前提准备:
构建好一个Angular2应用
熟悉CSS的flex布局风格
1 利用flex进行布局
1.1 创建三个组件
app-header app-main app-footer
1.2 在主组件中编写大体结构代码
<div class="site"> <header> <app-header></app-header> <!-- 页眉组件 --> </header> <main> <app-main></app-main> <!-- 内容组件 --> </main> <footer> <app-footer></app-footer> <!-- 页脚组件 --> </footer></div>
1.3 在全局样式中编写代码实现flex风格布局
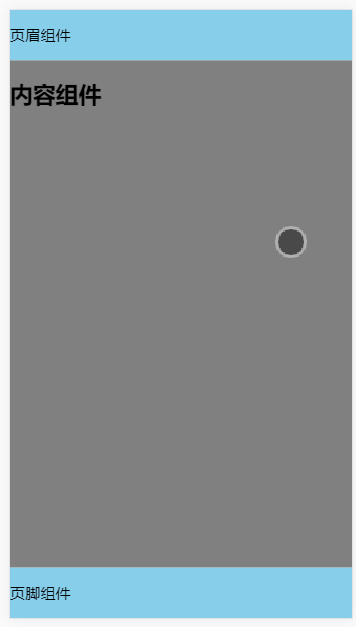
/* You can add global styles to this file, and also import other style files */@import '~@angular/material/prebuilt-themes/deeppurple-amber.css'; // 导入material的内建主体html, body, app-root, md-sidenav-container, .site { width: 100%; height: 100%; margin: 0;}.site { display: flex; flex-direction: column;}header { background-color: skyblue;}main { background-color: grey; flex: 1;}footer { background-color: skyblue;}1.3 布局效果如下

2 利用MdSidenavModule快速构建侧边栏
2.1 下载相关的依赖包
cnpm i --save @angular/material@2.0.0-beta.7
2.2 在主模块中引入MdSidenavModule模块
import { MdSidenavModule } from '@angular/material';


import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';import { MdSidenavModule } from '@angular/material';import { AppComponent } from './app.component';import { TestComponent } from './test/test.component';import { HeaderComponent } from './frame/header/header.component';import { MainComponent } from './frame/main/main.component';import { FooterComponent } from './frame/footer/footer.component';import { SidebarComponent } from './frame/sidebar/sidebar.component';@NgModule({ declarations: [ AppComponent, TestComponent, HeaderComponent, MainComponent, FooterComponent, SidebarComponent ], imports: [ BrowserModule, MdSidenavModule ], providers: [], bootstrap: [AppComponent]})export class AppModule { }
2.3 在主组件中利用MdSidenavModule提供的组件进行侧边栏的构建
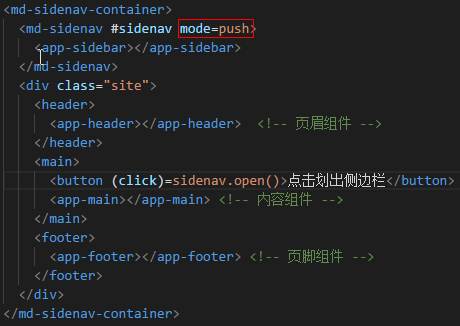
<md-sidenav-container> <md-sidenav #sidenav> <app-sidebar></app-sidebar> </md-sidenav> <div class="site"> <header> <app-header></app-header> </header> <main> <button (click)="sidenav.open()">点击划出</button> <app-main></app-main> </main> <footer> <app-footer></app-footer> </footer> </div></md-sidenav-container>
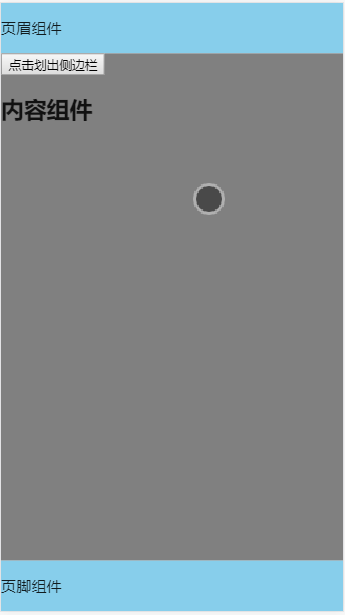
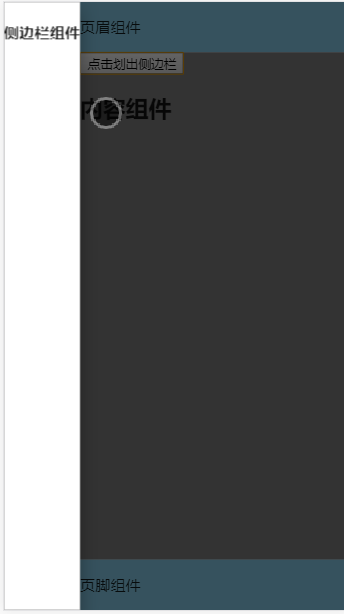
2.4 具体效果如下

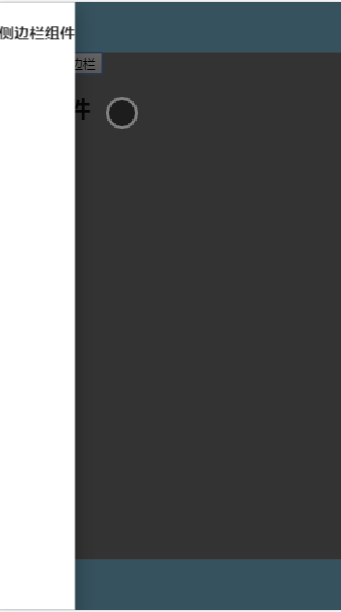
点击按钮后划出侧边栏的效果如下:

4 md-sidenav组件属性详解
4.1 mode属性:设置侧边栏弹出的效果
over -> 覆盖(默认)
side -> 推挤
push -> 覆盖 + 推挤

效果如下:

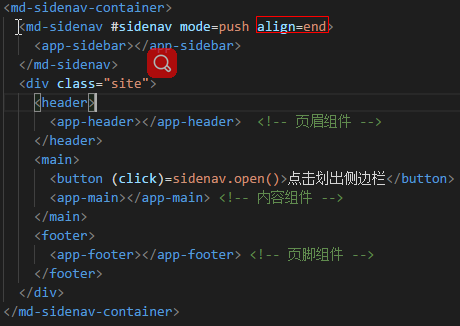
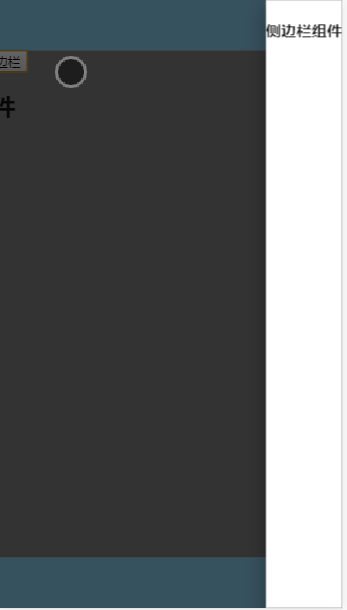
4.2 align属性:设置侧边栏的位置
start -> 左边(默认)
end -> 右边

效果如下:

4.3 注意:material最多只支持两个侧边栏
<md-sidenav-container> <md-sidenav #sidenav1 mode=push align=start> <!-- 左边的侧边栏 --> <app-sidebar></app-sidebar> </md-sidenav> <md-sidenav #sidenav2 mode=push align=end> <!-- 右边的侧边栏 --> <app-sidebar></app-sidebar> </md-sidenav> <div class="site"> <header> <app-header></app-header> <!-- 页眉组件 --> </header> <main> <button (click)=sidenav1.open()>点击划出左侧边栏</button> <button (click)=sidenav2.open()>点击划出右侧边栏</button> <app-main></app-main> <!-- 内容组件 --> </main> <footer> <app-footer></app-footer> <!-- 页脚组件 --> </footer> </div></md-sidenav-container>
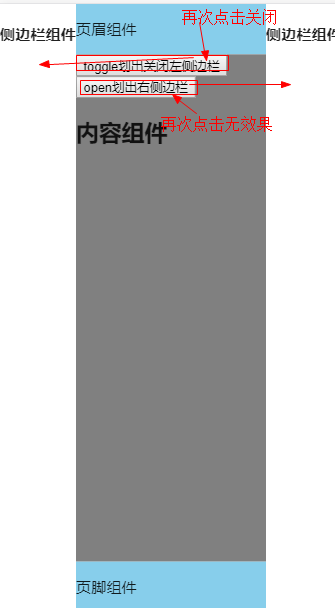
4.4 相关方法
open -> 打开侧边栏
toggle -> 打开、关闭
<md-sidenav-container> <md-sidenav #sidenav1 mode=side align=start> <!-- 左边的侧边栏 --> <app-sidebar></app-sidebar> </md-sidenav> <md-sidenav #sidenav2 mode=side align=end> <!-- 右边的侧边栏 --> <app-sidebar></app-sidebar> </md-sidenav> <div class="site"> <header> <app-header></app-header> <!-- 页眉组件 --> </header> <main> <button (click)=sidenav1.toggle()>toggle划出关闭左侧边栏</button> <button (click)=sidenav2.open()>open划出右侧边栏</button> <app-main></app-main> <!-- 内容组件 --> </main> <footer> <app-footer></app-footer> <!-- 页脚组件 --> </footer> </div></md-sidenav-container>

5 利用MdToolbarModule对页眉和页脚进行重构
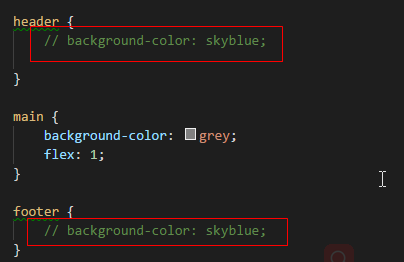
5.1 清除主组件中对页眉和页脚的样式

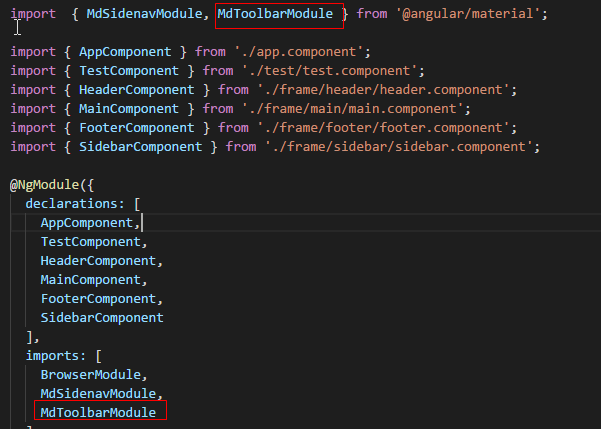
/* You can add global styles to this file, and also import other style files */@import '~@angular/material/prebuilt-themes/deeppurple-amber.css'; // 导入material的内建主体html, body, app-root, md-sidenav-container, .site { width: 100%; height: 100%; margin: 0;}.site { display: flex; flex-direction: column;}header { // background-color: skyblue;}main { background-color: grey; flex: 1;}footer { // background-color: skyblue;}.fill-remaining-space { // flex项目自动填充多余空间 flex: 1 1 auto;}5.2 在需要用到的模块中导入MdToolbarModule模块



import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';import { MdSidenavModule, MdToolbarModule } from '@angular/material';import { AppComponent } from './app.component';import { TestComponent } from './test/test.component';import { HeaderComponent } from './frame/header/header.component';import { MainComponent } from './frame/main/main.component';import { FooterComponent } from './frame/footer/footer.component';import { SidebarComponent } from './frame/sidebar/sidebar.component';@NgModule({ declarations: [ AppComponent, TestComponent, HeaderComponent, MainComponent, FooterComponent, SidebarComponent ], imports: [ BrowserModule, MdSidenavModule, MdToolbarModule ], providers: [], bootstrap: [AppComponent]})export class AppModule { }5.3 利用md-toolbar组件重构页眉和页脚组件中的内容
md-toolbar组件是一个flex容器,可以直接使用flex容器相关的属性
md-toolbar的color属性:设置白md-toolbar的颜色
primary -> 主色
accent -> 副色
warn -> 警告色
技巧:主色和副色是在主题中设置的
material主题色显示:点击前往


<md-toolbar color=primary> <button (click)="openSidebar()">菜单</button> <span>企业协作平台</span></md-toolbar>


<md-toolbar color=primary> <span class="fill-remaining-space"></span> <span>© 庠序科技</span> <span class="fill-remaining-space"></span></md-toolbar>
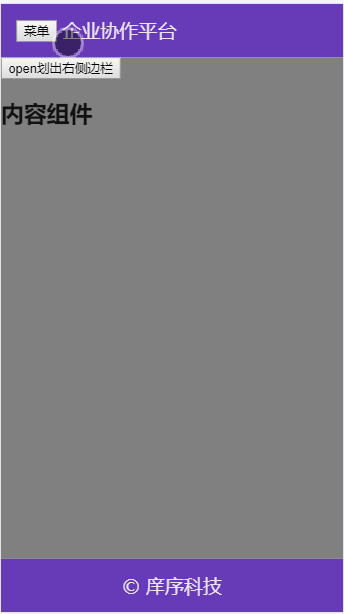
效果图如下:

5.4 代码解释01
<md-toolbar color=primary> <span class="fill-remaining-space"></span> <span>© 庠序科技</span> <span class="fill-remaining-space"></span></md-toolbar>
md-toolbar中的三个span元素都是flex项目,其中第一个和第三个span元素由于使用了fill-remaining-space类,所以他们两个元素会将剩余的空间进行平均分配
fill-remaining-space对应的代码如下:
.fill-remaining-space { // flex项目自动填充多余空间 flex: 1 1 auto;}flex布局相关:点击前往
flex布局实战:点击前往
5.5 代码解释02
<md-toolbar color=primary> <span class="fill-remaining-space"></span> <span>© 庠序科技</span> <span class="fill-remaining-space"></span> <md-toolbar-row> <span class="fill-remaining-space"></span> <span>重庆市沙坪坝区三峡广场</span> <span class="fill-remaining-space"></span> </md-toolbar-row></md-toolbar>
md-toolbar可以支持多行,其中每个md-toolbar-row就是单独的一行,而且md-toolbar-row也是一个flex容器用法和md-toolbar相同
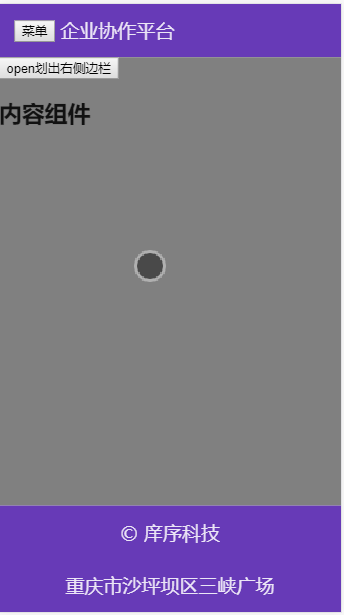
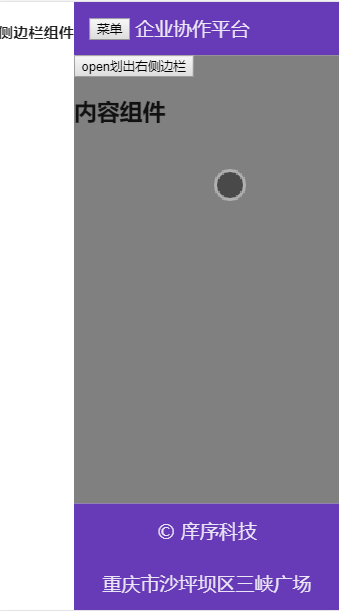
具体效果如下:

5.6 应用代码完善
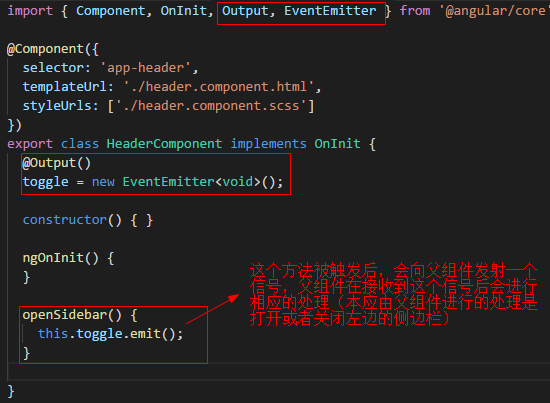
5.6.1 为页眉组件添加方法使得在点击按钮时会触发相应的处理逻辑



import { Component, OnInit, Output, EventEmitter } from '@angular/core';@Component({ selector: 'app-header', templateUrl: './header.component.html', styleUrls: ['./header.component.scss']})export class HeaderComponent implements OnInit { @Output() toggle = new EventEmitter<void>(); constructor() { } ngOnInit() { } openSidebar() { this.toggle.emit(); }}
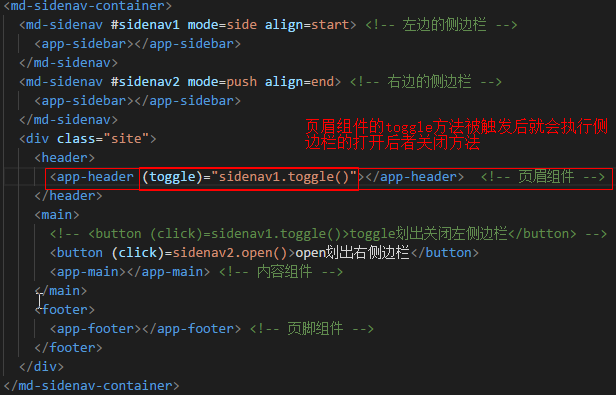
5.6.2 在使用页眉组件的父组件中编写应用页眉组件



<md-sidenav-container> <md-sidenav #sidenav1 mode=side align=start> <!-- 左边的侧边栏 --> <app-sidebar></app-sidebar> </md-sidenav> <md-sidenav #sidenav2 mode=push align=end> <!-- 右边的侧边栏 --> <app-sidebar></app-sidebar> </md-sidenav> <div class="site"> <header> <app-header (toggle)="sidenav1.toggle()"></app-header> <!-- 页眉组件 --> </header> <main> <!-- <button (click)=sidenav1.toggle()>toggle划出关闭左侧边栏</button> --> <button (click)=sidenav2.open()>open划出右侧边栏</button> <app-main></app-main> <!-- 内容组件 --> </main> <footer> <app-footer></app-footer> <!-- 页脚组件 --> </footer> </div></md-sidenav-container>
效果如下:

注:本文内容来自互联网,旨在为开发者提供分享、交流的平台。如有涉及文章版权等事宜,请你联系站长进行处理。