[聚合文章] 基于 HTML5 的电力接线图 SCADA 应用
在电力、油田燃气、供水管网等工业自动化领域 Web SCADA 的概念已经提出了多年,早些年的 Web SCADA 前端技术大部分还是基于 Flex、Silverlight 甚至 Applet 这样的重客户端方案,在 HTML5 流行前 VML 和 SVG 算是真正纯种 Web 方案也是有不少应用,近些年随着 HTML5 的流行,加上移动终端以及浏览器对 HTML5 支持的普及,越来越多新项目开始采用真正纯 HTML5 的方案,更具体的应该说是大数据量应用性能高于 SVG 的 Canvas 方案,已经逐渐成为当今 Web SCADA 前端技术的首选标配方案。
例子代码下载:http://download.csdn.net/download/u013161495/10206301
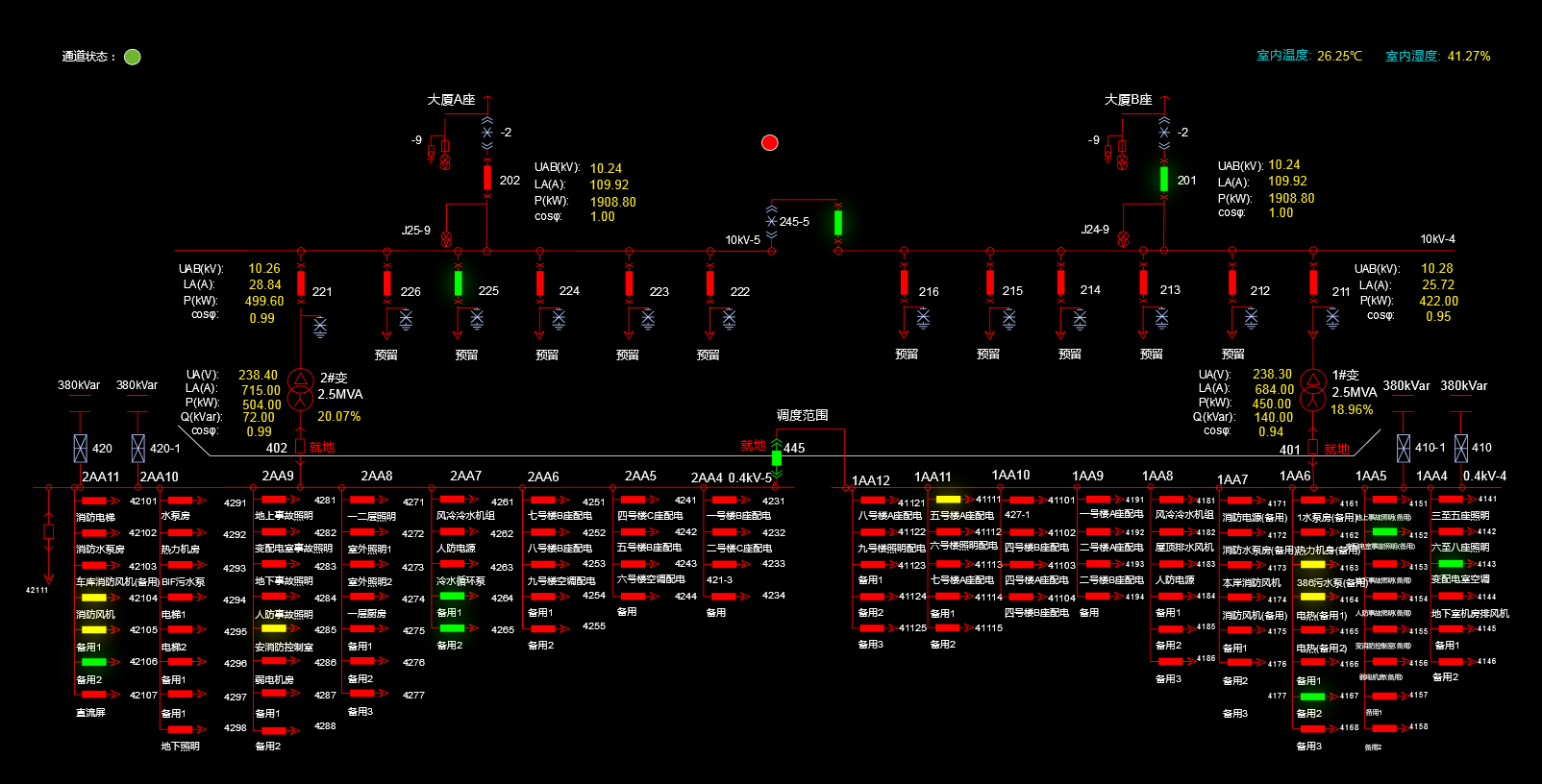
示例图片(图中“发光”的部分是会闪烁的):

这个例子我依旧是用 HT for Web 进行开发的,其中重复的部分我都封装为一个“图标”了,这边说的“图标”指的就是矢量图标。矢量在 HT for Web 中是矢量图形的简称,常见的 png 和 jpg 这类的栅格位图, 通过存储每个像素的颜色信息来描述图形,这种方式的图片在拉伸放大或缩小时会出现图形模糊,线条变粗出现锯齿等问题。 而矢量图片通过点、线和多边形来描述图形,因此在无限放大和缩小图片的情况下依然能保持一致的精确度。
在 HT for Web 中所有能用栅格位图的地方都可用矢量图形替代,例如 GraphView 组件上的图元图片,TreeView 和 TableView 上的图标等, 甚至整个 HT 框架做出来的系统界面可以实现全矢量化,这样 GraphView 组件上的图元缩放都不会失真,并且不再需要为 Retina 显示屏提供不同尺寸的图片, 在 devicePixelRatio 多样化的移动时代, 要实现完美的跨平台,矢量可能是的最低成本的解决方案。
在 HT 中,矢量采用 JSON 格式描述,使用方式和普通的栅格位图一致,通过 ht.Default.setImage('hightopo', jsonObject) 进行注册, 使用是将相应图片注册名设置到数据模型即可,如 node.setImage('hightopo') 和 node.setIcon('hightopo') 等。
矢量 json 描述必需包含 width、height 和 comps 参数信息:
- width 矢量图形的宽度
- height 矢量图形的高度
- comps 矢量图形的组件 Array 数组,每个数组对象为一个独立的组件类型,数组的顺序为组件绘制先后顺序
同时可设置以下可选参数信息:
- visible 是否可见,默认为 true
- opacity 透明度,默认为 1,可取值范围 0~1
color 染色颜色,设置上该颜色后矢量内部绘制内容将会融合该染色值- clip 用于裁剪绘制区域,可设置两种类型:boolean
- boolean 类型,控制绘制时超出 width 和 height 区域的内容是否被裁剪,默认为 false 不裁剪
- function 类型,可利用 canvas 画笔绘制,实现自定义裁剪任意形状的效果
注:本文内容来自互联网,旨在为开发者提供分享、交流的平台。如有涉及文章版权等事宜,请你联系站长进行处理。