前几天有个博客园的朋友问小颖,小颖之前写的vue2.0在table中实现全选和反选 、Vue.js实现checkbox的全选和反选,为什么他将里面的js复制下来,但是实现不了全选和反选。小颖当时看他给的截图,也没太明白,后来手动巧了一下,发现一个疑问,虽然问题是解决了,但是至于为什么小颖还是不太明白,希望有哪位vue大神看到了能帮忙解答一下,嘻嘻,小颖先在这里提前说声:谢谢啦,嘻嘻。
我们先来看看第一种实现全选和反选的方法:直接使用 script 标签调用vue。
<div id="app"> <input type="checkbox" v-model='checked' v-on:click='checkedAll'> 全选{{checked}} <template v-for="(list,index) in checkboxList"> <input type="checkbox" v-model='checkList' :value="list.id"> {{list.product_inf}} </template> {{checkList}} </div>
<script>
var vm = new Vue({
el: '#app',
data: {
checkboxList: [{
'id': '1',
'product_inf': '女士银手链'
}, {
'id': '2',
'product_inf': '女士银手镯'
}, {
'id': '3',
'product_inf': '女士银耳环'
}],
checked: false, //全选框
checkList: []
},
methods: {
checkedAll: function() {
var _this = this;
console.log(_this.checkList);
console.log(_this.checked);
if (!_this.checked) { //实现反选
_this.checkList = [];
} else { //实现全选
_this.checkList = [];
this.checkboxList.forEach(function(item, index) {
_this.checkList.push(item.id);
});
}
}
},
watch: {
'checkList': {
handler: function(val, oldVal) {
if (val.length === this.checkboxList.length) {
this.checked = true;
} else {
this.checked = false;
}
},
deep: true
}
},
})
</script>
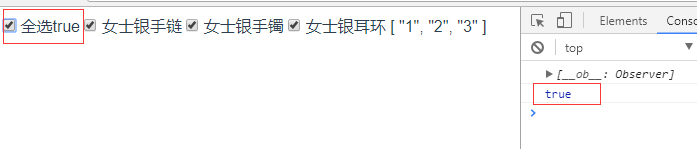
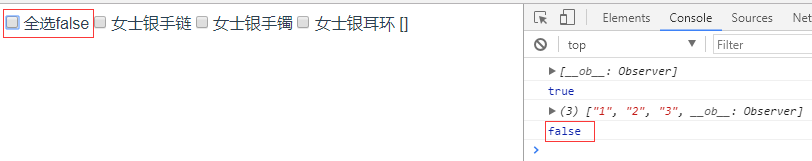
打印结果:


第二种实现方式:在vue脚手架环境中:
<div class="container"> <input type="checkbox" v-model='checked' v-on:click='checkedAll'> 全选{{checked}} <template v-for="(list,index) in checkboxList"> <input type="checkbox" v-model='checkList' :value="list.id">{{list.product_inf}} </template> {{checkList}} <button @click="ceshi">ceshi</button> </div>
<script> export default { data() { return { checkboxList: [{ 'id': '1', 'product_inf': '女士银手链' }, { 'id': '2', 'product_inf': '女士银手镯' }, { 'id': '3', 'product_inf': '女士银耳环' }], checked: false, //全选框 checkList: [] } }, methods: { ceshi: function() { console.log(this.checked) }, checkedAll: function() { var _this = this; console.log(_this.checkList); console.log(_this.checked); this.$nextTick(function() { // DOM 现在更新了 console.log(_this.checked); }); if (_this.checked) { //实现反选 _this.checkList = []; } else { //实现全选 _this.checkList = []; _this.checkboxList.forEach(function(item, index) { _this.checkList.push(item.id); }); } } }, watch: { //深度 watcher 'checkList': { handler: function(val, oldVal) { if (val.length === this.checkboxList.length) { this.checked = true; } else { this.checked = false; }注:本文内容来自互联网,旨在为开发者提供分享、交流的平台。如有涉及文章版权等事宜,请你联系站长进行处理。