前言
Hi,
大家好,还是星期五,还是Rector,又在图享网准时和大家见面了。
今天给大家带来系列教程《一步一步创建ASP.NET MVC5程序[Repository+Autofac+Automapper+SqlSugar]》的第八期了,不知道你有没有按照教程将前七期的都实际练习一篇呢?如果是,你在练习的时候有没有遇到什么问题呢?
反正Rector是有收到部分童鞋发来他们练习过程中的问题反馈的哦。
如果你仔细阅读并实际练习了前面七期的教程,我相信,作为刚入门或者经验尚浅的你一定会有收获的。
加油吧,骚年!!! 人生苦短,就怕努力!!!
Rector这是要成为心理导师的节奏啊,一来就给大家灌饱心灵鸡汤。。。
本文篇幅有点长,请作好心里准备!!!
同时,也吐个槽,本文看似内容简单的一B,但也花了笔者几个小时来准备示例以及写作,写技术文章真心伤不起
珍爱生命,远离程序!!!
还是回到我们的正题,开始我们今天的系列教程:《一步一步创建ASP.NET MVC5程序Repository+Autofac+Automapper+SqlSugar》
本文知识要点
- 用户注册/登录功能设计与实现
设计用户表
这个表呢,Rector已经为大家准备好了,MySQL表结构如下:
请直接复制以上MySQL脚本,然后到对应数据执行即可,当然你也可以在这个版本的源码里面找到。
这个表就不准备提前写入示例数据了,一会我们用注册功能来写入数据。
创建领域实体和视图实体
在项目 【TsBlog.Domain】中的Entities文件夹中创建 User.cs 实体类:
再在项目【TsBlog.ViewModel】中创建 User 的文件夹,并创建以下几个视图实体类
LoginViewModel.cs
RegisterViewModel.cs
UserViewModel.cs:
仓储层
在项目【TsBlog.Repositories】中创建 IUserRepository.cs 以及其实现类 UserRepository.cs。
IUserRepository.cs:
UserRepository.cs:
服务层
在项目【TsBlog.Services】中创建 IUserService.cs 以及其实现类 UserService.cs。
IUserService.cs:
UserService.cs:
创建加密类
在解决方案文件夹【1.Libraries】中创建一个新的项目,取名为【TsBlog.Core】,在此项目中先创建一个名为 Security的文件夹,再创建一个加密类 Encryptor.cs:
在用户注册或者登录时,我们将使用这个MD5加密用户的密码,并将其保存到数据库中(数据库中保存明文的密码是非常危险的,特别是在重要的安全级别很高的项目中,千(不)万(信)别(你)这(试)样(一)做(下)!!!)。
创建控制器
在项目【TsBlog.Frontend】中创建控制器 AccountController.cs,并添加如下代码:
AccountController.cs
添加必要JS库
由于之前我们将项目中的多余的JS库全部移除掉了,所以现在我们重新安装一下我们项目中将要到的一些JS库,包括:jQuery,Bootstrap等,都使用Nuget来安装,方便统一管理和升级。
安装jQuery:

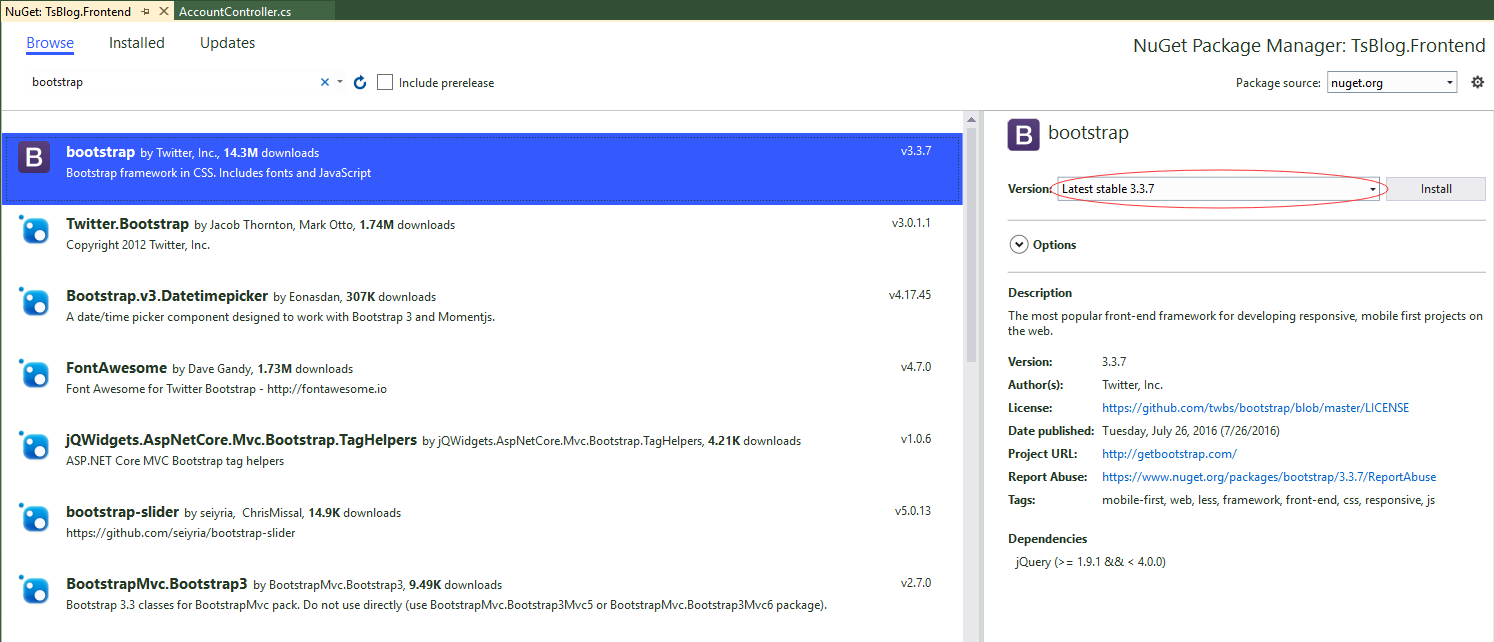
安装Bootstrap:

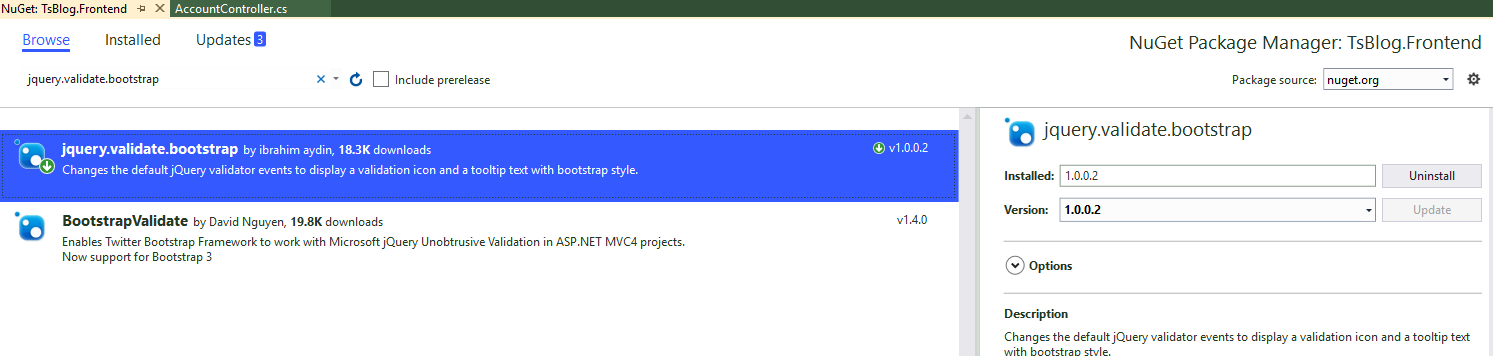
安装jquery.validate.bootstrap:

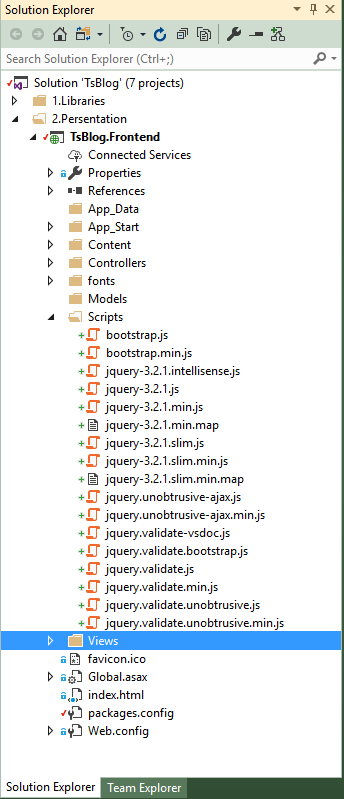
安装完成后的JS库文件夹:

完成注册页面
在 [Views/Account]文件夹中创建注册页面视图 register.cshtml:
再在当前文件夹下创建 login.cshtml 视图文件用作登录页面:
这两个页面均是响应式的布局,可适应不同设备。
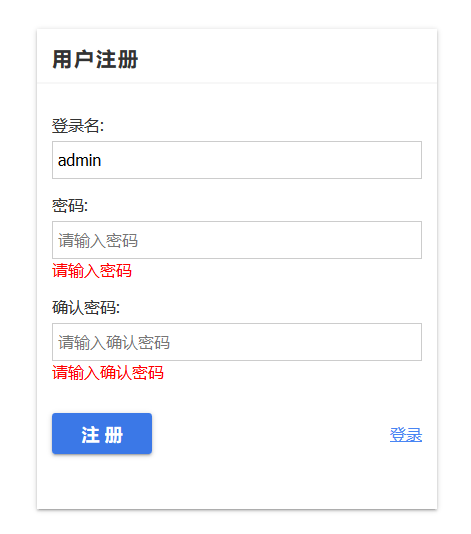
好了,关于注册和登录的逻辑以及页面都完成了,那么运行项目,打开注册页面:http://localhost:54739/account/register, 具体的注册请自行体验:

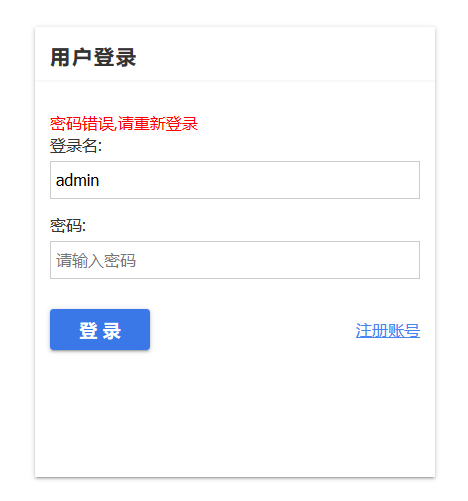
注册成功后,系统将带你到登录页面:

具体功能也请自行体验。
以上,我们只完成了注册和登录的基本功能,接下来我们来体验一下简单的权限访问,在本期教程之前,我们的: http://localhost:54739/home/index 以及 http://localhost:54739/home/post 是可以直接访问的,现在我们给这两个页面添加访问权限,即只有登录后才能访问,修改 HomeController.cs 如下:
重新编译项目,按F5运行,再打开地址:http://localhost:54739/home/index ,发生了什么情况?
是不是被重定向到了登录页面,要求你登录?
这就对了,输入你刚才注册的用户名和密码,登录后,系统会重新带你到:http://localhost:54739/home/index 页面。
OK,今天这期的关于用户注册和登录功能就介绍到这里,本期只实现了简单的功能,在后续的教程中将重构和封装相应的功能代码,敬请期待。。。
本期源码托管地址:https://github.com/lampo1024/TsBlog/releases/tag/v1.8
数据库脚本文件请到目录下找:TsBlog\document\scripts\mysql\v1.8\
如果你喜欢Rector的本系列文章,请为我点个大大的赞。
看完教程如果觉得还不过瘾的,遇到问题的,想“勾对”的,欢迎加入图享网官方QQ群:483350228。有什么,你懂的。。。
谢谢你的耐心阅读,未完待续,我们下期再见……
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
发表评论
登录用户才能发表评论, 请 登 录 或者 注册