今天无意中看到了一个UML绘制工具,名叫draw.io,而且是在线的。于是出于好奇,果断到 https://www.draw.io去体验了一翻。结果让我感到非常惊讶:还有如此强大的在线的UML绘制工具,自己以前怎么没有发现这个神器呢。于是,写下这篇文章,以分享给大家。有需要的童鞋可以亲自去draw.io体验一下。至少笔者体验后觉得,比visio使用起来更简单,易用,方便。以下简要地说一地体验步骤。
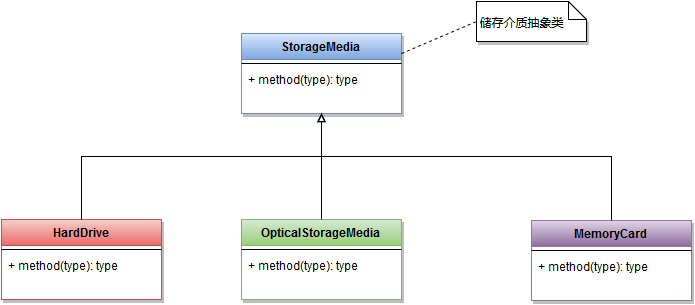
先来看一张简单的UML示例图吧:
 首先,打开地址:https://www.draw.io(如果打不开呢,就需要读者朋友自己想办法了,天朝访问国外很多站点都是这样的,你懂得)。
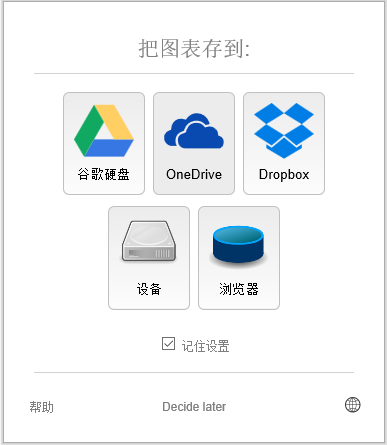
打开draw.io后,会弹出如下窗口,让我们选择图表绘制好后保存的位置,提供了几个包括:谷歌网络硬盘,OneDrive,Dropbox以及本地硬盘,浏览器等选项,根据自己的情况选择即可,当然,你也可以选择以面的"Decide later",稍候再决定保存的位置。
首先,打开地址:https://www.draw.io(如果打不开呢,就需要读者朋友自己想办法了,天朝访问国外很多站点都是这样的,你懂得)。
打开draw.io后,会弹出如下窗口,让我们选择图表绘制好后保存的位置,提供了几个包括:谷歌网络硬盘,OneDrive,Dropbox以及本地硬盘,浏览器等选项,根据自己的情况选择即可,当然,你也可以选择以面的"Decide later",稍候再决定保存的位置。
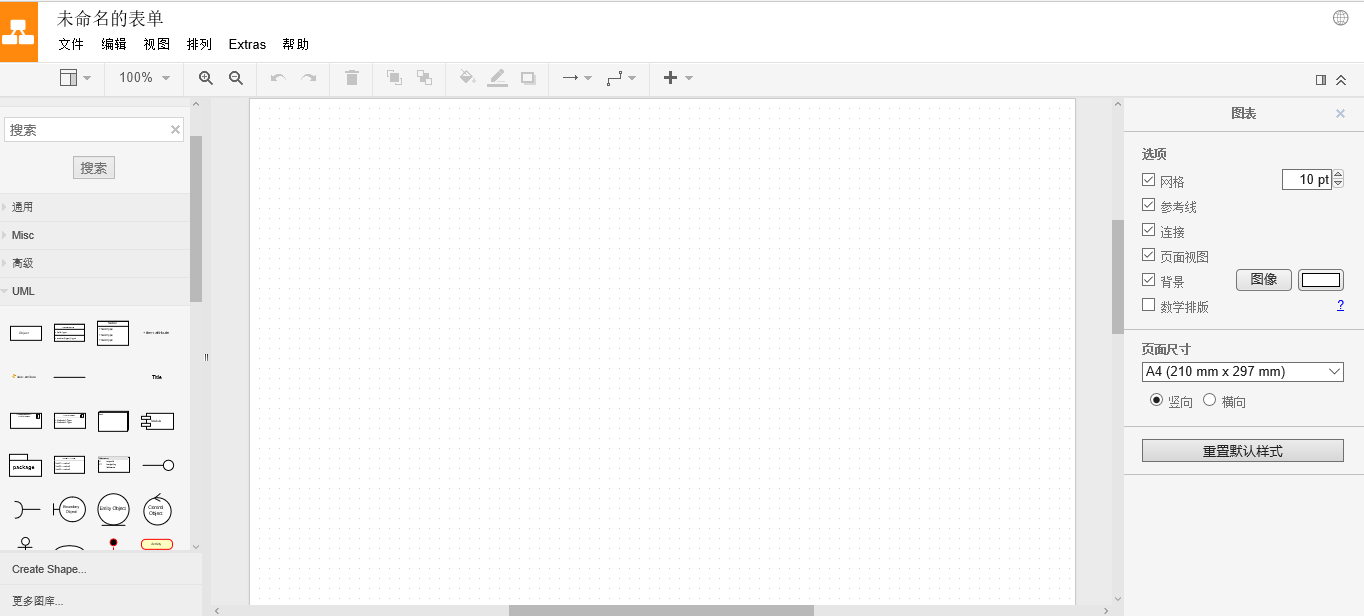
 选择保存位置后,便进入到draw.io的绘图主界面,如下:
选择保存位置后,便进入到draw.io的绘图主界面,如下:
 从图中我们可以看到,draw.io的主界面和传统的软件界面还是大同小异的:
上方是菜单栏,主要用作各种参数和编辑选项的设置。
左侧是绘制UML图用的图库(当然,在draw.io这个在线工具里,你也可以绘制除UML之外的其他支持的图,在左侧这个图库里还有个“更多图库”的选项,我们可以添加更多预设的图库,以满足我们更多的绘图需求)。
右侧则是关于图表的属性设置栏,此栏中可以设置图表的如:边框,颜色,线的形状、样式等等属性。其中还提供了几个不错的预设样式供选择,总之,体验还是非常不错的。
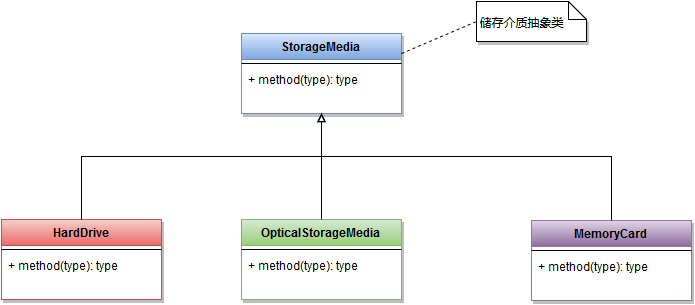
接下来,就是实际的UML图的绘制体验了,先看一张体验图,如下:
从图中我们可以看到,draw.io的主界面和传统的软件界面还是大同小异的:
上方是菜单栏,主要用作各种参数和编辑选项的设置。
左侧是绘制UML图用的图库(当然,在draw.io这个在线工具里,你也可以绘制除UML之外的其他支持的图,在左侧这个图库里还有个“更多图库”的选项,我们可以添加更多预设的图库,以满足我们更多的绘图需求)。
右侧则是关于图表的属性设置栏,此栏中可以设置图表的如:边框,颜色,线的形状、样式等等属性。其中还提供了几个不错的预设样式供选择,总之,体验还是非常不错的。
接下来,就是实际的UML图的绘制体验了,先看一张体验图,如下:
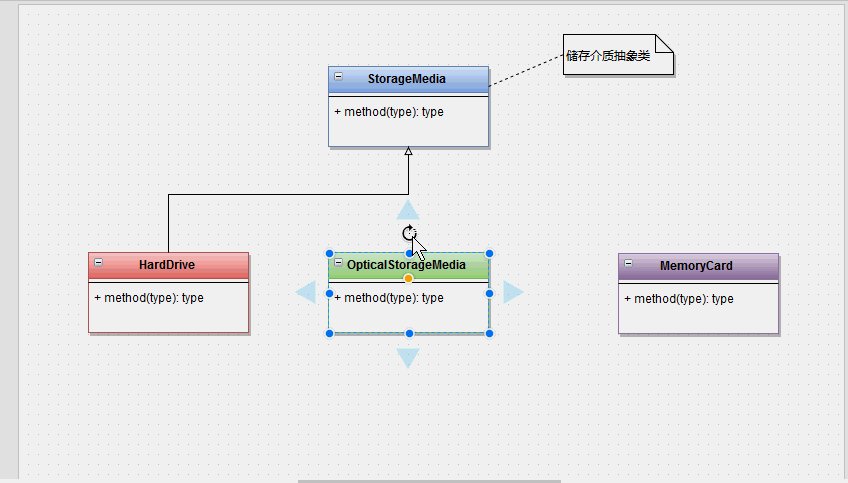
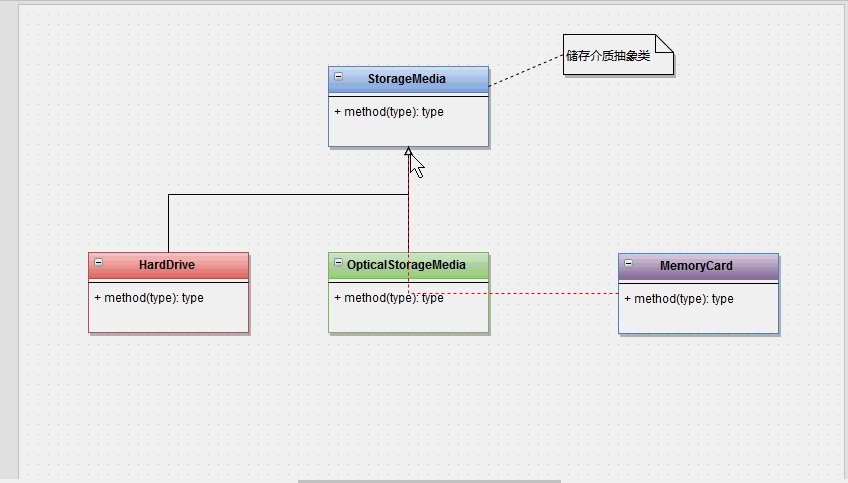
 以上只是一张体验的UML图,所以请略过具体的UML图的内容。在实际体验中,如图中的泛化类的箭头和折线,画起来相当简单,只需要拖动一下鼠标,然后稍微调整一下线的位置和箭头的形状等就OK了。为了更直观地让读者朋友们感受到鼠标拖拽的快感,笔者也是拼了,特地去网上再去找了一个录制gif的工具折腾一下,以下是拖拽的泛化类的箭头和线的操作图:
以上只是一张体验的UML图,所以请略过具体的UML图的内容。在实际体验中,如图中的泛化类的箭头和折线,画起来相当简单,只需要拖动一下鼠标,然后稍微调整一下线的位置和箭头的形状等就OK了。为了更直观地让读者朋友们感受到鼠标拖拽的快感,笔者也是拼了,特地去网上再去找了一个录制gif的工具折腾一下,以下是拖拽的泛化类的箭头和线的操作图:
 怎么样,是不是很简单呢?当然,笔者在这里只是作了一些简单的演示,因为实在不好用语言在文字内容中表达出更好的操作上的体验。读者朋友们也可以亲自去draw.io的UML绘图体验。
友情提示:建议在Firefox或者Chrome浏览器中使用draw.io,这样用户体验会更好。你也可以安装draw.io的Chrome Desktop插件。
做IT就别犹豫,有新奇的事情就赶紧去体验,不然,你永远得不到答案。
怎么样,是不是很简单呢?当然,笔者在这里只是作了一些简单的演示,因为实在不好用语言在文字内容中表达出更好的操作上的体验。读者朋友们也可以亲自去draw.io的UML绘图体验。
友情提示:建议在Firefox或者Chrome浏览器中使用draw.io,这样用户体验会更好。你也可以安装draw.io的Chrome Desktop插件。
做IT就别犹豫,有新奇的事情就赶紧去体验,不然,你永远得不到答案。
 首先,打开地址:https://www.draw.io(如果打不开呢,就需要读者朋友自己想办法了,天朝访问国外很多站点都是这样的,你懂得)。
打开draw.io后,会弹出如下窗口,让我们选择图表绘制好后保存的位置,提供了几个包括:谷歌网络硬盘,OneDrive,Dropbox以及本地硬盘,浏览器等选项,根据自己的情况选择即可,当然,你也可以选择以面的"Decide later",稍候再决定保存的位置。
首先,打开地址:https://www.draw.io(如果打不开呢,就需要读者朋友自己想办法了,天朝访问国外很多站点都是这样的,你懂得)。
打开draw.io后,会弹出如下窗口,让我们选择图表绘制好后保存的位置,提供了几个包括:谷歌网络硬盘,OneDrive,Dropbox以及本地硬盘,浏览器等选项,根据自己的情况选择即可,当然,你也可以选择以面的"Decide later",稍候再决定保存的位置。
 选择保存位置后,便进入到draw.io的绘图主界面,如下:
选择保存位置后,便进入到draw.io的绘图主界面,如下:
 从图中我们可以看到,draw.io的主界面和传统的软件界面还是大同小异的:
上方是菜单栏,主要用作各种参数和编辑选项的设置。
左侧是绘制UML图用的图库(当然,在draw.io这个在线工具里,你也可以绘制除UML之外的其他支持的图,在左侧这个图库里还有个“更多图库”的选项,我们可以添加更多预设的图库,以满足我们更多的绘图需求)。
右侧则是关于图表的属性设置栏,此栏中可以设置图表的如:边框,颜色,线的形状、样式等等属性。其中还提供了几个不错的预设样式供选择,总之,体验还是非常不错的。
接下来,就是实际的UML图的绘制体验了,先看一张体验图,如下:
从图中我们可以看到,draw.io的主界面和传统的软件界面还是大同小异的:
上方是菜单栏,主要用作各种参数和编辑选项的设置。
左侧是绘制UML图用的图库(当然,在draw.io这个在线工具里,你也可以绘制除UML之外的其他支持的图,在左侧这个图库里还有个“更多图库”的选项,我们可以添加更多预设的图库,以满足我们更多的绘图需求)。
右侧则是关于图表的属性设置栏,此栏中可以设置图表的如:边框,颜色,线的形状、样式等等属性。其中还提供了几个不错的预设样式供选择,总之,体验还是非常不错的。
接下来,就是实际的UML图的绘制体验了,先看一张体验图,如下:
 以上只是一张体验的UML图,所以请略过具体的UML图的内容。在实际体验中,如图中的泛化类的箭头和折线,画起来相当简单,只需要拖动一下鼠标,然后稍微调整一下线的位置和箭头的形状等就OK了。为了更直观地让读者朋友们感受到鼠标拖拽的快感,笔者也是拼了,特地去网上再去找了一个录制gif的工具折腾一下,以下是拖拽的泛化类的箭头和线的操作图:
以上只是一张体验的UML图,所以请略过具体的UML图的内容。在实际体验中,如图中的泛化类的箭头和折线,画起来相当简单,只需要拖动一下鼠标,然后稍微调整一下线的位置和箭头的形状等就OK了。为了更直观地让读者朋友们感受到鼠标拖拽的快感,笔者也是拼了,特地去网上再去找了一个录制gif的工具折腾一下,以下是拖拽的泛化类的箭头和线的操作图:
 怎么样,是不是很简单呢?当然,笔者在这里只是作了一些简单的演示,因为实在不好用语言在文字内容中表达出更好的操作上的体验。读者朋友们也可以亲自去draw.io的UML绘图体验。
友情提示:建议在Firefox或者Chrome浏览器中使用draw.io,这样用户体验会更好。你也可以安装draw.io的Chrome Desktop插件。
做IT就别犹豫,有新奇的事情就赶紧去体验,不然,你永远得不到答案。
怎么样,是不是很简单呢?当然,笔者在这里只是作了一些简单的演示,因为实在不好用语言在文字内容中表达出更好的操作上的体验。读者朋友们也可以亲自去draw.io的UML绘图体验。
友情提示:建议在Firefox或者Chrome浏览器中使用draw.io,这样用户体验会更好。你也可以安装draw.io的Chrome Desktop插件。
做IT就别犹豫,有新奇的事情就赶紧去体验,不然,你永远得不到答案。
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
发表评论
登录用户才能发表评论, 请 登 录 或者 注册