前言
大家好,我是Rector
从今天开始,Rector将为大家推出一个关于创建ASP.NET MVC5程序[Repository+Autofac+Automapper+SqlSugar]的文章系列,和大家一起一步一步地创建ASP.NET MVC 5 WEB 应用程序。
从项目解决方案一直到在项目中集成Repository模式、基于Autofac的依赖注入、基于Automapper的实体与视图类映射以及比较常用的ORM[如:Entity Framework(EF),SqlSugar,Dapper,ServiceStack.OrmLite等]。
本系列涉及到的
主题
本系列文章将围绕如何用ASP.NET MVC 5创建一个简易的博客系统为主题展示,系列中的设计思想和数据库、表的设计也以此展开。
系列中涉及到的源码也会一并同步到对应的开源地址。
开发环境:
- 开发工具: Visual Studio 2017 或者以上版本;
- 数据库: MySQL 5.7.17 或者以上版本;
- 操作系统: Windows 7 或者以上版本
注: 由于Rector用的是英文版本的操作系统和Visual Studio 开发工具,所以在本文及以后的文章中,所有的IDE菜单及程序中的报错信息可能是英文的,请你自行翻译转换成对应的中文,谢谢你的理解。
技术要点:
- ASP.NET MVC 5 (C#) [.NET Framework 4.6.2或者以上版本]
- Autofac
- AutoMapper
- SqlSugar
项目基础框架搭建
创建项目解决方案
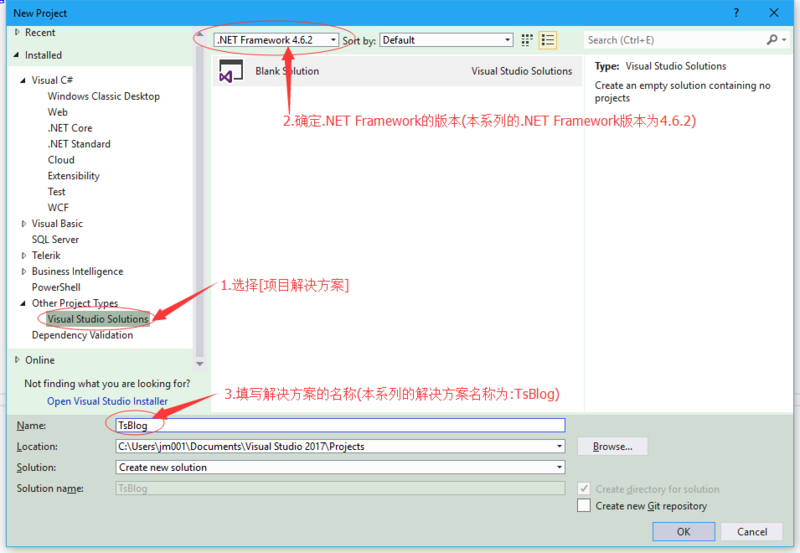
在Visual Studio 2017中打开菜单,点击 [File-> New -> Project],进入到新建项目的对话框,在左侧的菜单中选择[Other Project Types -> Visual Studio Solutions],在右侧顶部选择.NET Framework 4.6.2版本。然后,在模板列表中选择[Blank Solution],在对话框的底部输入解决方案的名称,解决方案的保存路径以及其他附加的配置可选项,如图:

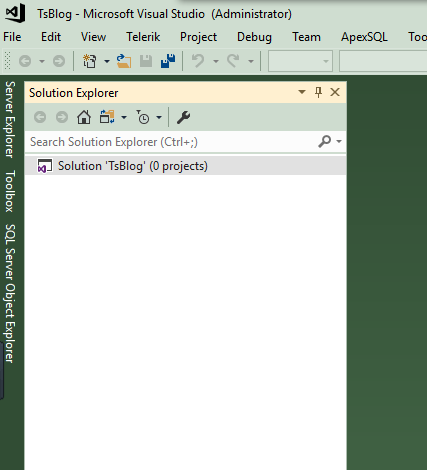
选项及配置参数填写完成后,点击【OK】按钮,Visual Studio后自动为你在刚才指定的目录创建对应新的项目解决方案。如图:

创建项目文件夹
进入解决方案文件夹,本教程的路径为[C:\Users\jm001\Documents\Visual Studio 2017\Projects\TsBlog]
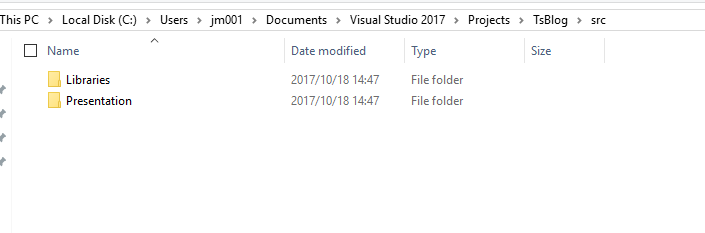
手动创建一个名为src的目录,进入src目录,再在此目录分别创建名为Libraries和Presentation的文件夹,如图:

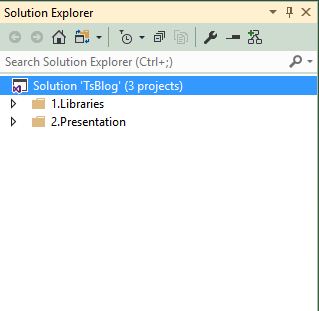
回到Visual Studio编辑器中,在[Solution Explorer]中,右键单击刚才创建的解决方案,在弹出的菜单中选择[Add -> New Solution Folder],编辑器将为我们在Solution Explorer中创建一个解决方案文件夹,重命名为:1.Libraries,以同样的方式再创建一个名为:2.Presentation的解决方案文件夹,如图:

到此,我们的解决方案文件夹创建完成了。接下来创建解决方案的基础项目。
创建基础项目
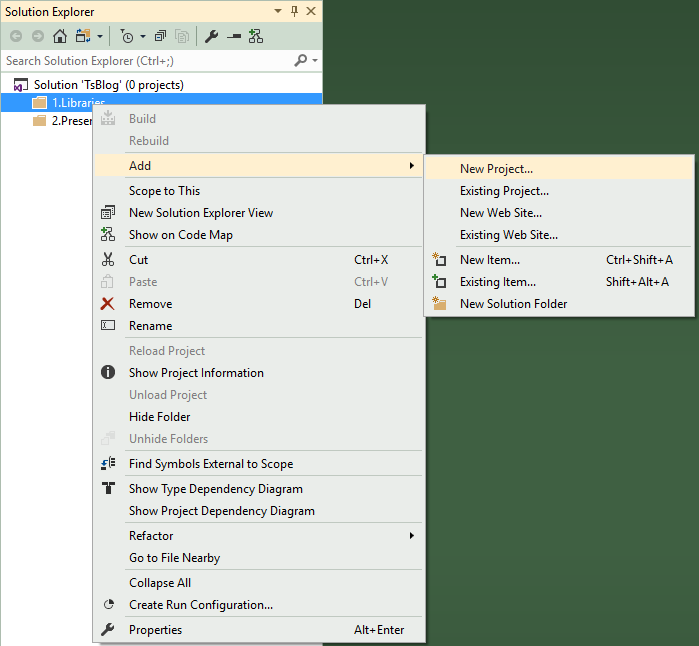
首先,在”Solution Explorer”的”1.Libraries”解决方案文件夹上右键单击,在弹出的菜单中选择/点击[Add -> New Project],如图:

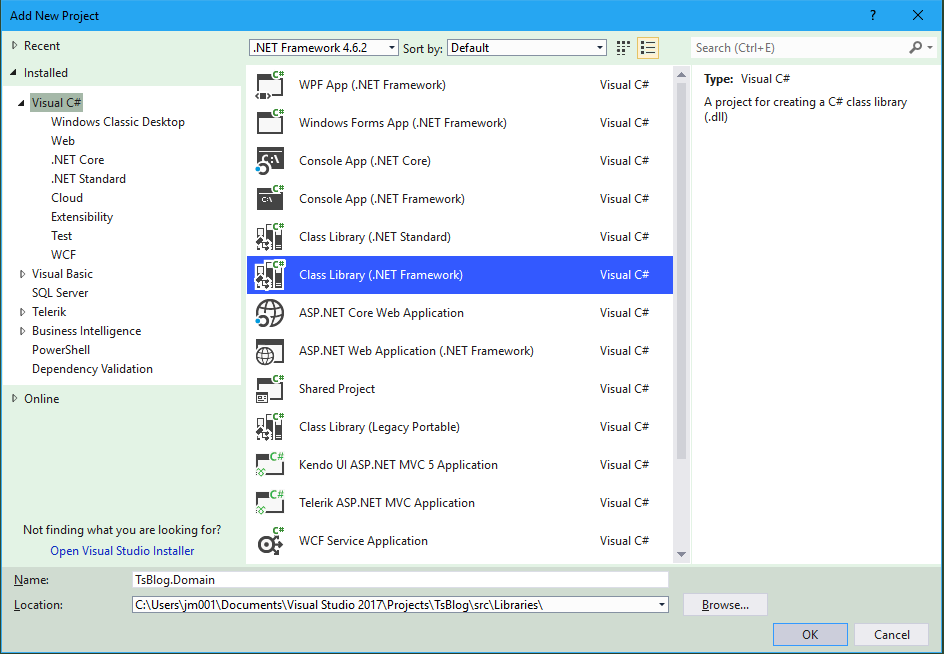
在弹出的对话框,选择.NET Framework的版本为:.NET Framework 4.6.2,在项目列表中选择Class Library(.NET Framework)项,为项目命名为:TsBlog.Domain,选择项目路径为[C:\Users\jm001\Documents\Visual Studio 2017\Projects\TsBlog\src\Libraries],如图:

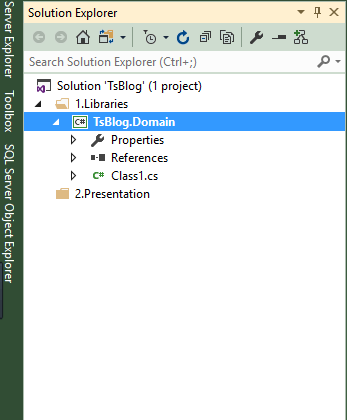
单击 “OK” 按钮,完成TsBlog.Domain项目的创建,如图:

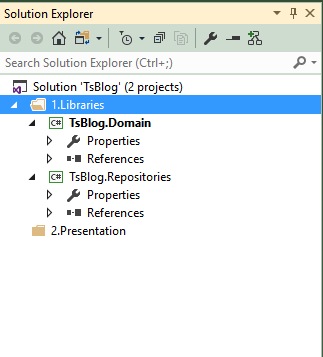
以同样的方式创建名为:TsBlog.Repositories的项目,完成后如图:

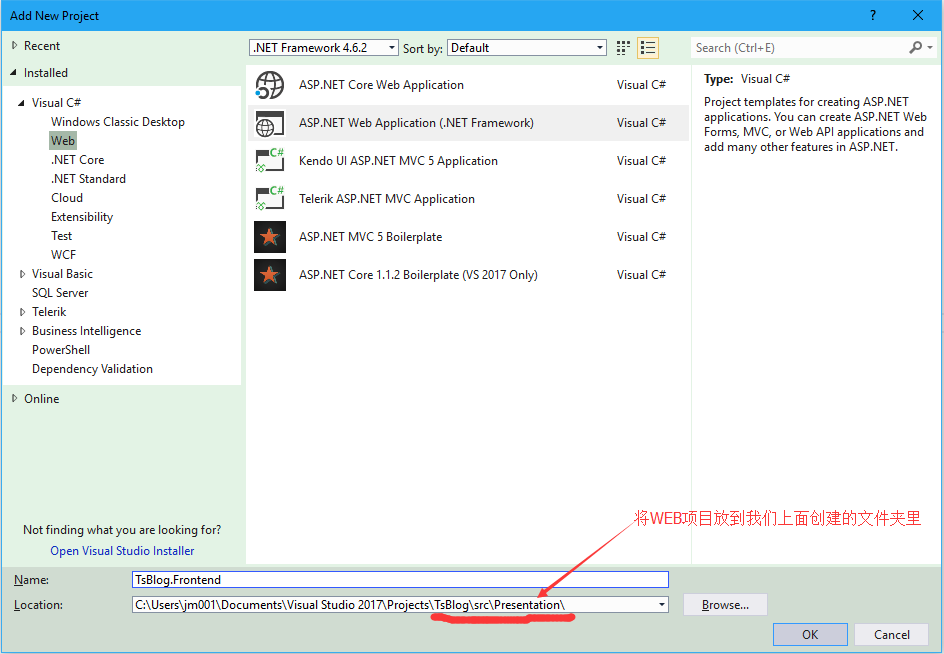
接着,以添加项目的方式,打开添加项目的对话框,选择.NET Framework 4.6.2,选择ASP.NET Web Application(.NET Framework),项目名称为:TsBlog.Frontend,路径为[C:\Users\jm001\Documents\Visual Studio 2017\Projects\TsBlog\src\Presentation],如图:

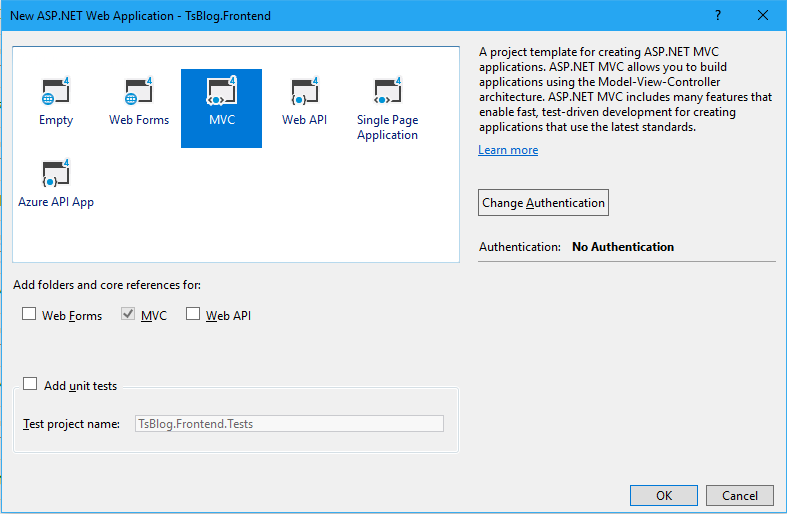
点击 “OK”,在弹出的对话框中选择MVC模板,如图:

再次点击 “OK”,等待Visual Studio自动初始化ASP.NET Web项目。
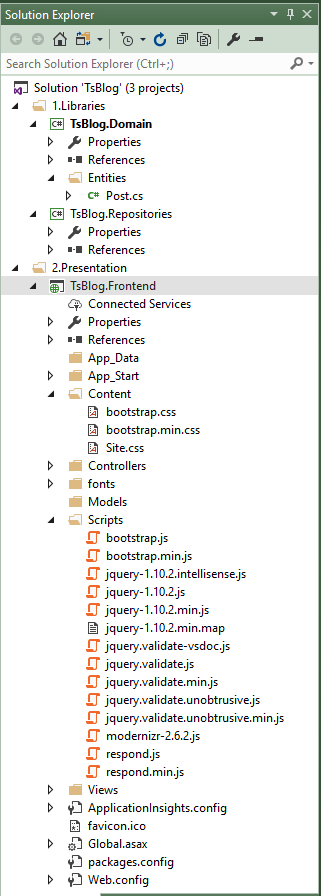
以上三个项目创建完成之后,我们可以看到下图所示的解决方案和项目结构:

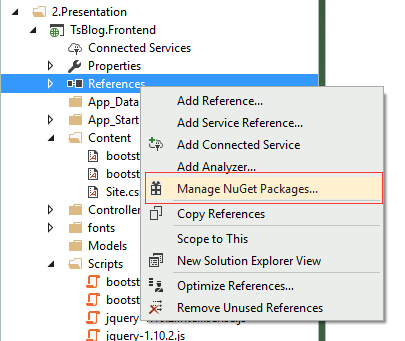
由于自动生成的Web项目包含了很多无用的Nuget包,所以先把暂时没有用上的Nuget包卸载了,右键单击TsBlog.Frontend项目,选择如下图的菜单:

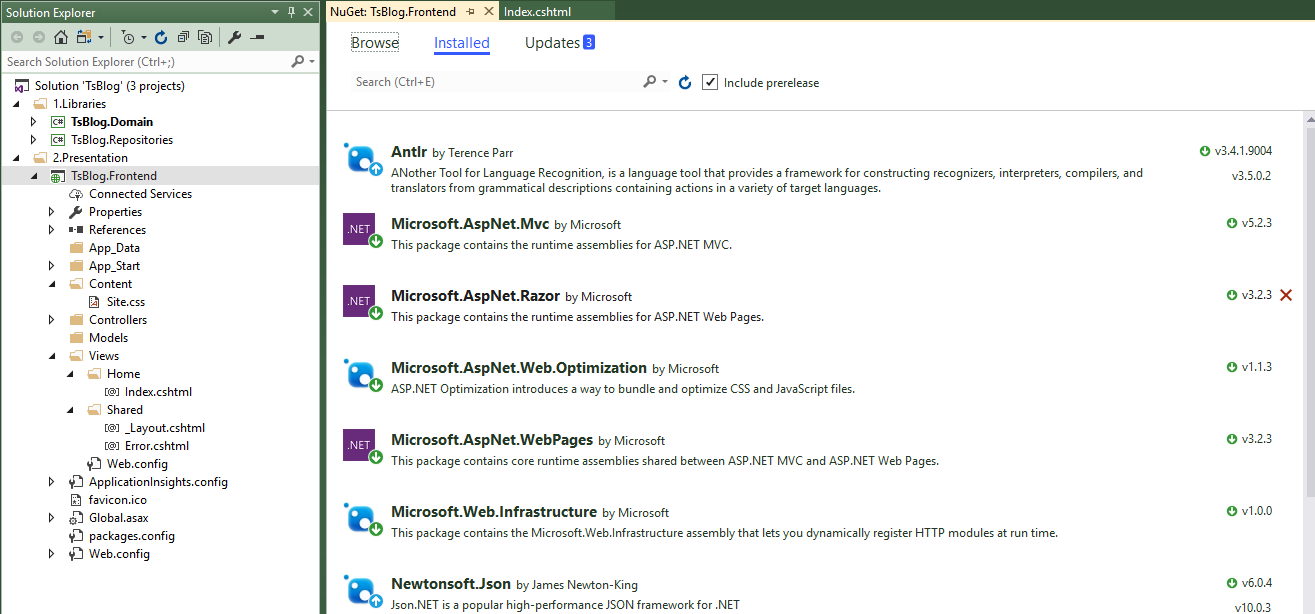
进入到TsBlog.Frontend项目Nuget包管理界面,如图:

由于界面高度问题,只能展示卸载后的部分包界面截图,如上图。
好了,到这里本系列的第一篇文章—搭建ASP.NET MVC 5 Web应用程序的基础解决方案框架结构就完成了。希望你喜欢!!!
如果遇到问题,欢迎加入图享网官方QQ群:483350228
本系列的源码托管在github,地址:https://github.com/lampo1024/TsBlog.git
本文的源码地址:https://github.com/lampo1024/TsBlog/tree/v1.0
版权声明:本作品系原创,版权归码友网所有,如未经许可,禁止任何形式转载,违者必究。
发表评论
登录用户才能发表评论, 请 登 录 或者 注册