前言
在Vue.js的前端编程开发中,我们有时候需要使用复选框列表(checkbox list)来绑定数组对象,并在获取复选框列表(checkbox list)中所有选中的数组对象的子列表。
实例描述
比如,当前有iPhone 8 Plus的规格:容量、颜色、网络类型、套餐类型,包对应的规格选项分别为:
容量:64G, 256G
颜色:金色, 红色
网络类型: 4G全网通, 4G电信, 4G移动
套餐类型: 普通套餐, 高级套餐
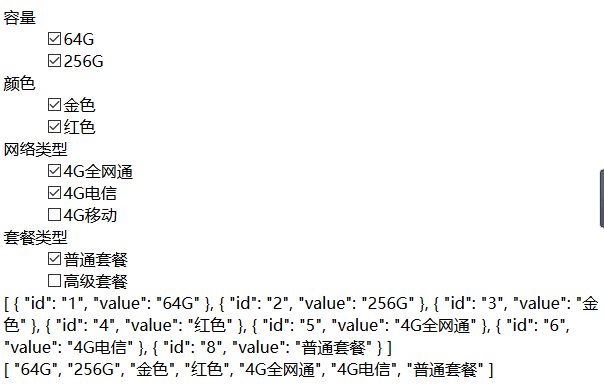
以上规格选项均复选框列表(checkbox list)展示,其中最终展示的结果类似如下:

Vue.js解决方案
在Vue.js中,要解决上述问题还是比较容易的,我们只需要绑定复选框checkbox的value和v-model即可,具体实现代码如下:
HTML:
<div id="app">
<template v-for="prop in items">
<dt>{{prop.name}}</dt>
<dd v-for="op in prop.options">
<input type="checkbox" :value="op" v-model="selectedProperties">{{op.value}}
</dd>
</template>
{{selectedProperties}}<br />
{{foos}}
</div>
JS:
new Vue({
el: '#app',
computed:{
foos(){
return this.selectedProperties.map(item => item.value);
}
},
data() {
return {
selectedProperties: [],
items: [
{
"name": "容量", "type": 1, "options": [
{ "id": "1", "value": "64G" },
{ "id": "2", "value": "256G" }
]
},
{
"name": "颜色", "type": 1, "options": [
{ "id": "3", "value": "金色" },
{ "id": "4", "value": "红色" }
]
},
{
"name": "网络类型", "type": 1, "options": [
{ "id": "5", "value": "4G全网通" },
{ "id": "6", "value": "4G电信" },
{ "id": "7", "value": "4G移动" }
]
},
{
"name": "套餐类型", "type": 1, "options": [
{ "id": "8", "value": "普通套餐" },
{ "id": "9", "value": "高级套餐" }
]
}
]
}
}
})
本文演示地址:Vue.js中复选框列表(checkbox list)绑定数组对象并获取选中的数组对象值
好了,以上就是在Vue.js在实现的复选框列表(checkbox list)绑定数组对象并获取选中的数组对象值的完整实例代码。
希望对你有所帮助。
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
发表评论
登录用户才能发表评论, 请 登 录 或者 注册