如今Bootstrap这个前端框架已被许多人接受并应用在不同的项目中,其中“开发高效,设备兼容”的特点表现得非常明显。再加上它默认的美观的UI组件,简直就是很多前端的大爱啊!!!
今天在这里跟大家分享的这个插件当然也是和Bootstrap有关的--bootstrap-contextmenu,Bootstrap的右键菜单插件。这个在后台管理系统中可能会比较有用哦。
bootstap-contextmenu右键菜单插件托管于github上:Bootstrap右键菜单插件在github的托管地址
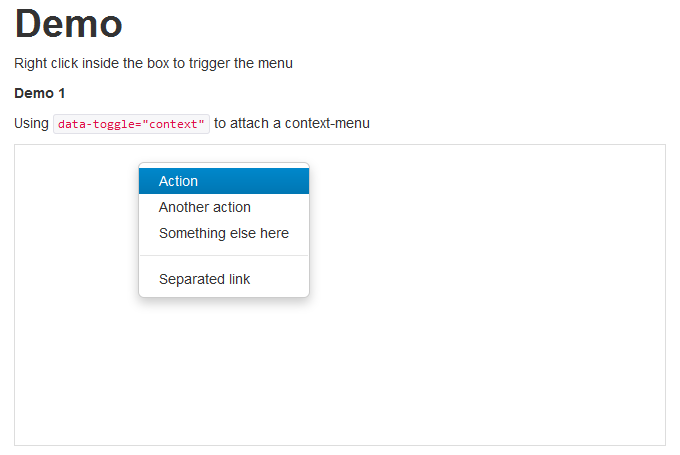
演示地址:Bootstrap右键菜单插件的演示地址
 用法很简单,你会用Bootstrap框架,就肯定会用Bootstrap contextmenu这个右键菜单插件。
用法有两种
一、通过HTML标签的data-属性,在需要使用Bootstrap右键菜单的HTML标签上作如下设置:
用法很简单,你会用Bootstrap框架,就肯定会用Bootstrap contextmenu这个右键菜单插件。
用法有两种
一、通过HTML标签的data-属性,在需要使用Bootstrap右键菜单的HTML标签上作如下设置:
 用法很简单,你会用Bootstrap框架,就肯定会用Bootstrap contextmenu这个右键菜单插件。
用法有两种
一、通过HTML标签的data-属性,在需要使用Bootstrap右键菜单的HTML标签上作如下设置:
用法很简单,你会用Bootstrap框架,就肯定会用Bootstrap contextmenu这个右键菜单插件。
用法有两种
一、通过HTML标签的data-属性,在需要使用Bootstrap右键菜单的HTML标签上作如下设置:
<div id="context" data-toggle="context" data-target="#context-menu"> ... </div>然后,定义你的Bootstrap右键菜单选项,如下:
<div id="context-menu">
<ul class="dropdown-menu" role="menu">
<li><a tabindex="-1" href="#">Action</a></li>
...
<li><a tabindex="-1" href="#">Separated link</a></li>
</ul>
</div>
二、通过Javascript调用Bootstrap右键菜单,如下:
$('.context').contextmenu();
Bootstrap的右键菜单插件bootstrap-contextmenu的各种用法,还得各位去实际体会。
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
发表评论
登录用户才能发表评论, 请 登 录 或者 注册