
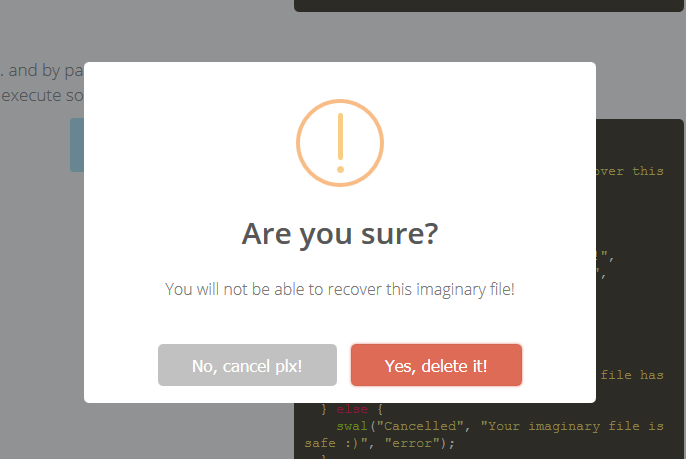
正如上图你看到的这样,这就是今天要给大家分享的一款JAVASCRIPT弹窗插件—SweetAlert。
SweetAlert是一款纯JS的WEB弹窗插件,不依赖其他任何第三方(如:jQuery等)组件,引用它只需要两个文件,一个SweetAlert的JS文件和一个CSS文件。
这两个文件加起来才30K的大小,其中JS文件更是只有17K,所以它轻量。“麻雀虽小,但五脏俱全”,别看SweetAlert体积小,但弹窗的功能则是相当全,包括常规的警告窗口,确认窗口,输入窗口,甚至还包括在弹窗中使用AJAX加载的功能。
当然,自定义主题也是全美地支持地,你甚至可以直接在配置中指定按钮的颜色等等。
写到这里,完全不能用语言来描述SweetAlert的精美和笔者对她的喜爱啊。^_^
SweetAlert的引入和使用也是非常地简单了,有三种方式可以引入SweetAlert:1.通过Bower引入:
$ bower install sweetalert
2.通过NPM引入:
$ npm install sweetalert
3.手动下载:https://github.com/t4t5/sweetalert/archive/master.zip
在以以上任意一种方式下载SweetAlert后,我们在HTML文件中直接引用:
<script src="dist/sweetalert.min.js"></script>
<link rel="stylesheet" type="text/css" href="dist/sweetalert.css">
然后在需要弹窗的地方调用SweetAlert的swal函数即可:
swal({
title: "错误!",
text: "这里是错误信息!",
type: "error",
confirmButtonText: "确 定"
});
SweetAlert的github托管地址:http://t4t5.github.io/sweetalert/
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
发表评论
登录用户才能发表评论, 请 登 录 或者 注册