在做前后端项目开发时,前端选择了目前比较流行的基于Vue.js的UI框架—iview。
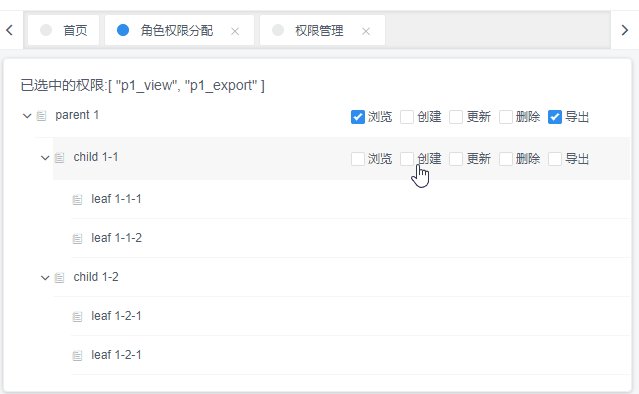
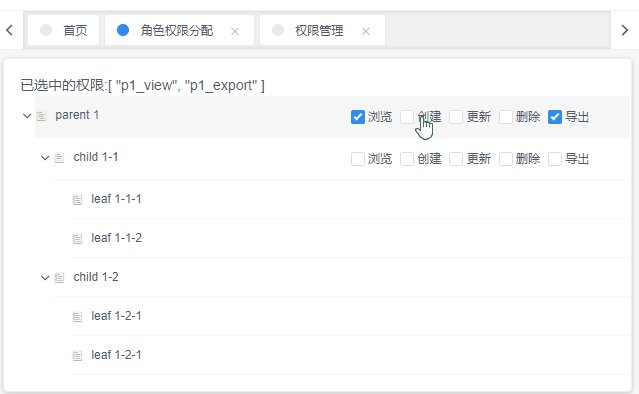
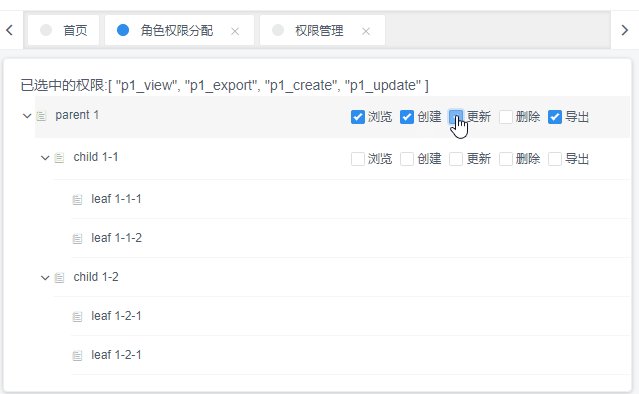
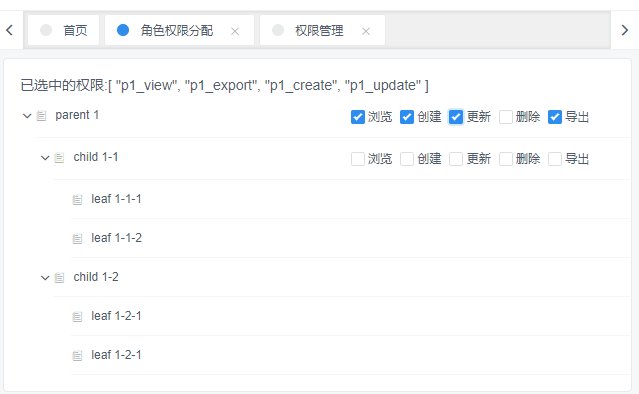
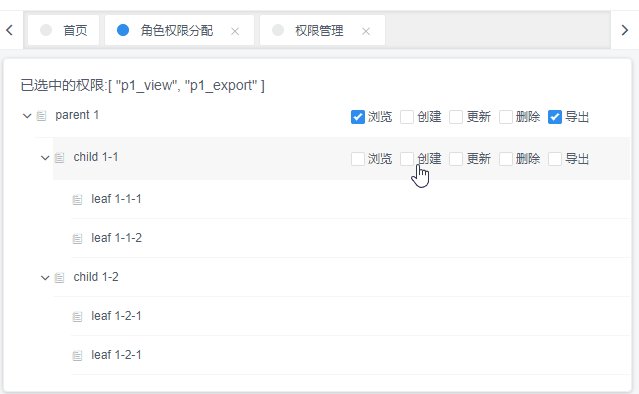
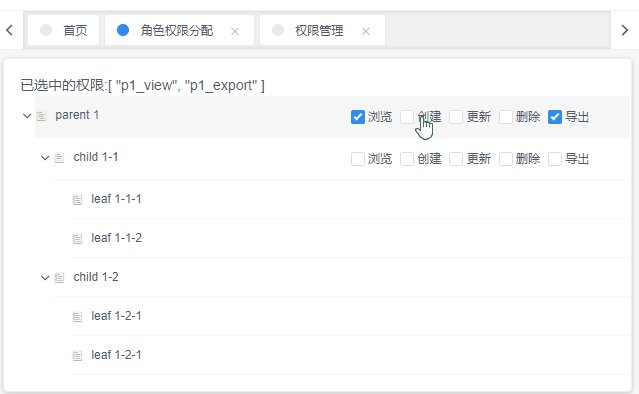
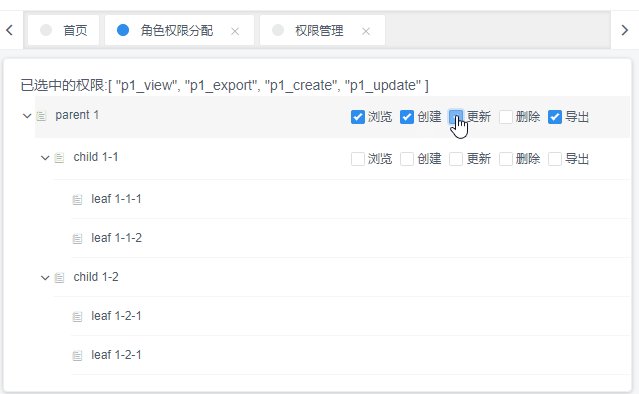
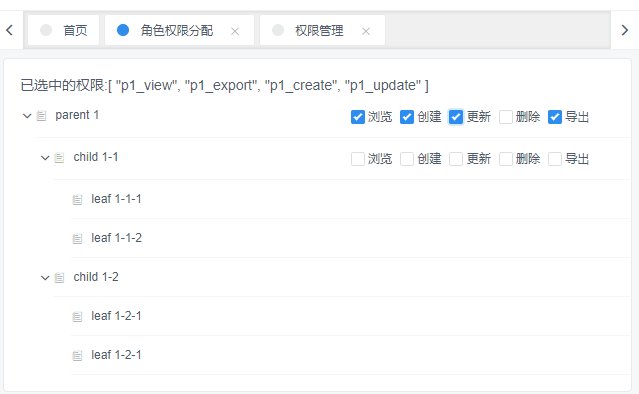
在实现角色-权限管理时遇到了交互上的问题,即:需要以树形样式列出系统中所有的菜单,并在每一个菜单后面列表这个菜单拥有的所有权限,用户可以勾选以设置是否开启这个菜单的对应权限功能,以下是实现了基于iview树形菜单的动态权限赋值功能的图:

其中使用到了Vue.js的render函数,具体实现的部分核心代码如下:
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
在做前后端项目开发时,前端选择了目前比较流行的基于Vue.js的UI框架—iview。
在实现角色-权限管理时遇到了交互上的问题,即:需要以树形样式列出系统中所有的菜单,并在每一个菜单后面列表这个菜单拥有的所有权限,用户可以勾选以设置是否开启这个菜单的对应权限功能,以下是实现了基于iview树形菜单的动态权限赋值功能的图:

其中使用到了Vue.js的render函数,具体实现的部分核心代码如下:
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
本文永久链接:码友网 » [Vue.js]基于iView树形控件(tree)和多选框组(CheckboxGroup)实现的动态权限功能分配菜单树的render渲染效果
发表评论
登录用户才能发表评论, 请 登 录 或者 注册