
概述
大家好,我是码友网的维护者—Rector。很高兴今天又为大家分享有趣并有用的开发者工具啦!
如上图所示,你可能在博客、技术论坛等网站上见过这样的图片。但你有没有想过这些图片是如何产生的呢?你是否也想把你的代码片段转换成这样漂亮的图片呢?
好吧,今天我将分享7个工具,它们可以帮助你创建漂亮的代码片段,无论你是前端、后端,从事的哪种语言,都适用哦。
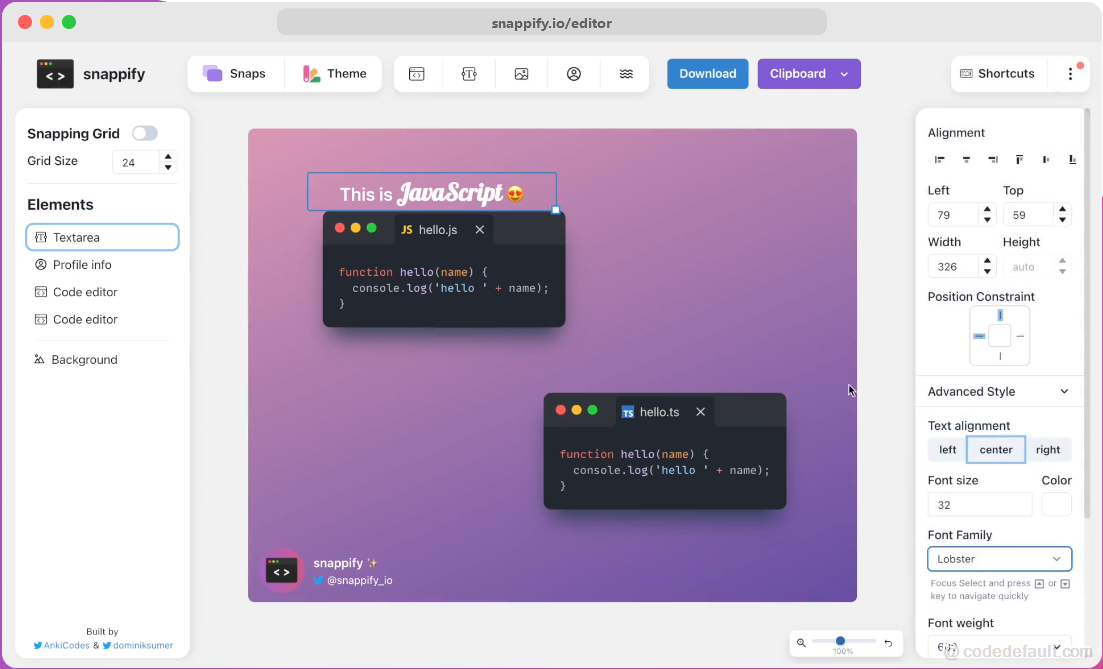
1.Snappify
Snappify 自带6种预定义的样式,可以为你的代码快速创建图片快照,而不需要花太多时间调整样式。如果需要,还可以根据需要调整背景和代码主题。

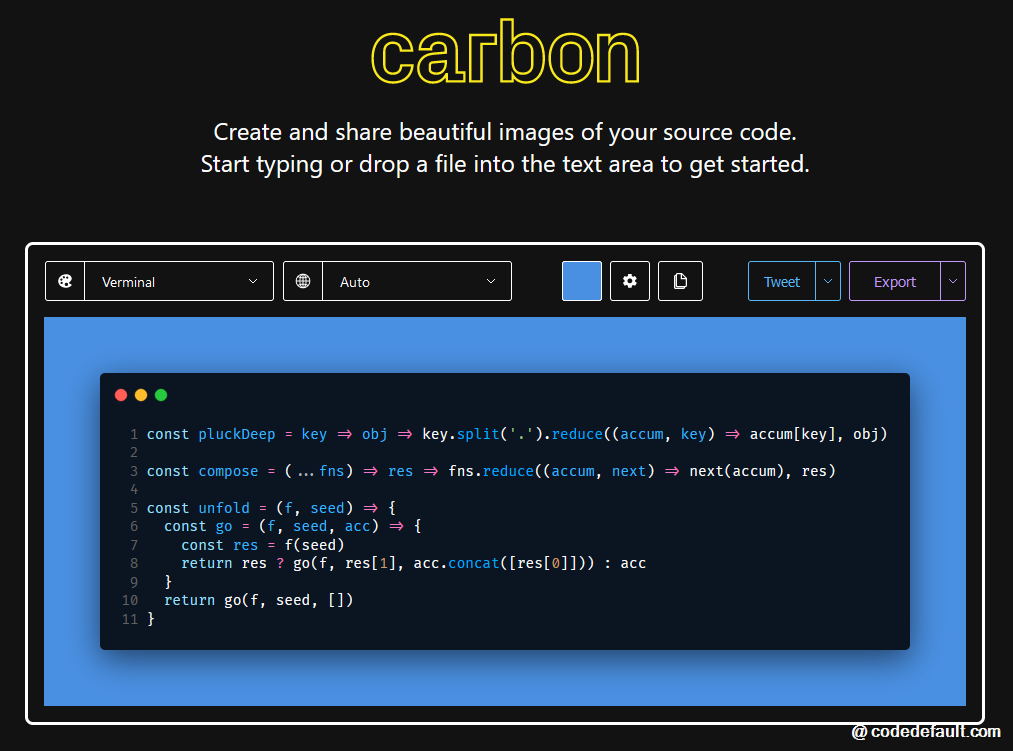
2.Carbon
使用Carbon,你可以通过更改语法主题、背景颜色/图像、窗口主题或填充来定制你的代码片段图片。

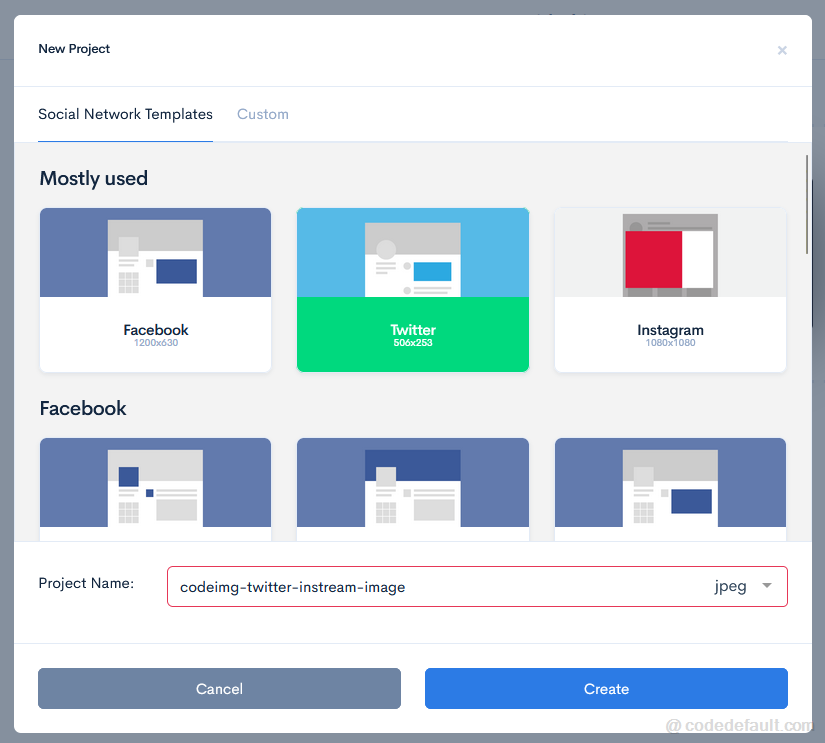
3.CodeImg
CodeImg使你不仅可以创建这些代码片段,还可以更改输出图像的尺寸,以适应不同的平台,如:Facebook, Twitter, Instagram等,当然你也可以自定义图片尺寸等参数。

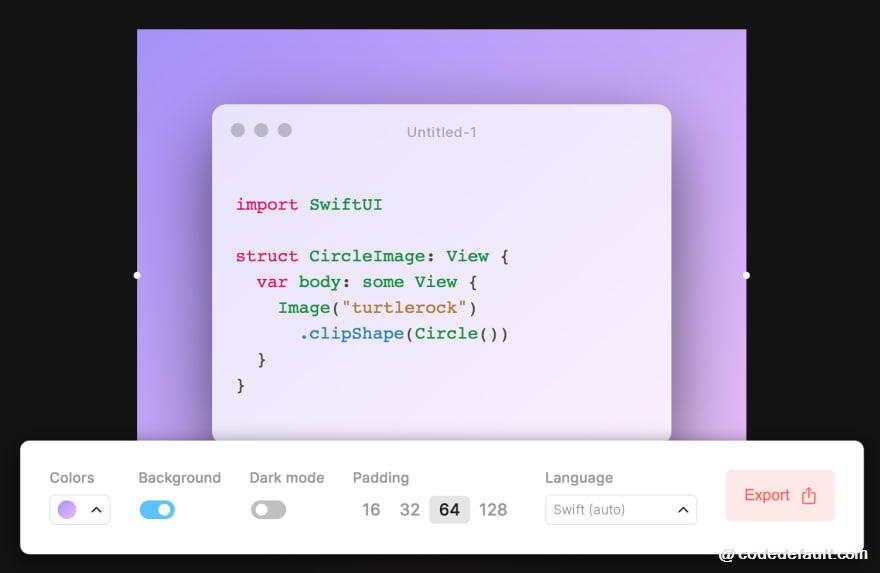
4.Ray.so
使用Ray.so,提供了一系列的语法着色,代码语言等参数,还可设置隐藏或显示背景,以及在黑暗模式之间切换。

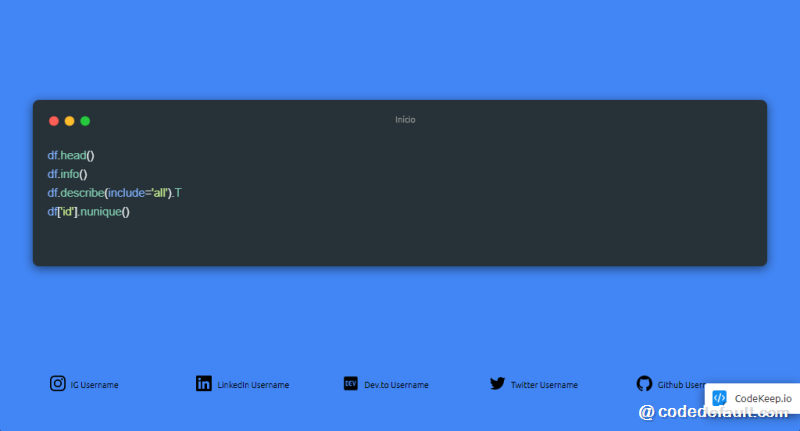
5.CodeKeep
CodeKeep.io 是一个允许你共享和组织你的私人或公共代码片段的平台。你可以对它们进行标记和组织,以便快速查找和重用所需的代码片段。
除此之外,你还可以在CodeKeep中探索他人公开的代码片段。

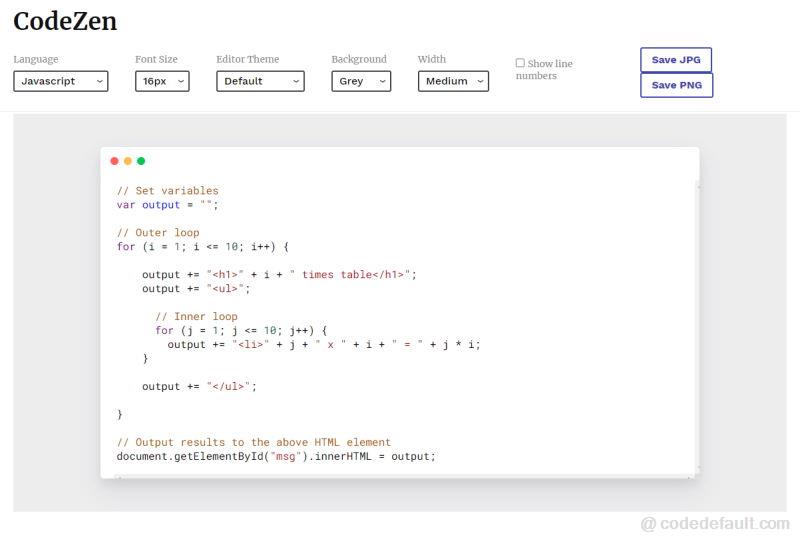
6.CodeZen
CodeZen是一个在线工具,它允许你创建一个包含代码片段的MacOS风格的窗口。当指定语言时,代码将自动高亮显示。你可以将图像导出为PNG或JPG图像。

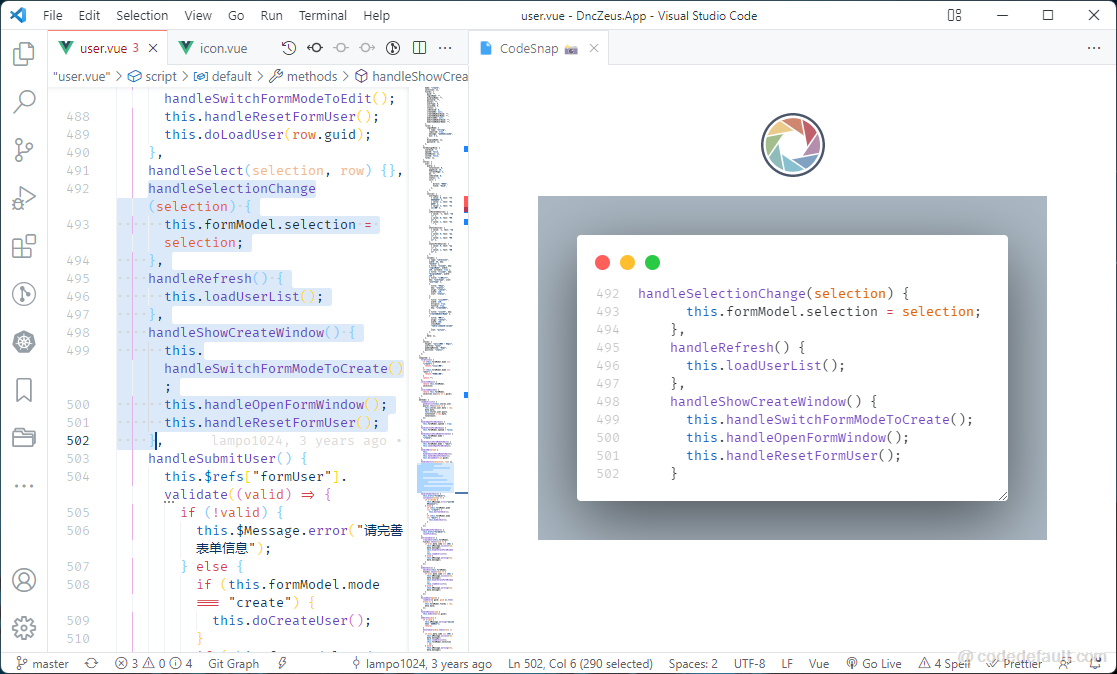
7.CodeSnap
CodeSnap是一个VS Code扩展插件,它将允许你将VS Code活动窗口中的选中代码片段转换成漂亮的代码片段的图像。在VS Code中,只需要安装CodeSnap插件,并选择需要高亮显示的代码段。代码片段转换完成后,可将其他导出到本地磁盘。

结语
怎么样,如果你觉得本文对你有帮助,请支持一下我的分享(点赞,转发,收藏),谢谢。
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
发表评论
登录用户才能发表评论, 请 登 录 或者 注册