 近日(2015年9月),微软发布了Visual Studio Code v0.8.0版本,其中包含了许多功能的增强和改进,同时修复了一些已知的BUG。
一、新增Windows安装路径选择
以前版本在安装VS Code时是自动安装到默认目录的,v0.8.0版本则可以像其他应用程序一样在安装时选择安装的路径和一些选择。
二、重命名VS Code的配置文件夹
VS Code的配置文件夹名字从.settings重命名为.vscode,以避免可能和其他IDE的命名产生冲突,比如:Eclipse。
三、提供多套可选的主题
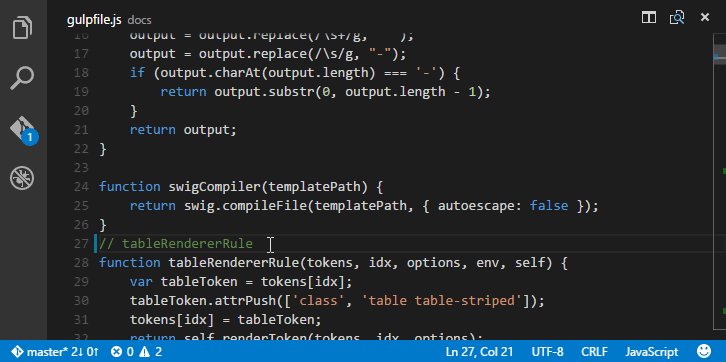
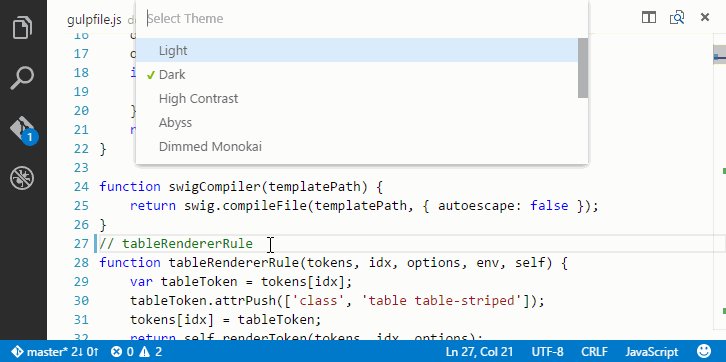
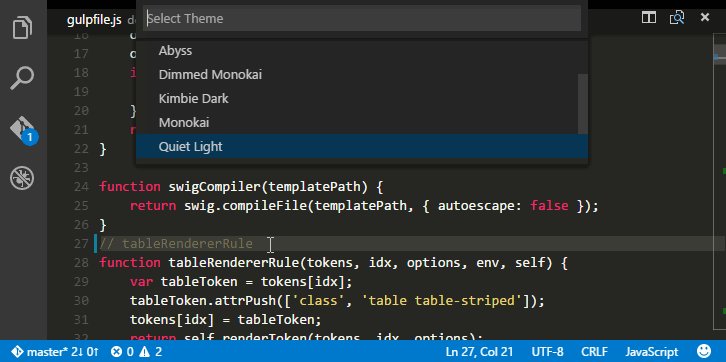
v0.8.0中新增了几套可选的主题,用户可以使用命令面板,然后搜索Color Theme来预览或者选择内置的主题。按照官方的说法,在以后的VS Code 版本中,会提供用户自定义主题的功能。
近日(2015年9月),微软发布了Visual Studio Code v0.8.0版本,其中包含了许多功能的增强和改进,同时修复了一些已知的BUG。
一、新增Windows安装路径选择
以前版本在安装VS Code时是自动安装到默认目录的,v0.8.0版本则可以像其他应用程序一样在安装时选择安装的路径和一些选择。
二、重命名VS Code的配置文件夹
VS Code的配置文件夹名字从.settings重命名为.vscode,以避免可能和其他IDE的命名产生冲突,比如:Eclipse。
三、提供多套可选的主题
v0.8.0中新增了几套可选的主题,用户可以使用命令面板,然后搜索Color Theme来预览或者选择内置的主题。按照官方的说法,在以后的VS Code 版本中,会提供用户自定义主题的功能。
 四、调试-Node不需依赖Mono
在OSX和Linux系统中,调试Node.js程序不需依赖Mono
五、调试-调试控制台(Debug Console)
在v0.8.0版本中,内置了一个预览版本的调试控制台(Debug Console)。用户可以使用Open Console命令来打开调试视图,或者在命令面板中使用Debug:Open Console打开调试控制台。
四、调试-Node不需依赖Mono
在OSX和Linux系统中,调试Node.js程序不需依赖Mono
五、调试-调试控制台(Debug Console)
在v0.8.0版本中,内置了一个预览版本的调试控制台(Debug Console)。用户可以使用Open Console命令来打开调试视图,或者在命令面板中使用Debug:Open Console打开调试控制台。
 六、语言--支持Javascript Linting
VS Code新版本中提供了对ESlint和JSHint的支持。用户可以按照如下的方式来开启:
1.全局和或者是在单个工作空间安装相应的Linter,比如分别使用命令行:npm install eslint --save-dev或者 npm install jshint --save-dev
2.通过VS Code设置'eslint.enable'=true或者'jslint.enable'=true分别开启eslint或者jslint。
3.通过设置'javascript.validate.enable'=false来禁用VS Code的内置JavaScript验证。
七、语言-支持TypeScript 1.6
VS Code默认使用的TypeScript 1.5。如果需要使用新版本的TypeScript,可以通过选项'typescript.tsdk'来设置,具体请见https://blogs.msdn.com/b/typescript/archive/2015/07/27/introducing-typescript-nightlies.aspx。
八、语言-TSX
了解更多TSX请参考:TypeScript TSX Wiki page https://github.com/Microsoft/TypeScript/wiki/JSX
九、语言-JSX着色
支持JSX着色
十、语言-Omnisharp 1.1.1
十一、Git-撤消上一次的提交
新增'撤消上一次的提交'命令,该命令允许用户撤消上一次的提交,以将更改保存在工作空间
十二、任务-echoCommand属性
添加了一个新的echoCommand属性到全局和任务特定部分到task.json文件。如果设置为true,执行命令会在任务视图中输出。这会查看完整的VS Code命令是很有用处的。
BUG修复
1.C#智能感知只在错误检查后才出现;
2.不能更改安装路径;
3.Windows 10中出现多个程序图标;
4.不能从命令行中打开文件名中带空格的文件
六、语言--支持Javascript Linting
VS Code新版本中提供了对ESlint和JSHint的支持。用户可以按照如下的方式来开启:
1.全局和或者是在单个工作空间安装相应的Linter,比如分别使用命令行:npm install eslint --save-dev或者 npm install jshint --save-dev
2.通过VS Code设置'eslint.enable'=true或者'jslint.enable'=true分别开启eslint或者jslint。
3.通过设置'javascript.validate.enable'=false来禁用VS Code的内置JavaScript验证。
七、语言-支持TypeScript 1.6
VS Code默认使用的TypeScript 1.5。如果需要使用新版本的TypeScript,可以通过选项'typescript.tsdk'来设置,具体请见https://blogs.msdn.com/b/typescript/archive/2015/07/27/introducing-typescript-nightlies.aspx。
八、语言-TSX
了解更多TSX请参考:TypeScript TSX Wiki page https://github.com/Microsoft/TypeScript/wiki/JSX
九、语言-JSX着色
支持JSX着色
十、语言-Omnisharp 1.1.1
十一、Git-撤消上一次的提交
新增'撤消上一次的提交'命令,该命令允许用户撤消上一次的提交,以将更改保存在工作空间
十二、任务-echoCommand属性
添加了一个新的echoCommand属性到全局和任务特定部分到task.json文件。如果设置为true,执行命令会在任务视图中输出。这会查看完整的VS Code命令是很有用处的。
BUG修复
1.C#智能感知只在错误检查后才出现;
2.不能更改安装路径;
3.Windows 10中出现多个程序图标;
4.不能从命令行中打开文件名中带空格的文件
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
发表评论
登录用户才能发表评论, 请 登 录 或者 注册