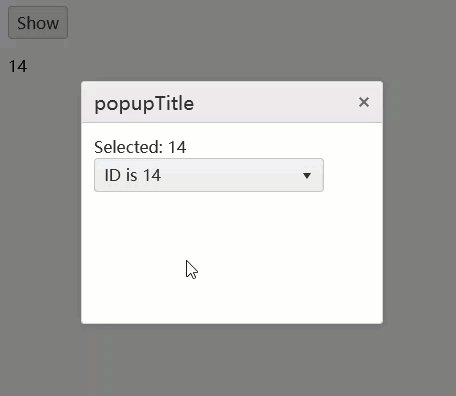
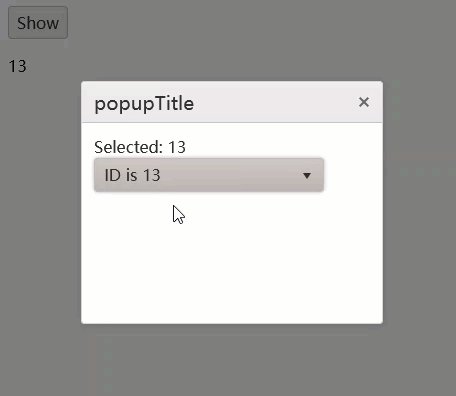
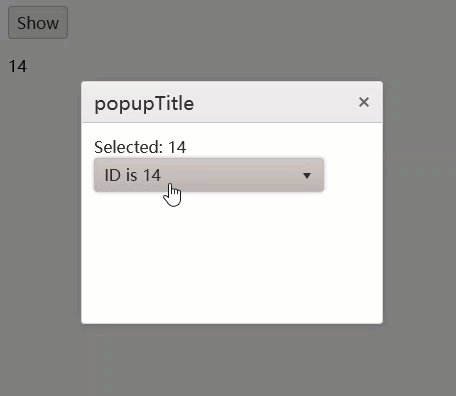
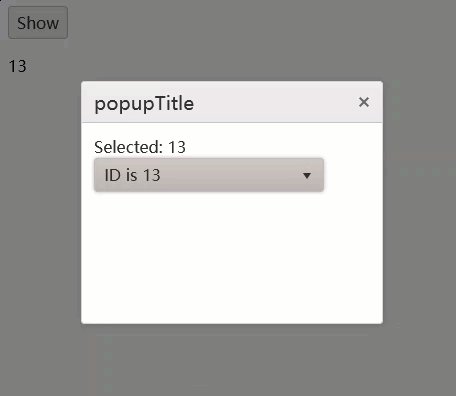
在Kendo UI for jQuery进行管理后台开发时,使用Kendo UI的Window弹窗进行表单填写或者数据选择等是比较常见的操作,效果类似下图:

但在常规的情况是,由于框架的动态作用域,AngularJS框架为放在窗口中的内容创建了一个新的作用域。也就是说,放置在窗口或弹出窗口中的组件将失去与父作用域的连接,并且不实时响应对父作用域的任何更改,这时,Angular的双向绑定就失效了。
要如何解决Kendo UI for jQuery中使用Angular创建的Window窗口不能父子作用失效的问题呢?