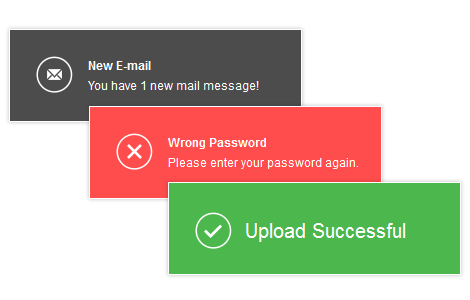
 toastr是一款无阻塞的Javascript消息提示插件,它依赖jQuery(即在使用toastr之前得先引入jQuery库)。toastr的存在是为了提供一个可以自定义和扩展的简单的核心消息提示库。
toastr安装非常简单,你可以使用以下三种方式的任意一种来安装:
toastr是一款无阻塞的Javascript消息提示插件,它依赖jQuery(即在使用toastr之前得先引入jQuery库)。toastr的存在是为了提供一个可以自定义和扩展的简单的核心消息提示库。
toastr安装非常简单,你可以使用以下三种方式的任意一种来安装:
NuGet Gallery
Install-Package toastr
Bower
bower install toastr
npm
npm install --save toastr
- 引用jQuery库
- 引用toastr.css
<link href="toastr.css" rel="stylesheet"/> - 引用toastr.js
<script src="toastr.js"></script>
toastr.info('这是使用toastr实现的无阻塞提示消息,很酷吧?')
 其他样式及配置选项:
其他样式及配置选项:
// Display a warning toast, with no title
toastr.warning('My name is Inigo Montoya. You killed my father, prepare to die!')
// Display a success toast, with a title
toastr.success('Have fun storming the castle!', 'Miracle Max Says')
// Display an error toast, with a title
toastr.error('I do not think that word means what you think it means.', 'Inconceivable!')
// Immediately remove current toasts without using animation
toastr.remove()
// Remove current toasts using animation
toastr.clear()
// Override global options
toastr.success('We do have the Kapua suite available.', 'Turtle Bay Resort', {timeOut: 5000})


 toastr还支持:
HTML消息内容:
toastr还支持:
HTML消息内容:
toastr.options.escapeHtml = true;toastr.options.closeButton = true; //或者自定义关闭按钮样式 toastr.options.closeHtml = '<button><i class="icon-off"></i></button>';设置最新消息的位置(默认在顶端):
toastr.options.newestOnTop = false;支持回调函数:
toastr.options.onShown = function() { console.log('hello'); }
toastr.options.onHidden = function() { console.log('goodbye'); }
支持各种过渡及动画:
toastr.options.showEasing = 'swing'; toastr.options.hideEasing = 'linear'; toastr.options.closeEasing = 'linear'; toastr.options.showMethod = 'slideDown'; toastr.options.hideMethod = 'slideUp'; toastr.options.closeMethod = 'slideUp';自定义toastr自动隐藏时间:
toastr.options.timeOut = 30; // How long the toast will display without user interaction toastr.options.extendedTimeOut = 60; // How long the toast will display after a user hovers over it在toastr中配置是否显示进度条:
toastr.options.progressBar = true;以上是对toastr无阻塞消息提示插件的概述,如需查看演示效果,请转至toastr的官方演示:http://codeseven.github.io/toastr/demo.html 希望对你的UI开发有所帮助!!! 如果觉得为你推荐的toastr插件还不错,请点一下在本文下方的“喜欢”按钮吧!!!
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
发表评论
登录用户才能发表评论, 请 登 录 或者 注册