前言
童鞋们,大家好
我是专注.NET开发者社区建设的实践者Rector。
首先,为自己间隔了两个星期五再更新本系列文章找个不充分的理由:Rector最近工作,家庭的各种事务所致,希望大家谅解。
本文知识要点
回到本文的主题,还是关于系列文章:《一步一步创建ASP.NET MVC5程序Repository+Autofac+Automapper+SqlSugar》,本文将为大家分享的主要内容有:
- 响应式网站首页的布局与制作
- 文章列表的展示
- 文章详情页面
前端布局与制作
响应式网站首页的布局与制作
在以本文之前的系列文章的页面中,我们的网站首页以及文章列表页面都没有应用样式,本文将给大家分享首页的制作,其中包含的内容有:
- 头部导航
- 文章列表
- Bootstrap响应式布局
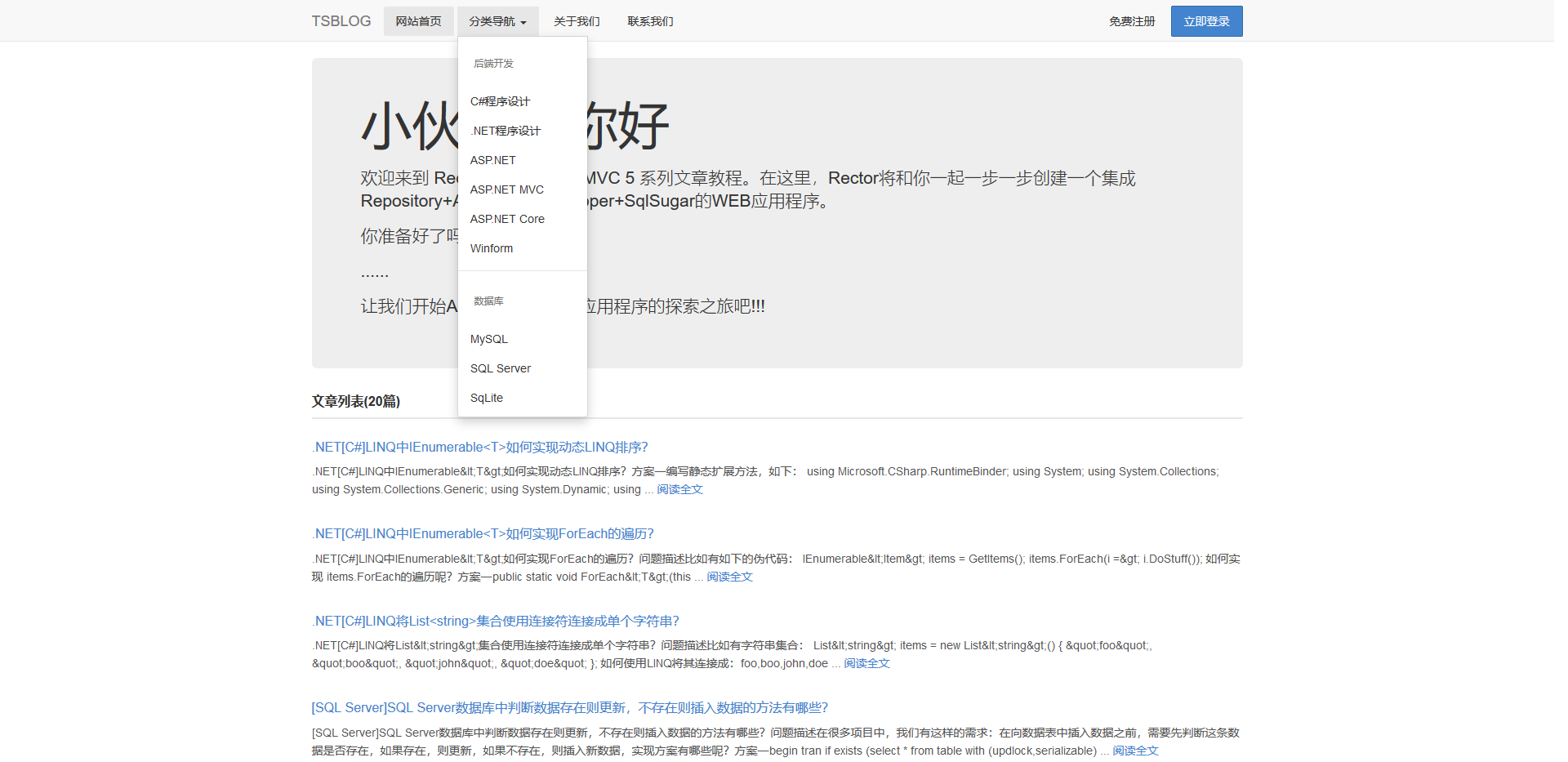
最终的首页效果图如下:

CSS样式
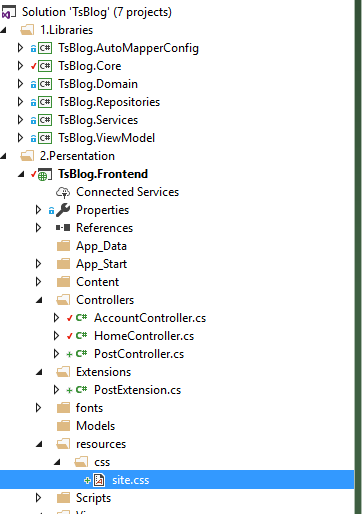
首先,在项目[TsBlog.Frontend]中创建资源文件夹命名为:resources,在其中创建一个css样式文件夹,并新建一个样式文件,命名为:site.css,此时的目录结构如下:

样式代码如下:
site.css
以上的样式表是本文中所用到的,你只需要复制即可。
头部导航
打开视图文件[…TsBlog\src\Presentation\TsBlog.Frontend\Views\Home\Index.cshtml],首先制作头部导航条,其中导航条的HTML代码如下:
正文HTML
其中正文的第一部分为一个BANNER,在这个区域中,可以放置一些重要的关于站点的描述信息,也可以放滚动播放的广告图片等,按自己的需要处理就可以了。
第二部分则是一个文章列表区域,其中列出了网站最近发布的20条文章列表,正文的HTML代码如下:
页脚
页面最后为页脚部分,包含比较简单的版权等信息,HTML代码如下:
首页完整的HTML代码如下:
Index.cshtml
后端接口与实现
在完成了前端页面的布局与制作之后,我们需要后端程序提供接口和服务,来供前端页面调用,如首页视图中的视图模型:
文章仓储接口和实现
打开文件[IPostRepository.cs],在其中新增接口方法: FindHomePagePosts ,代码如下:
打开文件[PostRepository.cs],实现对应的接口方法:FindHomePagePosts,代码如下:
文章服务接口和实现
打开文件[IPostService.cs],在其中新增接口方法: FindHomePagePosts ,代码如下:
打开文件[PostService.cs],实现对应的接口方法:FindHomePagePosts,代码如下:
附加修改:重构了一下仓储接口中的 FindListByClause 方法,将orderBy参数设置为可空参数,具体实现如下:
对应的修改泛型仓储中的对应实现:
同样的,服务层中也作相应的修改:
IService.cs 文件中的 FindListByClause接口方法:
泛型服务类:GenericService.cs 中的 FindListByClause 方法实现:
在开始处理HomeController控制器之前 ,我们先在项目[TsBlog.Core]中新建两个帮助类,分别为:HtmlHelper.cs 和 StringHelper.cs。其中代码分别为:
HtmlHelper.cs:
StringHelper.cs:
在项[TsBlog.ViewModel]中的文章视图文件[…TsBlog\src\Libraries\TsBlog.ViewModel\Post\PostViewModel.cs]中添加一个新的属性:Summary,此时的PostViewModel是这样的:
在项目[TsBlog.Frontend]中创建一个名为:Extensions 文件夹,并在其中创建一个文章的静态扩展类[…\TsBlog.Frontend\Extensions\PostExtension.cs],同时实现以下静态扩展方法:
网站首页[HomeController]
在首页的控制器[…TsBlog.Frontend\Controllers\HomeController.cs]中,利用文章服务接口的方法实现首页文章列表的查询,代码如下:
好了,到此我们的首页制作与数据绑定等到完成了,按F5运行,我们即可看到本文开篇所示的首页效果。
文章详情页[PostController]
新建一个名为:PostController的控制器,并添加如下代码:
再添加文章详情页的视图[…\TsBlog.Frontend\Views\Post\Details.cshtml],添加如下视图HTML代码:
OK,今天这期的关于网站首页及文章详情页面的布局与制作就分享到这里,希望对你了解ASP.NET MVC WEB应用程序开发有所帮助。
本期源码托管地址:https://github.com/lampo1024/TsBlog/releases/tag/v1.9.0
数据库脚本文件请到目录下查看:TsBlog\document\scripts\mysql\v1.9\
如果你喜欢Rector的本系列文章,请为我点个大大的赞。
看完教程如果觉得还不过瘾的,想“勾对”的,欢迎加入图享网官方QQ群:483350228,如果你按照教程还原出来的程序运行有问题,请参照本期源码对应调整与修改遇到问题的,也欢迎加入QQ群。有什么,你懂的。。。^_^
谢谢你的耐心阅读,本系列未完待续,我们下期再见……
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
发表评论
登录用户才能发表评论, 请 登 录 或者 注册