Angular directive是个很好用的东东,自定义指令可以封装和复用代码,提高开发的效率。今天给大家分享一个基于Angular directive实现的Bootstrap 下拉框的示例。
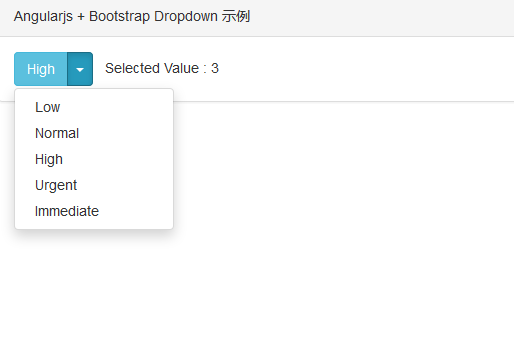
先看一下示例图:
 HTML代码:
HTML代码:
 HTML代码:
HTML代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" ng-app="NgDropdownDemo">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Angularjs + Bootstrap Dropdown 示例</title>
<link href="Content/bootstrap.min.css" rel="stylesheet" />
<script src="Scripts/jquery-1.9.1.min.js"></script>
<script src="Scripts/bootstrap.min.js"></script>
<script src="Scripts/angular.min.js"></script>
<script src="app.js"></script>
</head>
<body ng-controller="NgDropdownController">
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">Angularjs + Bootstrap Dropdown 示例</div>
<div class="panel-body">
<bs-dropdown data-menu-type="button" select-val="selected_status = selectedVal"
preselected-item="selected_status" data-dropdown-data="statuses"></bs-dropdown> Selected Value : {{selected_status}}
</div>
</div>
</div>
</body>
</html>
Angularjs directive指令代码:
"use strict";
var app = angular.module("NgDropdownDemo", []);
app.controller("NgDropdownController", ["$scope", function ($scope) {
$scope.statuses = [{
id: 1,
name: "Low"
}, {
id: 2,
name: "Normal"
}, {
id: 3,
name: "High"
}, {
id: 4,
name: "Urgent"
}, {
id: 5,
name: "Immediate"
}];
$scope.selected_status = 3;
}]);
app.directive("bsDropdown", function ($compile) {
return {
restrict: 'E',
scope: {
items: '=dropdownData',
doSelect: '&selectVal',
selectedItem: '=preselectedItem'
},
link: function (scope, element, attrs) {
var html = '';
switch (attrs.menuType) {
case "button":
html += '<div class="btn-group"><button class="btn button-label btn-info">Action</button><button class="btn btn-info dropdown-toggle" data-toggle="dropdown"><span class="caret"></span></button>';
break;
default:
html += '<div class="dropdown"><a class="dropdown-toggle" role="button" data-toggle="dropdown" href="javascript:;">Dropdown<b class="caret"></b></a>';
break;
}
html += '<ul class="dropdown-menu"><li ng-repeat="item in items"><a tabindex="-1" data-ng-click="selectVal(item)">{{item.name}}</a></li></ul></div>';
element.append($compile(html)(scope));
for (var i = 0; i < scope.items.length; i++) {
if (scope.items[i].id === scope.selectedItem) {
scope.bSelectedItem = scope.items[i];
break;
}
}
scope.selectVal = function (item) {
switch (attrs.menuType) {
case "button":
$('button.button-label', element).html(item.name);
break;
default:
$('a.dropdown-toggle', element).html('<b class="caret"></b> ' + item.name);
break;
}
scope.doSelect({
selectedVal: item.id
});
};
scope.selectVal(scope.bSelectedItem);
}
};
});
整个示例项目源码下载:Angularjs+Bootstrap dropdown示例源码下载
本文资源来自:http://jsfiddle.net/cojahmetov/3DS49/
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
发表评论
登录用户才能发表评论, 请 登 录 或者 注册