前言
Hi,大家好,我是Rector
时间飞逝,一个星期又过去了,今天还是星期五,Rector在图享网继续跟大家分享系列文本:一步一步创建ASP.NET MVC5程序[Repository+Autofac+Automapper+SqlSugar]
上一篇《一步一步创建ASP.NET MVC5程序[Repository+Autofac+Automapper+SqlSugar](四)》,我们完成了:
- 创建服务层:TsBlog.Services
- 创建服务接口
- 实现服务接口
- 创建仓储接口
- 安装Autofac依赖注入组件
- 注册配置Autofac 依赖注入
其中,最主要的是在项目中引入依赖注入组件:Autofac并配置及简单的使用。本文我们将继续本系列教程。
本文知识要点
- AutoMapper是什么简述
- 安装AutoMapper
- AutoMapper的配置
- AutoMapper的应用
AutoMapper 简述

什么是AutoMapper?
简单来说,AutoMapper是以.NET(C#)语言开发的一个轻量的处理一个实体对象到另一个实体对象之间映射关系的组件库。开发人员需要作的事则是通过AutoMapper配置两个实体对象之间的一些映射关系。
为什么使用AutoMapper?
映射代码是无聊的。测试映射代码更无聊。AutoMapper提供了一些简单配置,还有一些简单的映射测试。真正的问题可能是“为什么使用对象-对象的映射呢”?映射可能发生在一个应用的许多地方,但大多数情况下都发生在层与层之间的边界,比如UI/Domain层之间,或者Service/Domain层之间。关注一层通常和关注另一层发生冲突,因此对象-对象间的映射来隔离模型model,这样就只会影响每一层关注的类型。
安装AutoMapper
安装AutoMapper非常简单,我们可以通过Nuget命令:
PM> Install-Package AutoMapper
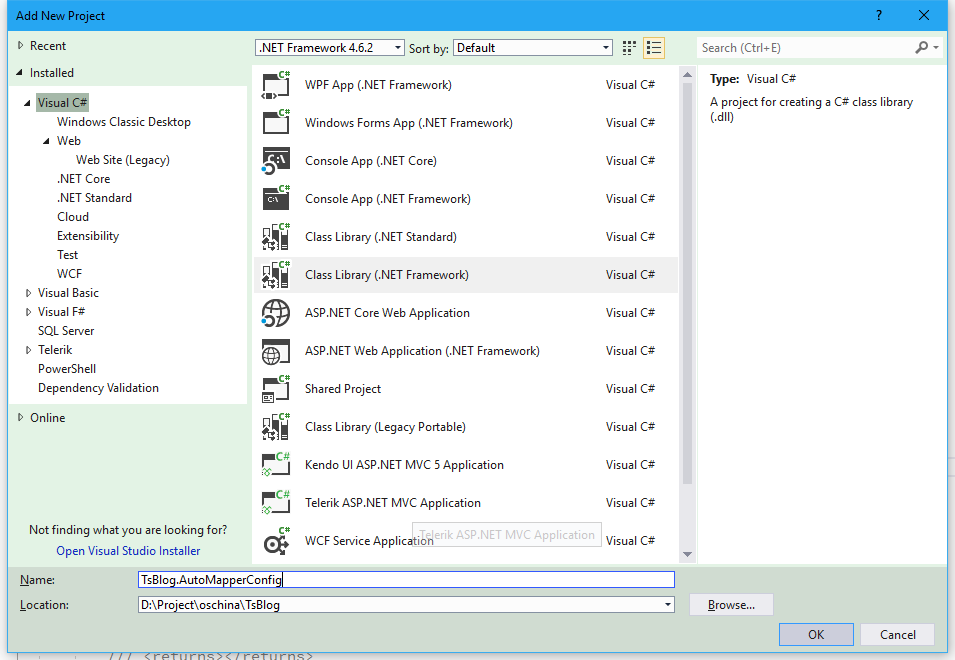
直接安装到对应的项目中,但在本系列的项目中,我们会专门创建一个关于AutoMapper的项目来配置AutoMapper的实体对象映射。所以,打开TsBlog解决方案,右键单击解决方案目录【1.Libraries】,添加一个新的.Net Framework项目,如下图:

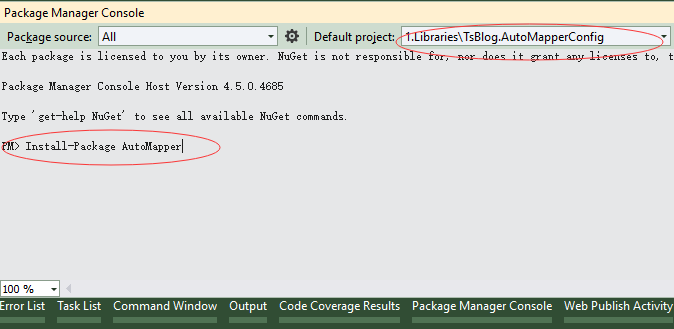
选中刚才创建的项目[TsBlog.AutoMapperConfig],打开程序包管理控制台,选中默认项目为[1.Libraries\TsBlog.AutoMapperConfig],输入Nuget包安装命令,如下:

按Enter(回车)进行安装,本文写作时的AutoMapper版本是AutoMapper.6.2.2。
AutoMapper的配置
为了解决方案的目录结构更加清晰,我这里把视图实体放到了一个单独的项目中。所以,再在解决方案目录[1.Libraries]下创建一个名为[TsBlog.ViewModel]的项目,这个项目只存放关于视图实体的类文件。
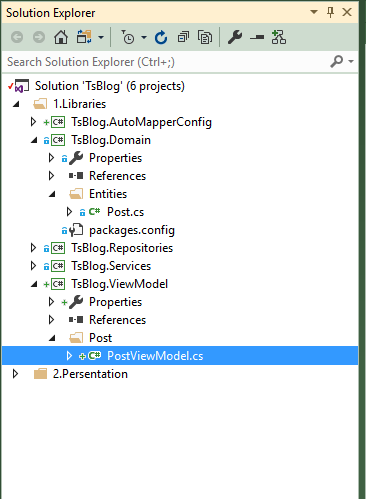
为了本文的演示,在TsBlog.ViewModel项目中创建Post文件夹,再创建一个PostViewModel.cs的视图类,此时的解决方案目录为:

PostViewModel.cs :
其中的属性:CreatedAt,PublishedAt,IsDeleted 类型都和领域模型Post.cs实体类中的数据类型不同了。
配置实体映射
接下来,我们回到项目[TsBlog.AutoMapperConfig]项目,在项目引用中添加如下引用:
TsBlog.Domain
TsBlog.ViewModel
再创建三个类文件,分别为:AutoMapperConfiguration.cs,AutoMapperStartupTask.cs,MappingExtensions.cs。
代码分别为:
AutoMapperConfiguration.cs
AutoMapperStartupTask.cs
MappingExtensions.cs
到此,AutoMapper的映射配置完成。
AutoMapper的应用
初始化AutoMapper的配置
打开WEB项目[TsBlog.Frontend],引用项目[TsBlog.AutoMapperConfig],再在全局配置文件Global.asax中,添加AutoMapper的初始化方法:
同时在 Application_Start 方法中调用,此时的Global.asax文件代码如下:
到此,AutoMapper的安装、配置就基本完成了,接下来我们将学习在WEB项目[TsBlog.Frontend]的控制器操作中如何使用AutoMapper。
使用AutoMapper
1.打开WEB项目[TsBlog.Frontend],添加对TsBlog.ViewModel的引用。
2.打开HomeController.cs,将代码修改为:
其中,我们将:
var post = _postService.FindById(1);
修改成了:
var post = _postService.FindById(1).ToModel();
再打开视图文件:~/Views/Home/Post.cshtml,将
@model TsBlog.Domain.Entities.Post
修改成:
@model TsBlog.ViewModel.Post.PostViewModel
并添加部分测试AutoMapper映射字段的代码,
此时的 Post.cs:
打开数据库,确保PublishedAt字段中值。
再次按F5运行,打开页面[http://localhost:54739/home/post]

本文的源码托管地址:https://github.com/lampo1024/TsBlog/releases/tag/v1.5
本文学习到此结束,本系列未完待续,我们下期再见……
如果你喜欢Rector的本系列文章,请为我点个大大的赞,以支持Rector在后续的写作中更有基(激)情,哈哈。。。
如果遇到问题,欢迎加入图享网官方QQ群:483350228
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
发表评论
登录用户才能发表评论, 请 登 录 或者 注册