非常漂亮精致的响应式轻量级后台管理系统模板
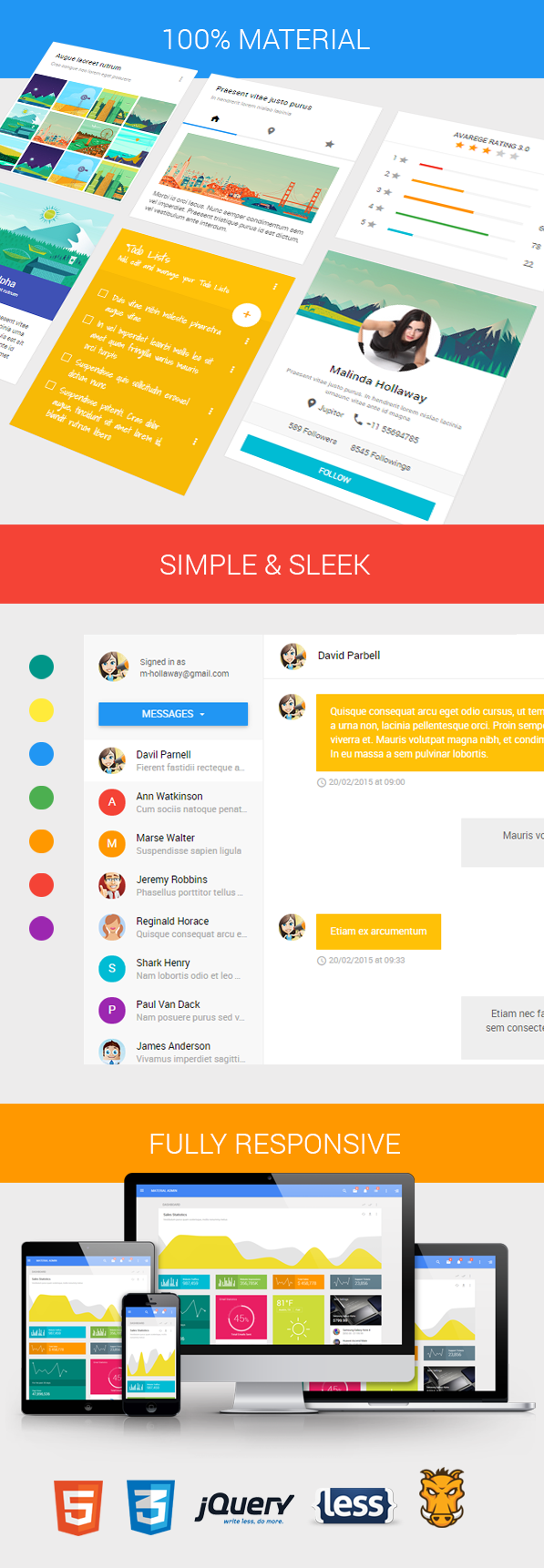
此模板是基于Google Material Design+Angular+Bootstrap 3的轻量级后台管理系统模板,同时也支持响应式布局。 看一下模板界面截图:
模板主要特性:
- 基于 Google Material Design 构建;
- Material Design 配色、图标和动画;
- 所有页面都是通过HTML5标准验证的整洁的代码;
- 完全响应式设计,支持桌面PC,笔记本电脑,智能手机设备以及平板电脑;
- Bower包管理
- 使用了LESS和Grunt
- 基于最新的Twitter Bootstrap.
- 完整的UI元素和组件
- 两种日历事件支持
- 多样的表单组件(表单验证,拾色器,日期选择器,状态开关等等)
- 更好的多媒体组件Media components for better Multimedia (视频/音频,图片切换等特效 )
- 基于Angular的单页应用程序
你觉得这套后台系统模板不错的话,请顺手点个“喜欢”并分享一下吧!!!
注:
- 1.此模板的Angular版本为:1.3.17
- 2.如果积分足够的情况下下载失败,请主动联系管理员处理,联系方式请至”关于我们” 查看,谢谢你的合作。
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。

发表评论
登录用户才能发表评论, 请 登 录 或者 注册