Vue.js结合element-ui的Dropdown下拉菜单和Table表格组件如何实现下拉表格?
8.65K 次浏览
1 个回答
-
element-ui的官方并没有直接提供下拉表格的组件,但这种下拉表格的应用场景在实际的开发中是比较常见的,特别是在一些中后台的管理系统中。
虽然element-ui没有下拉表格的组件,但提供了下拉菜单(Dropdown)和表格(Table)组件,所以,我们可以结合这两个组件来自已实现下拉表格的效果,如下:
HTML:
CSS:
JavaScript(Vue.js):
实现方案中主要利用了下拉菜单(Dropdown)的插槽
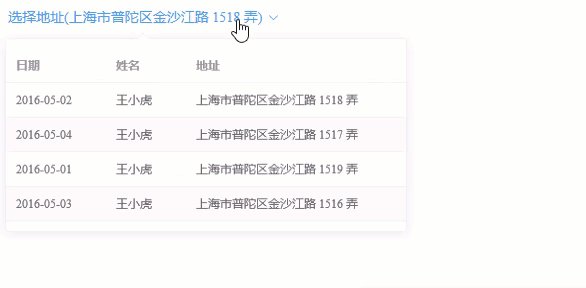
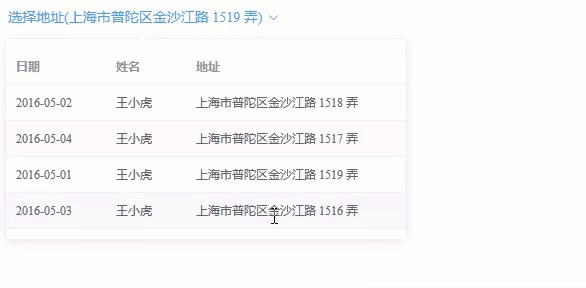
slot="dropdown",将表格(Table)组件放到下拉菜单的插槽里,然后监听表格的行单击事件(row-click)以获取当前单击的行的数据。预览效果如下:

在线预览地址:点击这里
