配置,请根据具体情况自行选择。
打开目录/etc/nginx中的nginx.conf配置文件,设置test.codedefault.com的Nginx配置。
修改后的完整配置如下:
注:这个
nginx.conf配置中,我们配置了server_name为test.codedefault.com的子域名,它代理了http://localhost:10010这个本地服务地址。
4. 重新载入Ngnix
将以上nginx.conf并保存后,使用reload命令重新载入最新的nginx配置,如下:
三、安装Certbot并生成SSL证书
安装Certbot
本文我们将使用Let’s Encrypt获取SSL证书,第一步是在Ubuntu服务器上安装Certbot软件,使用apt命令来安装Certbot以及Nginx的相关插件,命令如下:
执行以上命令之后,Certbot现在可以使用了。
Certbot安装成功后,便可以通过它来获取Let’s Encrypt的SSL证书了。
获取Let’s Encrypt的SSL证书
Certbot需要能够在Nginx配置中找到正确的服务器块,以便能够自动配置SSL。具体来说,它通过查找与您请求证书的域相匹配的server_name指令来实现这一点。
因为前文我们已经在nginx.conf文件中配置过test.codedefault.com的代理了,所以,可以直接执行如下命令来生成test.codedefault.com服务的SSL证书:
-d指定要生成SSL证书的域名,一个命令可包含多个-d参数,即:可一次生成多个域名的SSL证书。
如:sudo certbot —nginx -d test001.codedefault.com -d test002.codedefault.com
成功获取SSL证书的结果如下图:
四、Visual Studio创建.NET 7 Web应用
1.打开Visual Studio,在【创建新项目】窗口中选择【ASP.NET Core Web应用】模板,如下:

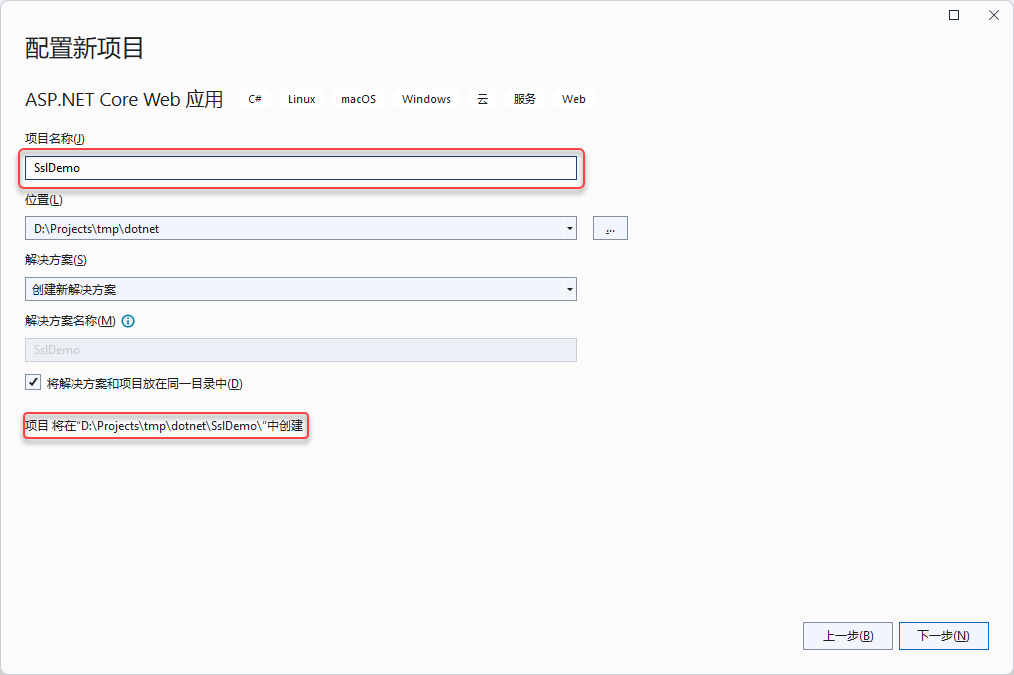
2.在【配置新项目】窗口中,填写项目名称为SslDemo及位置等信息,如下:

3.在【其他信息】窗口中,框架选择为.NET 7,其他选项参考如下:

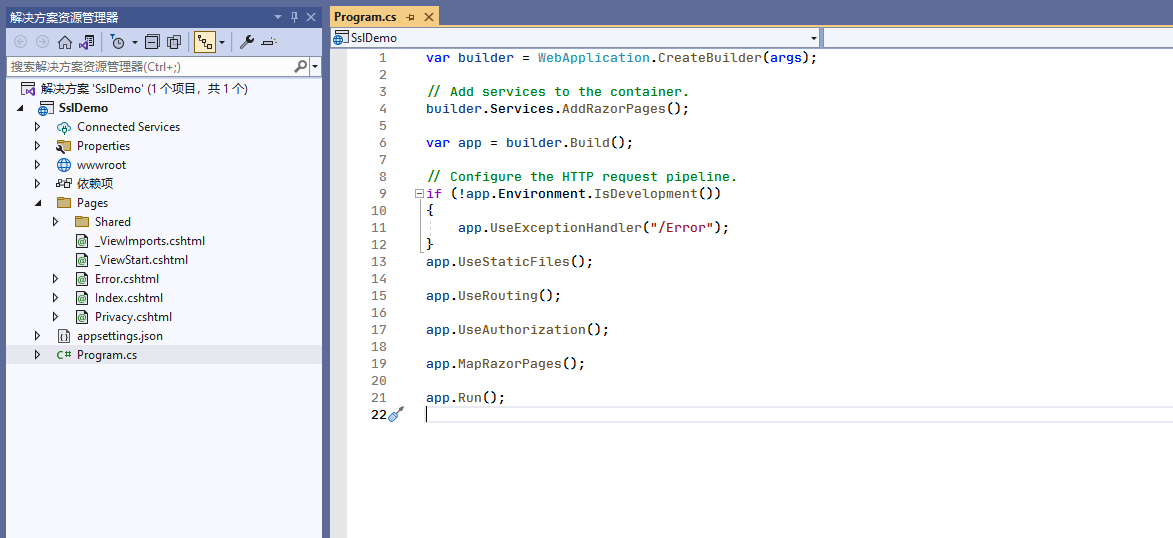
创建好的SslDemo .NET 7 项目结构如下:

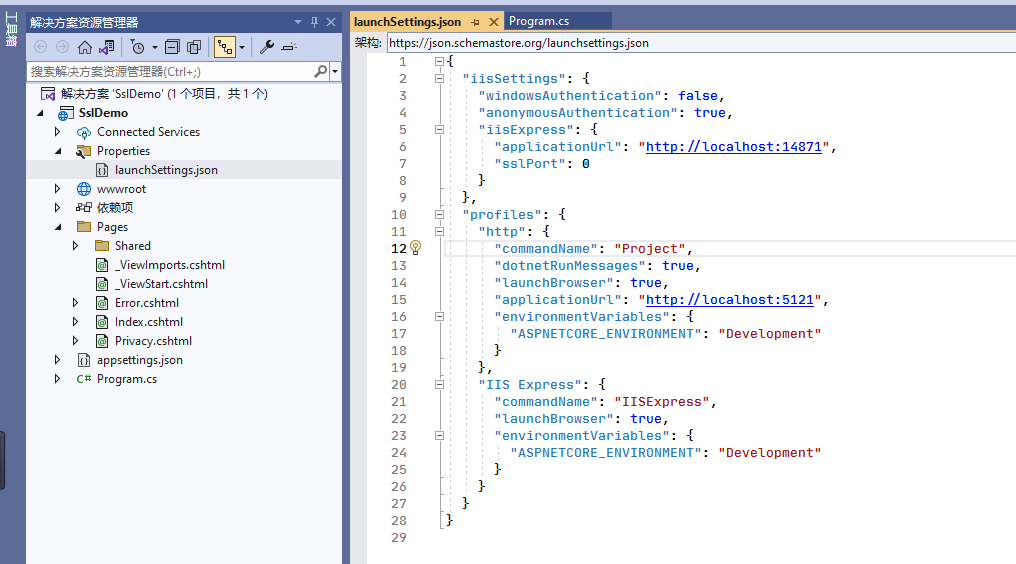
SslDemo项目创建好后,打开Properties文件夹中的launchSettings.json,可以看到applicationUrl的端口分别为:14871和5121,如图:

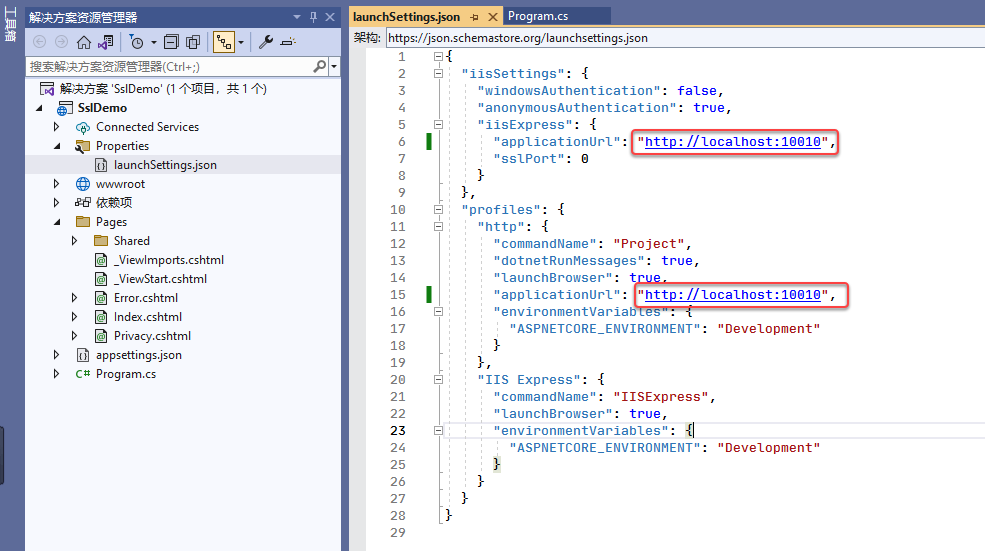
为了运行的端口一致,我们统一修改applicationUrl的端口号为10010,如下图:

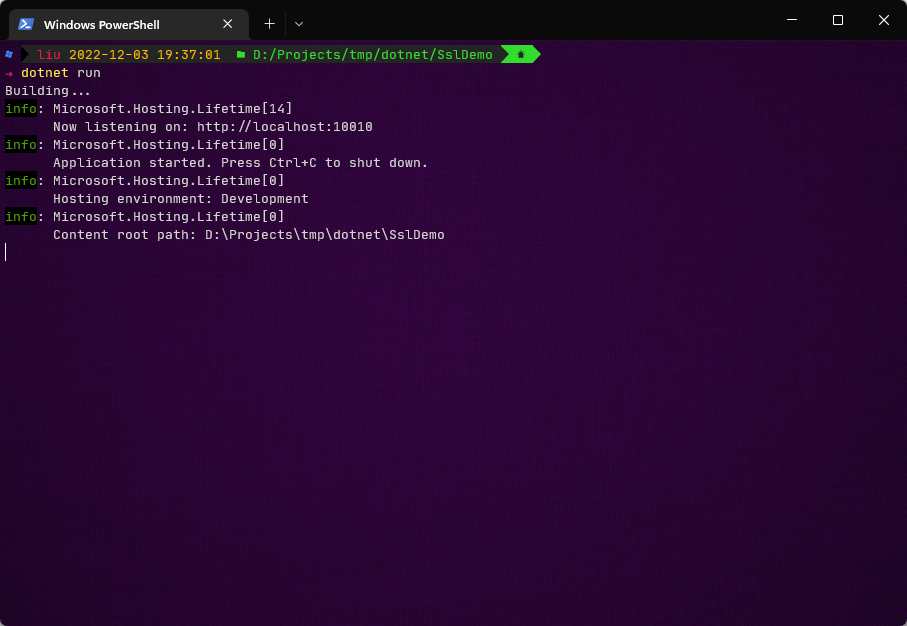
接着,打开命令终端,cd到当前项目所在的根目录并运行dotnet run命令以在本地启动SslDemoWeb项目,如图:

在浏览器中打开地址:http://localhost:10010,如图:

.NET 7在本地运行成功。
接下来,我们在项目的根目录下创建一个名为Dockerfile的文件并编排其他内容,用以制作Docker镜像,如下:
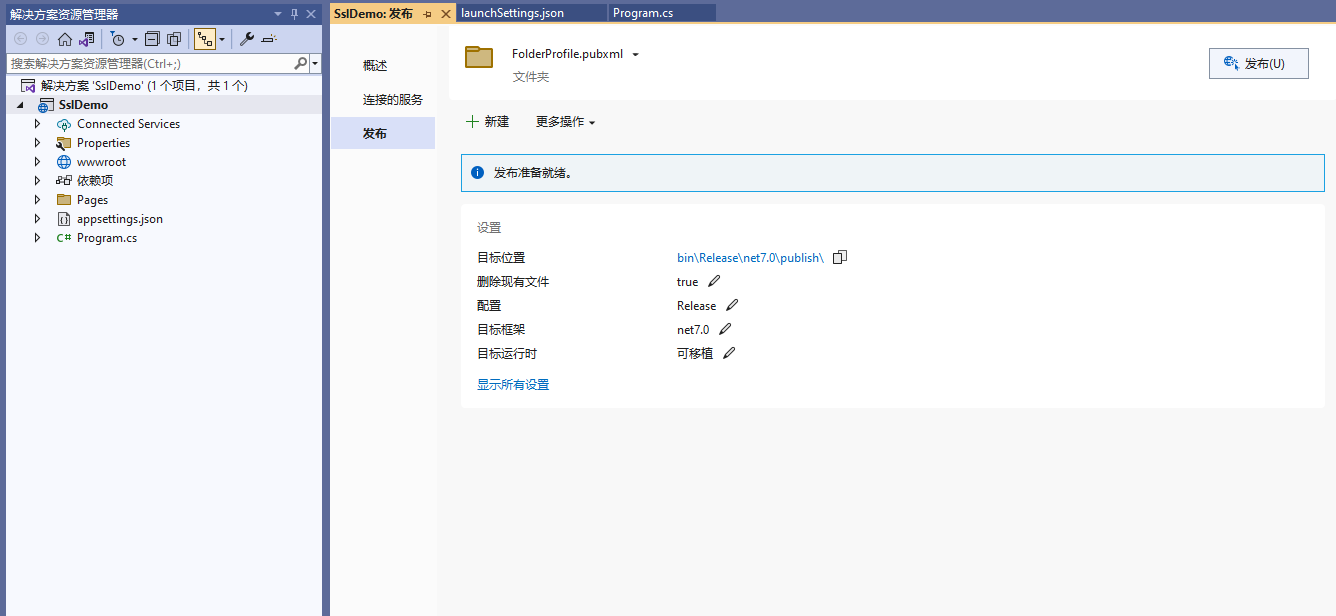
SslDemo项目发布,如图:

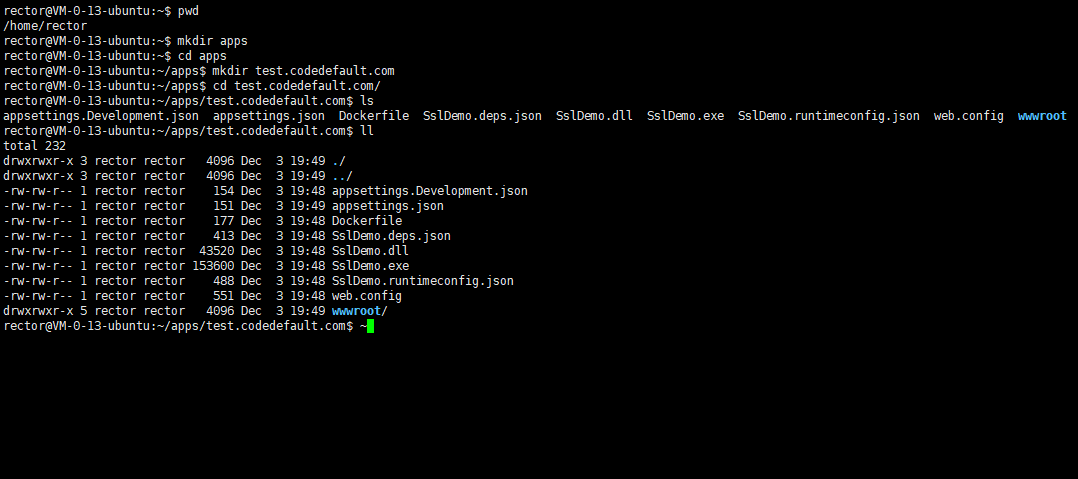
最后,将发布的项目程序上传到Ubuntu服务器。为了方便管理,这里将程序文件放到了目录:/home/rector/apps/test.codedefault.com,读者朋友们可以根据自己的习惯指定目录位置,如图:

制作Docker本地镜像并运行
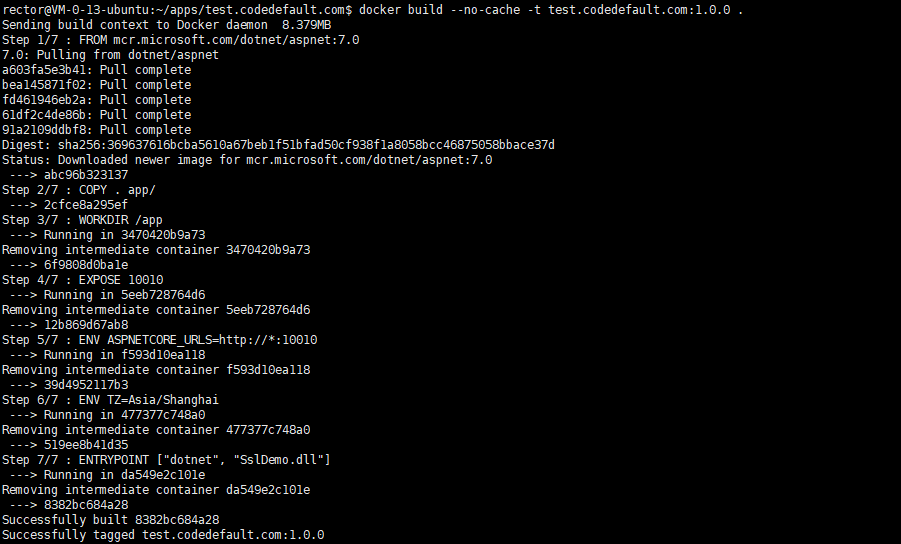
制作Docker本地镜像
使用docker build命令在Ubuntu服务器制作本地容器镜像:

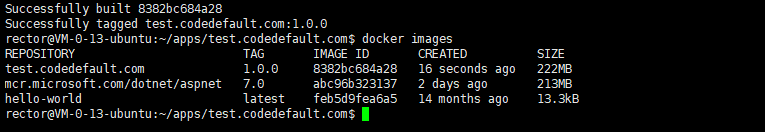
查看创建的镜像
使用docker images命令查看制作好的本地镜像:

创建并运行容器
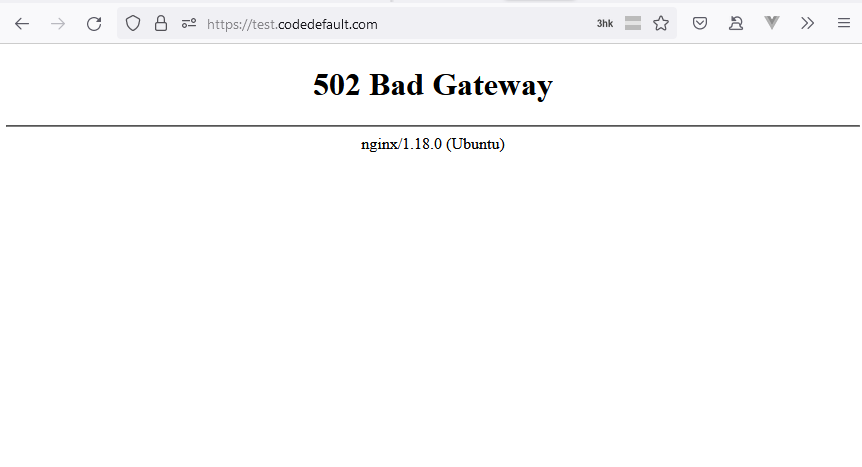
在运行容器之前,我们先在浏览器中打开https://test.codedefault.com地址来检查一下是否可访问,如图:

出现nginx代理的502 Bad Gateway错误,说明我们的Nginx配置正确,由于在Ubuntu服务上还未运行端口为10010的应用,所以报502 Bad Gateway的错误是正常的。
下面就使用Docker来创建并运行SslDemo应用。
使用docker run命令创建并运行容器,命令如下:
—name参数指定容器名称:ssl-test
-p参数指定容器和宿主的端口映射
-v参数指定容器和宿主的数据卷挂载映射
可以看到,Ubuntu服务器中已通过Docker容器运行了SslDemo这个.NET 7的Web应用程序了。
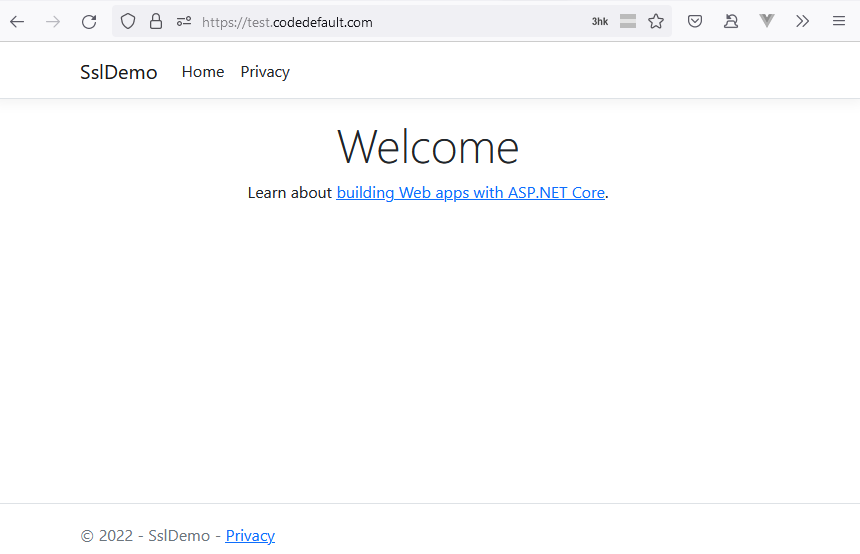
再次在浏览器中访问地址:https://test.codedefault.com,如图:

访问成功!!!
至此,关于《.NET Core(.NET 7)Web应用部署到Ubuntu的Docker容器并配置Nginx反向代理及Let’s Encrpt SSL证书自动续期》的所有流程和配置都准确无误地完成了。
如果要更新Docker容器中的.NET Core(.NET 7)应用程序,只需要将更改后的.NET Core(.NET 7)应用重新发布,然后上传到Ubuntu所在的目录,最后通过docker restart命令重启对应容器即可。
如下,我们修改了SslDemo的首页内容:
将更改后并重新发布的程序文件上传到服务器程序对应的目录,本文是/home/rector/apps/test.codedefault.com/,如图:

再使用docker restart0命令重启ssl-test容器即可,重新访问地址:https://test.codedefault.com,内容即为如本文开篇所见。
专注.NET,我们是认真的。关注码友网,解锁更多C#&.NET。
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
发表评论
登录用户才能发表评论, 请 登 录 或者 注册