前言
今天利用中午午休时间,给大家分享推荐一款基于Angularjs的自动完成(Autocomplete)标签及标签组插件—ngTagsInput,功能超强大的。不信,你试试就知道^_^。。。AutoComplete—自动完成对开发人员来说应该不会太陌生,特别是前端开发者。即用户在文本框中输入内容或者当文本框获得焦点时智能提示与用户输入有关的建议内容。最常见的百度(baidu.com)、谷歌(google.com)等的搜索框就是这样来设计的。目的是为了给用户提供一个更好的输入体验。
在Angularjs还未出现之前,有一些基于Jquery的Autocomplete插件。如今Angularjs日趋成熟和流行,我们当然得紧跟步伐,使用Angluarjs来完成同样的自动完成功能哦。
ngTagsInput是国外开发者开发的开源Angularjs插件,项目发布在github.com上:https://github.com/mbenford/ngTagsInput
示例地址:http://mbenford.github.io/ngTagsInput/demos
ngTagsInput在智能提示功能上与百度搜索类似,但在一个文本框中输入标签(特别是多标签)的情况下,就表现得非常强大了。
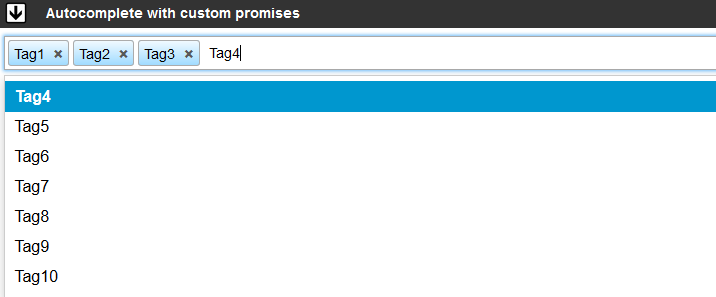
先看个截图:

类似这样的功能,相信做前端的同学应该不会不认识吧。
之所以说ngTagsInput强大,是因为:
1.支持目前主流浏览器(Chrome 31+, Firefox 29+, Safari 7+, Opera 12+, IE 10+)
2.文档十分完善3.支持各种配置和自定义选项4.使用非常简单来个ngTagsInput的简单但完整的示例:
<html>
<head>
<script src="angular.min.js"></script>
<script src="ng-tags-input.min.js"></script>
<link rel="stylesheet" type="text/css" href="ng-tags-input.min.css">
<script>
angular.module('myApp', ['ngTagsInput'])
.controller('MyCtrl', function($scope, $http) {
$scope.tags = [
{ text: 'just' },
{ text: 'some' },
{ text: 'cool' },
{ text: 'tags' }
];
$scope.loadTags = function(query) {
return $http.get('/tags?query=' + query);
};
});
</script>
</head>
<body ng-app="myApp" ng-controller="MyCtrl">
<tags-input ng-model="tags">
<auto-complete source="loadTags($query)"></auto-complete>
</tags-input>
</body>
</html>
怎么样,看到这里有没有一些想赶紧体验的冲动呢?
行动吧,体验吧,骚年!!!做IT这行最重要的就是不断地探索并付诸行动,不实践你是永远不知道会发生什么的!!!最后,如果你觉得我分享的资源还不错的话,
请点个赞吧,也算是对我付出劳动的一点点肯定。Thank you!!!
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
发表评论
登录用户才能发表评论, 请 登 录 或者 注册